公司的项目之前是用vue-cli2构建的,有同事抱怨修改配置等会和cli3稍有差距,因此尝试升级到cli3
采用的方法是直接新建cli3项目,然后把主要代码拷贝过去。没有选择单独升级webpack和vue-cli
因为马虎也遇到了一些小问题,在此记录一下。
1.cli2的index.html对应cli3的public/index.html,直接替换即可。
2.cli2的static对应cli3的public目录,因此选择把static里的内容全都贴到了public中,需要注意的是,使用了static内文件的话,引用路径不要忘记都改成public
3.package.json文件,只需要把老的dependencies中的东西拷过来,devDependencies如果没有额外安装插件则不需要拷贝。需要注意的是,不要把vue、vue-router、vuex等版本给冲掉,只复制自己后来项目中自己安装的新插件。这样才能保持新版本呐
4.src为主要代码目录,直接替换过来即可。
经过以上几步拷贝,主要代码几乎全部已替换完成。接下来是一些配置问题。都是比较容易忽略的,别名,全局变量
1.配置webpack请求转发
(1)根目录下新建vue.config.js
(2)vue.config.js中配置如下
module.exports = {
devServer: {
proxy: {
'/api': {
target: '',
ws: true,
changeOrigin: true
}
}
}
};
2.项目中有配置别名,因此要在cli3中配置别名。
(1) vue.config.js中配置如下
const path = require('path');
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
chainWebpack: (config) => {
config.resolve.alias
.set('@', resolve('src'))
.set('mobile_img',resolve('src/assets/images/mobile'))
.set('mobile_css',resolve('src/assets/css/mobile_css'))
}
};
3.项目在cli2中有全局配置变量,因此在cli3中要配置下全局引入less变量
(1)安装 style-resources-loader,网上教程都是vue add style-resources-loader,但我安装会出问题,Cannot find module 'node-ipc' style-resources-loader
因此选择的独立安装
npm i style-resources-loader
npm i vue-cli-plugin-style-resources-loader
(2)在vue.config.js中配置如下:
const path = require('path');
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [path.resolve(__dirname, "src/assets/css/var.less")] // 引入全局样式变量
}
}
};
4.这次选择了eslint,一直报错表示很烦,因此要把eslint关掉,看网上说直接把package.json的相关配置注释掉就行,但我不可行
因此选择vue.config.js配置如下,修改后注意重启项目
module.exports = {
devServer: {
overlay: {
warnings: false,
errors: false
}
},
lintOnSave: false,
};
5. 报错You are using the runtime-only build of Vue where the template compiler is not available.
(1)main.js中修改为如下:
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app")
到这里项目已经重新运行起来啦。
之前的项目中区分环境使用的配置文件,配置文件在开发,测试,正式各保存一份,以此来区分各个环境所使用的不同的域名。该配置文件不在代码库中,修改时需要各环境单独修改。。。饱受诟病,因此尝试使用环境变量来区分环境
(1)根目录新建相关.env文件。。。注意放在根目录,因为自己的马虎,找了好久的原因

(2).env中配置相关变量 以.env.test为例
注意自定义变量名必须以VUE_APP_开头
NODE_ENV = 'production' VUE_APP_FLAG = 'test'
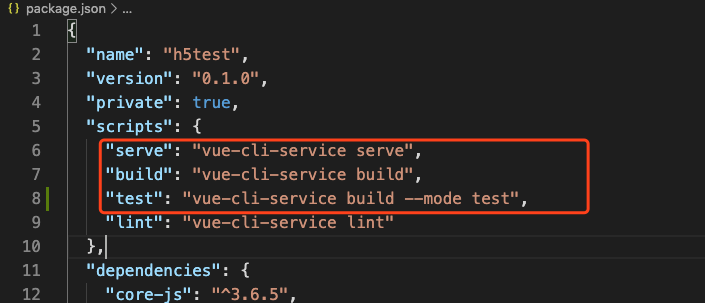
(3)package.json配置如下,npm dev serve 和 npm run build 会自动使NODE_ENV为devlopment和production
因此只新加了个test命令来区分测试和正式环境

(4)使用。用process.env.VUE_APP_FLAG便可区分不同环境进行分别配置
if (process.env.VUE_APP_FLAG == "production") {
//正式
} else if (process.env.VUE_APP_FLAG == "test") {
//测试
} else {
//开发
}
到这里就结束啦,并不复杂,但可能别名,less变量等报错才想起还有这些配置呀,忘记把引用路径中的static改成public啦,eslint呀都会导致报错,,但线上有很多相关的问题解决方法,遇到的问题几乎都能找到,因此升级还是不麻烦的啦