所谓文档流,指的是元素排版布局过程中,元素会从左往右,从上 往下的流式排列。并最终窗体自上而下分成一行行,并在每一行中按照从左至右的顺序排放 元素。脱离文档流即将元素从普通的布局排版中拿走,其他盒子定位的时候,就当没看到他,两者位置重叠也是可以的。
脱离文档流的方式:浮动和定位。
1. 定位脱离文档流
html
<div class="parent"> <div class="left"></div> <div class="right">速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 </div> </div>
css
.parent{ position: relative; margin: 0 auto; width: 500px; } .left{ background-color: rgba(0, 128, 0, 0.47); position: absolute; left: 0; top: 0; width: 100px; height: 100px; } .right{ background-color: rgba(236, 236, 227, 0.83); }
效果图

2. 浮动脱离文档流
html
<div class="parent"> <div class="left"></div> <div class="right">速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度速度 </div> </div>
css
.parent{ margin: 0 auto; width: 500px; } .left{ background-color: green; float: left; width: 100px; height: 100px; } .right{ background-color: rgba(236, 236, 227, 0.83); }
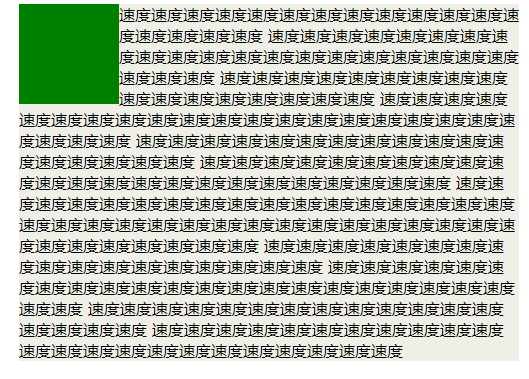
效果图

使用 float脱离文档流时,其他盒子会无视这个元素,但是其他盒子内的文本依然会为这个元素让出位置,环绕在周围;
而对于使用position:absolute脱离文档流的元素,其他盒子与其他盒子内的文本都会无视他。
定位中只有absolute和fixed脱离文档流,并且当同时设置了position:absolute和float:right,忽略float:right.