一、使用box-shadow实现多重边框
html
<div class="multiple"></div>
css
.multiple{ background: yellowgreen; box-shadow: 0 0 0 10px #655,0 0 0 20px deeppink; margin: 200px; width :300px; height:200px; }
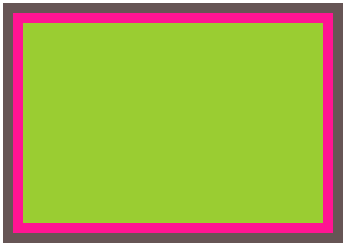
效果图


值得说明的是,box-shadow是层层叠加的,第一层投影位于最顶层,依次类推。因此你需要按照此规律扩张半径。比如上面的代码,如果我们想在外层在加一个5px的外框,那么久需要指定扩张半径的值为25px(20px+5px)。上述方法所创建出的“假的边框”出现在元素的外圈,他们并不会响应鼠标事件,比如悬停或者点击,如果这一点非常重要,你可以给box-shadow属性加上inset关键字,来使投影绘制在元素的内圈,注意此时需要额外的内边距俩腾出足够的空间,代码如下。
css
.multiple{ background: yellowgreen; box-shadow: inset 0 0 0 10px #655,inset 0 0 0 20px deeppink; padding: 20px; margin: 200px; width :300px; height:200px; }
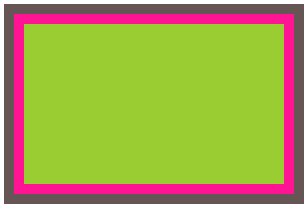
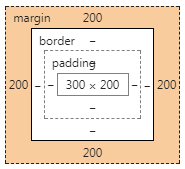
加padding和不加padding效果图




二、使用outline实现二重边框(缝边效果)
html
<div class="multiple"></div>
css
.multiple{ background: yellowgreen; border: 10px solid #655; outline: 10px solid deeppink; width :300px; height:200px; margin: 100px; }
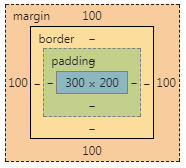
效果图


注意:
1. 这种方法只适用于双层边框的场景;
2. 边框不一定融合border-radius产生的圆角
3. 可以接受负值,因此可以实现缝边效果,如下:
css
.multiple{ background: #655; border-radius: 20px; outline: 2px dashed white; outline-offset: -15px; width :300px; height:200px; margin: 100px; }
效果图


使用border+outline也可以实现这种效果:
css
.multiple{ background: #655; border: 2px dashed white; outline: 10px solid #655; width :300px; height:200px; margin: 100px; }
效果图

