描述:
之前有做过一个记账本APP,拿来练手的,做的很简单,是用Eclipse开发的;
最近想把这个APP重新完善一下,添加了一些新的功能,并选用Android Studio来开发;
APP已经完善了一部分,现在就想把已经做好的功能整理一下,记录下来。
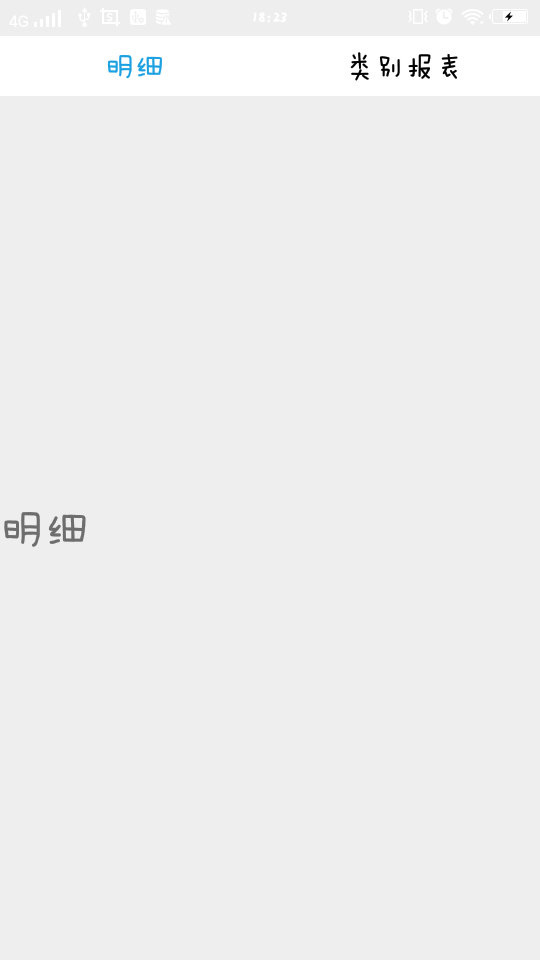
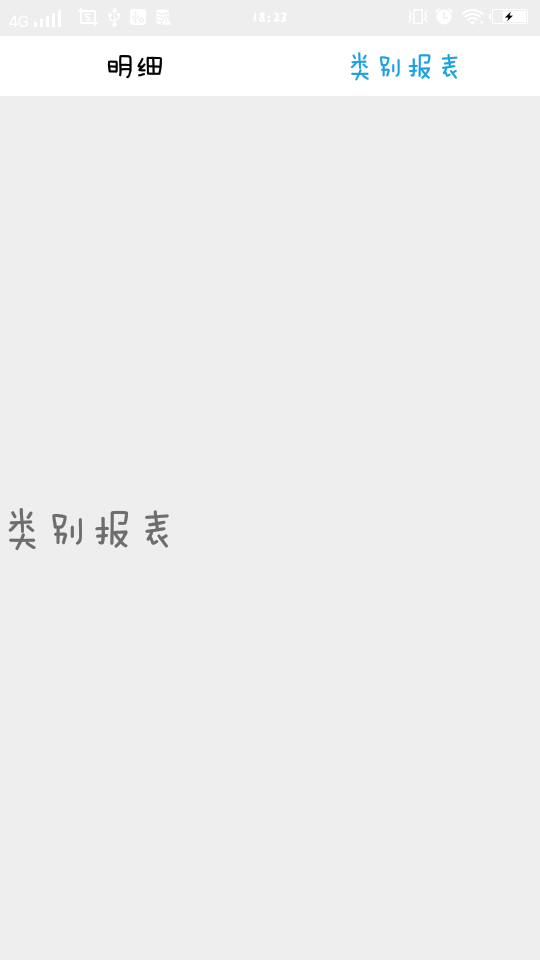
效果图:
可以手动滑动菜单
也可以通过点击头部菜单进行切换


源码:
https://github.com/AnneHan/slidingMenu
具体实现的代码:
前台代码(activity_main.xml):

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical"> 6 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="40dp" 10 android:layout_marginTop="1dp" 11 android:background="@android:color/white" 12 android:baselineAligned="false" 13 android:gravity="center_vertical" 14 android:orientation="horizontal" 15 android:paddingBottom="5dp" 16 android:paddingTop="5dp"> 17 18 <!--detail Tab--> 19 <TextView 20 android:id="@+id/item_detail" 21 android:layout_width="0dp" 22 android:layout_height="match_parent" 23 android:layout_weight="1" 24 android:gravity="center_horizontal|center_vertical" 25 android:text="@string/detail_tab" 26 android:textColor="@color/main_tab_text_color" 27 android:textSize="20dp"/> 28 29 <!--category report Tab--> 30 <TextView 31 android:id="@+id/item_category_report" 32 android:layout_width="0dp" 33 android:layout_height="match_parent" 34 android:layout_weight="1" 35 android:gravity="center_horizontal|center_vertical" 36 android:text="@string/category_report_tab" 37 android:textColor="@color/main_tab_text_color" 38 android:textSize="20dp"/> 39 </LinearLayout> 40 41 <android.support.v4.view.ViewPager 42 android:id="@+id/mainViewPager" 43 android:layout_width="match_parent" 44 android:layout_height="0dp" 45 android:layout_weight="1"/> 46 </LinearLayout>
主界面代码(MainActivity.java):

