动作类Action是一切动作的祖先类。它有三个直接继承子类:
- FiniteTimeAction受时间限制的动作;
- Follow精灵跟随精灵的动作;
- Speed运动速度控制;
而FiniteTimeAction又有两个直接子类:分别是ActionInstant和ActionInterval,顾类名而思意。
瞬时动作即立即执行动作,下边是其使用示例:

void MyAction::goMenu(cocos2d::Ref *pSender) { log("Tag = %i", this->getTag()); Size size = Director::getInstance()->getVisibleSize(); Vec2 p = Vec2(CCRANDOM_0_1()*size.width, CCRANDOM_0_1()*size.height); switch (this->getTag()) { case PLACE_TAG: sprite->runAction(Place::create(p));// Places the node in a certain position break; case FLIPX_TAG: sprite->runAction(FlipX::create(true));// Flips the sprite horizontally break; case FLIPY_TAG: sprite->runAction(FlipY::create(true));// Flips the sprite vertically break; case HIDE_SHOW_TAG: if (hiddenFlag) { sprite->runAction(Hide::create());// Hide the node hiddenFlag = false; } else { sprite->runAction(Show::create());// Show the node hiddenFlag = true; } break; case TOGGLE_TAG: sprite->runAction(ToggleVisibility::create());// Toggles the visibility of a node break; default: break; } } void MyAction::backMenu(cocos2d::Ref *pSender) { auto sc = HelloWorld::createScene(); // Slide in the incoming scene from the left border. auto reScene = TransitionSlideInL::create(1.0f, sc); Director::getInstance()->replaceScene(reScene); }
在goMenu()函数中的动作类都是ActionInstant的子类;

void HelloWorld::OnClickMenu(cocos2d::Ref *pSender) { MenuItem *nmitem = (MenuItem*)pSender; auto sc = Scene::create(); auto layer = MyAction::create(); layer->setTag(nmitem->getTag());// set layer's tag, and this should be the most important part in this func. sc->addChild(layer); auto reScene = TransitionSlideInR::create(1.0f, sc); Director::getInstance()->replaceScene(reScene); }
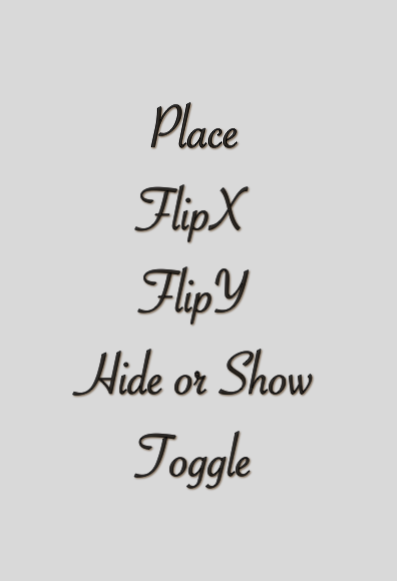
运行结果:

图1 HelloWorld层

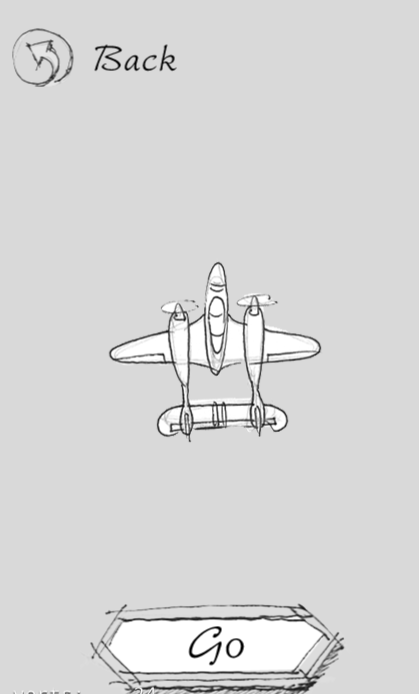
图2 MyAction层
注意:这里的聚焦貌似没那么准确。
以下为间隔动作的使用示例:

