
<style>
.personal{
float: right;
height: 40px;
line-height: 40px;
200px;
}
.personal dt,.personal dd{
float: left;
}
.personnal s{
position: relative;
padding: 0 20 ;
}
.personal s::before{
content: "";
display: block;/*因为伪元素默认搜索行内元素*/
6px;
height: 6px;
background-color: red;
border-radius: 50%;
position: absolute;/*绝对定位不占位置*/
right: 15px;
top:0;
.personal{
float: right;
height: 40px;
line-height: 40px;
200px;
}
.personal dt,.personal dd{
float: left;
}
.personnal s{
position: relative;
padding: 0 20 ;
}
.personal s::before{
content: "";
display: block;/*因为伪元素默认搜索行内元素*/
6px;
height: 6px;
background-color: red;
border-radius: 50%;
position: absolute;/*绝对定位不占位置*/
right: 15px;
top:0;
}
.personal spna img{
border-radius:50%;
margin-right: 10px;
}
</style>
</head>
<body>
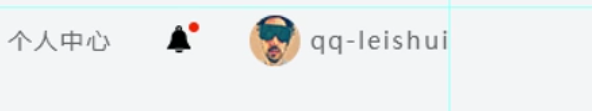
<!-- 个人中心 -->
<div class="personal">
<dl>
<dt>个人中心</dt>
<dd>
<s>
<img src="学成在线/images/ld.png" height="16px" width="14" alt="">
</s>
<span>
<img src="学成在线/images/pic.png" width="33" height="33" alt="">andy
</span>
</dd>
</dl>
.personal spna img{
border-radius:50%;
margin-right: 10px;
}
</style>
</head>
<body>
<!-- 个人中心 -->
<div class="personal">
<dl>
<dt>个人中心</dt>
<dd>
<s>
<img src="学成在线/images/ld.png" height="16px" width="14" alt="">
</s>
<span>
<img src="学成在线/images/pic.png" width="33" height="33" alt="">andy
</span>
</dd>
</dl>
</div>