1 package com.hyl.acccountbookdemo; 2 3 import android.graphics.Color; 4 import android.os.Bundle; 5 import android.support.v4.app.Fragment; 6 import android.support.v4.app.FragmentManager; 7 import android.support.v4.app.FragmentPagerAdapter; 8 import android.support.v4.view.ViewPager; 9 import android.support.v7.app.AppCompatActivity; 10 import android.view.View; 11 import android.widget.TextView; 12 13 import java.util.ArrayList; 14 import java.util.List; 15 16 /** 17 * @programName: MainActivity.java 18 * @programFunction: Recording of income and expenditure 19 * @createDate: 2018/09/25 20 * @author: AnneHan 21 * @version: 22 * xx. yyyy/mm/dd ver author comments 23 * 01. 2018/09/25 1.00 AnneHan New Create 24 */ 25 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 26 private TextView item_detail, item_category_report; 27 private ViewPager vp; 28 private OneFragment oneFragment; 29 private TwoFragment twoFragment; 30 private List<Fragment> mFragmentList = new ArrayList<Fragment>(); 31 private FragmentAdapter mFragmentAdapter; 32 33 @Override 34 protected void onCreate(Bundle savedInstanceState) { 35 super.onCreate(savedInstanceState); 36 setContentView(R.layout.activity_main); 37 38 initViews(); 39 40 mFragmentAdapter = new FragmentAdapter(this.getSupportFragmentManager(), mFragmentList); 41 vp.setOffscreenPageLimit(2);//ViewPager的缓存为2帧 42 vp.setAdapter(mFragmentAdapter); 43 vp.setCurrentItem(0);//初始设置ViewPager选中第一帧 44 item_detail.setTextColor(Color.parseColor("#1ba0e1")); 45 46 //ViewPager的监听事件 47 vp.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { 48 @Override 49 public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { 50 51 } 52 53 @Override 54 public void onPageSelected(int position) { 55 /*此方法在页面被选中时调用*/ 56 changeTextColor(position); 57 } 58 59 @Override 60 public void onPageScrollStateChanged(int state) { 61 /*此方法是在状态改变的时候调用,其中arg0这个参数有三种状态(0,1,2)。 62 arg0==1的时辰默示正在滑动, 63 arg0==2的时辰默示滑动完毕了, 64 arg0==0的时辰默示什么都没做。*/ 65 } 66 }); 67 } 68 69 /** 70 * 初始化布局View 71 */ 72 private void initViews() { 73 item_detail = (TextView) findViewById(R.id.item_detail); 74 item_category_report = (TextView) findViewById(R.id.item_category_report); 75 76 item_detail.setOnClickListener(this); 77 item_category_report.setOnClickListener(this); 78 79 vp = (ViewPager) findViewById(R.id.mainViewPager); 80 oneFragment = new OneFragment(); 81 twoFragment = new TwoFragment(); 82 //给FragmentList添加数据 83 mFragmentList.add(oneFragment); 84 mFragmentList.add(twoFragment); 85 } 86 87 /** 88 * 点击头部Text 动态修改ViewPager的内容 89 */ 90 @Override 91 public void onClick(View v) { 92 switch (v.getId()) { 93 case R.id.item_detail: 94 vp.setCurrentItem(0, true); 95 break; 96 case R.id.item_category_report: 97 vp.setCurrentItem(1, true); 98 break; 99 } 100 } 101 102 public class FragmentAdapter extends FragmentPagerAdapter { 103 104 List<Fragment> fragmentList = new ArrayList<Fragment>(); 105 106 public FragmentAdapter(FragmentManager fm, List<Fragment> fragmentList) { 107 super(fm); 108 this.fragmentList = fragmentList; 109 } 110 111 @Override 112 public Fragment getItem(int position) { 113 return fragmentList.get(position); 114 } 115 116 @Override 117 public int getCount() { 118 return fragmentList.size(); 119 } 120 121 } 122 123 /** 124 * 由ViewPager的滑动修改头部导航Text的颜色 125 * @param position 126 */ 127 private void changeTextColor(int position) { 128 if (position == 0) { 129 item_detail.setTextColor(Color.parseColor("#1ba0e1")); 130 item_category_report.setTextColor(Color.parseColor("#000000")); 131 } else if (position == 1) { 132 item_category_report.setTextColor(Color.parseColor("#1ba0e1")); 133 item_detail.setTextColor(Color.parseColor("#000000")); 134 } 135 } 136 }
需要多少个Fragment,便创建多少个,这里只举例写一个,其它相同
建立Fragment(fragment_one.xml):

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <TextView 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:layout_gravity="center" 10 android:text="@string/detail_tab" 11 android:textSize="25sp"/> 12 13 </LinearLayout>
Fragment界面代码(OneFragment.java):

1 package com.hyl.acccountbookdemo; 2 3 import android.os.Bundle; 4 import android.support.v4.app.Fragment; 5 import android.view.LayoutInflater; 6 import android.view.View; 7 import android.view.ViewGroup; 8 9 /** 10 * @programName: OneFragment.java 11 * @programFunction: 12 * @createDate: 2018/09/25 13 * @author: AnneHan 14 * @version: 15 * xx. yyyy/mm/dd ver author comments 16 * 01. 2018/09/25 1.00 AnneHan New Create 17 */ 18 public class OneFragment extends Fragment { 19 @Override 20 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { 21 // Inflate the layout for this fragment 22 return inflater.inflate(R.layout.fragment_one, container, false); 23 } 24 }
strings.xml:
<string name="detail_tab">明细</string> <string name="category_report_tab">类别报表</string>
colors.xml:
<color name="main_tab_text_color">#000000</color>