void MyAction::goMenu(cocos2d::Ref *pSender) { log("Tag = %i", this->getTag()); Size size = Director::getInstance()->getVisibleSize(); ccBezierConfig bezier; switch (this->getTag()) { case kMoveTo: // 第一个参数为移动持续时间,第二个参数为目标位置 sprite->runAction(MoveTo::create(2,Vec2(size.width-50, size.height-50))); break; case kMoveBy: sprite->runAction(MoveBy::create(2,Vec2(-50, -50))); break; case kJumpTo: // 第一个参数为持续时间,第二个参数为目标位置,第三个参数为高度,第四个参数为跳跃次数 sprite->runAction(JumpTo::create(2,Vec2(150, 50), 30, 5)); break; case kJumpBy: sprite->runAction(JumpBy::create(2,Vec2(100, 100),30,5)); break; case kBezierBy: bezier.controlPoint_1 = Vec2(0, size.height/2); bezier.controlPoint_2 = Vec2(300, -size.height/2); bezier.endPosition = Vec2(100, 100); sprite->runAction(BezierBy::create(3, bezier)); break; case kScaleTo: // 第一个参数为持续时间,第二个参数为缩放比例 sprite->runAction(ScaleTo::create(2, 4)); break; case kScaleBy: sprite->runAction(ScaleBy::create(2, 0.5)); break; case kRotateTo: // 第一个参数为持续时间,第二参数为旋转角度 sprite->runAction(RotateTo::create(2, 180)); break; case kRotateBy: sprite->runAction(RotateBy::create(2, -180)); break; case kBlink: // 第一个参数为持续时间,第二个参数为闪烁次数 sprite->runAction(Blink::create(3, 5)); break; case kTintTo: // 第一个参数为持续时间,剩余参数对应RGB sprite->runAction(TintTo::create(2, 255, 0, 0)); break; case kTintBy: sprite->runAction(TintBy::create(0.5, 0, 255, 255)); break; case kFadeTo: // 第一个参数为持续时间,第二个参数为不透明度(百分数) sprite->runAction(FadeTo::create(1, 80)); break; case kFadeIn: sprite->setOpacity(10);// 0~255,0位完全透明 // 参数为持续时间 sprite->runAction(FadeIn::create(1)); break; case kFadeOut: sprite->runAction(FadeOut::create(1)); break; default: break; } }
动作的速度控制示例:

void MyAction::goMenu(Ref* pSender) { log("Tag = %i",this->getTag()); FiniteTimeAction * ac1 = (FiniteTimeAction *)MoveBy::create(2, Vec2(200, 0)); FiniteTimeAction * ac2 = ((FiniteTimeAction *)ac1)->reverse(); ActionInterval * ac = Sequence::create(ac1, ac2, NULL); switch (this->getTag()) { case kEaseIn: // 3倍速度由慢至快 sprite->runAction(EaseIn::create(ac, 3)); break; case kEaseOut: sprite->runAction(EaseOut::create(ac, 3)); break; case kEaseInOut: sprite->runAction(EaseInOut::create(ac, 3)); break; case kEaseSineIn: // 采用正弦变换由慢至快 sprite->runAction(EaseSineIn::create(ac)); break; case kEaseSineOut: sprite->runAction(EaseSineOut::create(ac)); break; case kEaseSineInOut: sprite->runAction(EaseSineInOut::create(ac)); break; case kEaseExponentialIn: // 采用指数变换速度由慢至快 sprite->runAction(EaseExponentialIn::create(ac)); break; case kEaseExponentialOut: sprite->runAction(EaseExponentialOut::create(ac)); break; case kEaseExponentialInOut: sprite->runAction(EaseExponentialInOut::create(ac)); break; case kSpeed: // 随机变换速度 sprite->runAction(Speed::create(ac, (CCRANDOM_0_1() * 5))); break; } }
