经过这两天对ObjectAnimator属性动画的学习,基本对Android提供的属性动画有了一定的认识,现在就为大家以一个类似扇形打开的效果做总结。
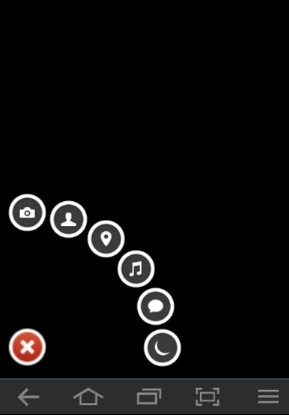
效果图:

下面就让我们用刚刚学到的属性动画效果,来实现上述的效果;首先我们需要准备8张小图标,将他们放到res目录下的drawable文件中,下面就是布局文件,布局文件很简单,就是把这8张小图标使用ImageView引入到界面中,需要注意的就是把做为开关的图标,放到最下面,下面就看一下具体的实现:
/** * 属性动画综合小例子 * Created by Administrator on 2015/2/14. */ public class ThreeActivity extends Activity implements View.OnClickListener{ private int[] image = {R.id.imageA, R.id.imageB, R.id.imageC, R.id.imageD, R.id.imageE, R.id.imageF, R.id.imageG, R.id.imageH}; private String[] str = {"开关","相机","音乐","地址","月亮","个人信息","定位","短信"}; private List<ImageView> list = new ArrayList<ImageView>(); private Boolean flag = true;//图标打开、关闭控制 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_three); init(); } public void init(){ for(int i = 0; i<image.length; i++){ ImageView imageView = (ImageView)findViewById(image[i]); imageView.setOnClickListener(this); list.add(imageView); } } @Override public void onClick(View view) { switch (view.getId()) { case R.id.imageA: if(flag) { startanim();//打开 }else{ closeanim();//收起 } break; case R.id.imageB: Toast.makeText(this, str[1], Toast.LENGTH_SHORT).show(); break; case R.id.imageC: Toast.makeText(this, str[2], Toast.LENGTH_SHORT).show(); break; case R.id.imageD: Toast.makeText(this, str[3], Toast.LENGTH_SHORT).show(); break; case R.id.imageE: Toast.makeText(this, str[4], Toast.LENGTH_SHORT).show(); break; case R.id.imageF: Toast.makeText(this, str[5], Toast.LENGTH_SHORT).show(); break; case R.id.imageG: Toast.makeText(this, str[6], Toast.LENGTH_SHORT).show(); break; case R.id.imageH: Toast.makeText(this, str[7], Toast.LENGTH_SHORT).show(); break; default: break; } }
//打开隐藏的图标 public void startanim(){ for(int i = list.size()-1, j = 0; i >= 0; i--,j++){ ObjectAnimator animator = ObjectAnimator.ofFloat(list.get(i), "translationY", 0F, i*80F); animator.setDuration(500);//持续时间 animator.setInterpolator(new BounceInterpolator());//自由落体效果 animator.setStartDelay(j * 100);//间隔时间 animator.start(); } flag = false; }
//关闭打开的图标 public void closeanim(){ for(int i = 0; i < list.size(); i++){ ObjectAnimator animator = ObjectAnimator.ofFloat(list.get(i), "translationY", i*80F, 0F); animator.setDuration(500); animator.setStartDelay(i * 100); animator.start(); } flag = true; } }
对于代码中的不易理解部分,我已进行了注释,相信大家一看便可以理解。最后为大家附一张实习后的效果:
