在前面的几篇博客中咱们已经写过了软件的大概实现,在这篇博客中将讲述此软件的具体实现与测试。
1,新建一个项目,命名为:Volleyball,选择基本模板。如图:

点击确定。创建项目。
2,右键单击model文件夹,添加模型类:模型类分别是:GzScore.cs和Players.cs
具体代码如下:
GzScore.cs
public class GZScore { public int ID { get; set; } [DisplayName("队伍名称")] public string teamName { get; set; } [DisplayName("队员号码")] public string num { get; set; } [DisplayName("发球得分")] public int faqiu{ get; set; } [DisplayName("扣球得分")] public int kouqiu { get; set; } [DisplayName("拦网得分")] public int langwang { get; set; } [DisplayName("助攻得分")] public int zhugong{ get; set; } [DisplayName("队伍总分")] public int totalscore { get; set; } } public class gDBContext : DbContext { public DbSet<GZScore> Students { get; set; } }
Players.cs
public class Players { public int ID { get; set; } [DisplayName("发球得分")] public int faqiu { get; set; } [DisplayName("扣球得分")] public int kouqiu { get; set; } [DisplayName("拦网得分")] public int langwang { get; set; } [DisplayName("助攻得分")] public int zhugong { get; set; } [DisplayName("个人优点")] public string youdian { get; set; } [DisplayName("失误")] public string shiwu { get; set; } [DisplayName("总结")] public string zongjie { get; set; } } public class pDBContext : DbContext { public DbSet<Players> player { get; set; } }
模型类创建完毕后,要生成一下,也是为下一步创建控制器做铺垫。
3.右键单击controller文件夹,选择添加控制器,然后改名为homecontroller,然后点击确定;
右键单击控制器内的Index方法,为其添加视图:具体代码如下:
@{ ViewBag.Title = "计分软件"; } <style> div { 200px; height:200px; margin:50px auto; border:1px solid red; background-color:#F1F1F1; padding-left:80px; padding-top:50px; } </style> <html> <head> <title> 计分软件 </title> </head> <body> <div> <h1>排球计分</h1> <h2> @Html.ActionLink("观赛者", "Index","GuanZhong") @Html.ActionLink("运动员", "Index","Player") </h2> <p>现在时间是:@DateTime.Now.ToShortTimeString()</p> </div> </body> </html>
软件主视图创建完毕后,开始下一步操作。创建用户的控制器并连接数据库。
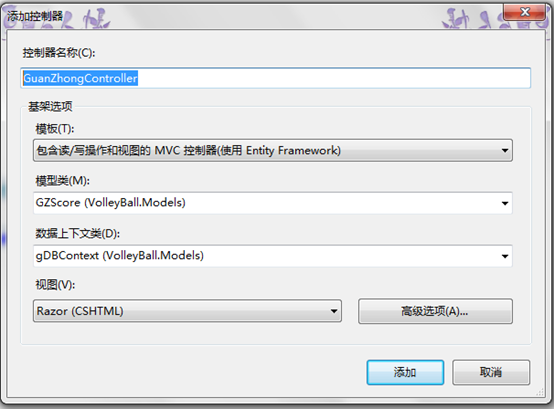
4,右键单击controller 文件夹,点击添加,添加控制器,控制器名字改写为:GuanZhongController
模板选择:包含读写操作的和视图的MVC,
模型类选择刚才创建的模型类:GZScore (VolleyBall.Models),数据上下文类选择:gDBContext (VolleyBall.Models)
具体操作如图:
右键单击controller 文件夹,点击添加,添加控制器,控制器名字改写为:GuanZhongController
模板选择:包含读写操作的和视图的MVC,
模型类选择刚才创建的模型类:GZScore (VolleyBall.Models),数据上下文类选择:gDBContext (VolleyBall.Models)
具体操作如图:

选择添加后,系统会自动帮我们生成,controller的视图控制代码;
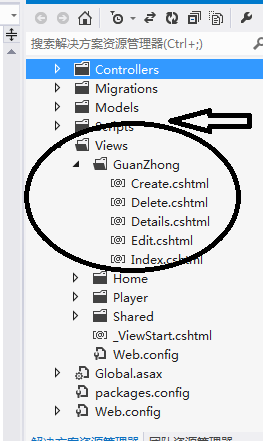
当我们添加控制器后,系统还会自动给我们在视图问文件夹下生成该控制器
的视图文件夹,并产生五个对数据操作的视图;
如图文件夹的位置与文件:

创建第二个控制器,和上一个步骤相同,在这里就不在编写。
当我们创建好控制器后,这时候我们的软件已经和数据库连接了,
我们可以根据系统为我们生成的视图去操作数据。
5,系统为我们生成视图后,我们需要对视图进行修改,进行页面的美化。
这时候我们就用到了CSS修饰;具体代码如下:
1,主页的CSS代码:
<style> div { width:700px; height:500px; margin:50px auto; border:1px solid red; background-color:#F1F1F1; padding-left:80px; padding-top:50px; } .two { color:green; } .three { text-align:right; } </style>
2.其他页的CSS:
<style> .one { width:700px; height:500px; margin:50px auto; border:1px solid red; background-color:#F1F1F1; padding-left:80px; padding-top:50px; } </style>
这些代码修饰了视图界面。
到这里我们的软件就基本完成了。
下面让我们对软件功能做一些测试,及功能的使用:
1,主视图的呈现,如图:

测试完好。主视图能很好的展现给用户。
观赛者按钮的点击,以及观赛者的操作界面,如图:

观赛者添加记录页面:

删除界面:

编辑界面:

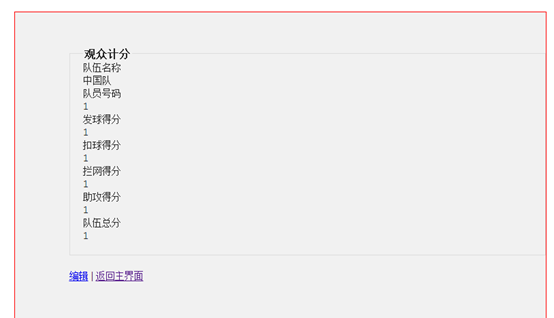
记录详细页面:

经过测试。这些功能都能很好的实现。
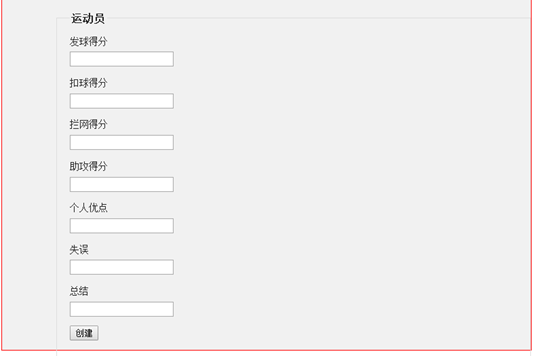
运动员按钮的点击,以及操作界面,如图:

添加记录页面:

删除页面:

测试了软件的功能,都能实现其功能。
到这里,排球计分程序小软件,算是完成了初步的功能与实现。
也可以使用它的功能来记录分数了,在未来的日子里,还将要对此软件
进行更深一步的研究,与设计,目前此软件的功能就先做到这里。到这里,
我们的博客也快要结束了。在下篇博客中,也就是目前最后一篇博客里,我们
将要讲述对此软件制作的总结与经验,也算是对此软件制作的一个小收尾。