一、站立式会议
1.1 会议照片

1.2 成员完成情况
|
成员 |
昨天完成的任务 |
今天计划完成的任务 |
工作中的困难 |
|
郭沛 |
团队成员编辑 |
团队计划增删改接口 |
接口文档的版本迭代需要不断跟进 |
|
柴政 |
加深对算法的理解 |
提高算法对截止时间的要求 |
参数设置需要合理 |
|
洪梓豪 |
学习消息队列 |
继续学习消息队列,用户修改昵称 |
需要抽空写代码 |
|
王树干 |
整合代码,删除冗余文件和代码 |
对接日程接口 |
作业较多,时间匆忙 |
|
黎其钻 |
制作了几个基础组件 |
继续完善团队功能 |
作业杀我,每天用在项目的时间太少 |
|
简蕙兰 |
做了“关于我们”页面 |
画了会议照片 |
感觉自己用处越来越少 |
二、项目燃尽图

三、成员代码/文档签入记录
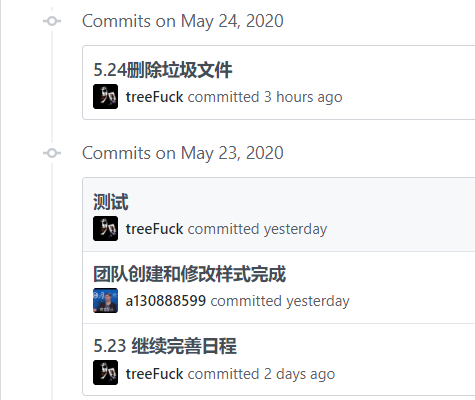
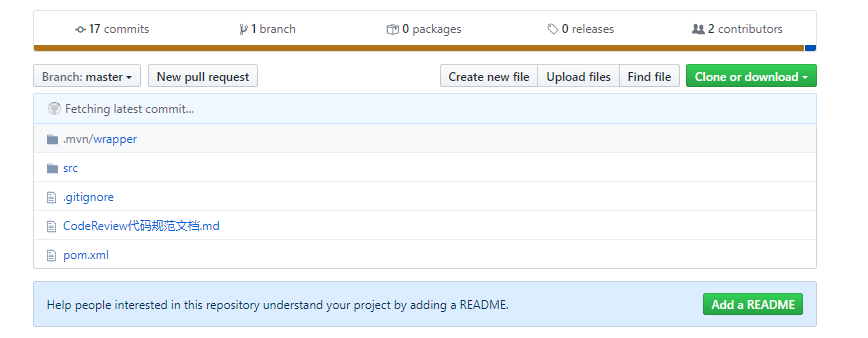
3.1 代码签入
后台:
前端:
3.2 Issue链接
| 成员 | Issue链接 |
| 郭沛 | |
| 柴政 | |
| 洪梓豪 | |
| 王树干 | |
| 黎其钻 | |
| 简蕙兰 |
(设计好像没有这玩意儿) |
3.3 CodeReview代码规范文档

四、最新项目程序/模块
4.1 程序代码
排序算法部分(后台代码):

1 public class TaskSortService { 2 3 /** 4 * 短作业优 5 */ 6 public static class ShortFirst implements Comparator<Task>{ 7 8 @Override 9 public int compare(Task o1, Task o2) { 10 11 if( Long.valueOf(o1.getEndTime().replaceAll("[^0-9]","")) 12 > Long.valueOf(o2.getEndTime().replaceAll("[^0-9]",""))) { 13 return 1; 14 }else if( Long.valueOf( o1.getEndTime().replaceAll("[^0-9]","") ) 15 .equals( 16 Long.valueOf( o2.getEndTime().replaceAll("[^0-9]","")))){ 17 if(o1.getLasting() > o2.getLasting()){ 18 return 1; 19 }else{ 20 return -1; 21 } 22 }else{ 23 return -1; 24 } 25 } 26 } 27 28 /** 29 * 长作业优先 30 */ 31 public static class LongFirst implements Comparator<Task>{ 32 @Override 33 public int compare(Task o1, Task o2) { 34 35 if( Long.valueOf(o1.getEndTime().replaceAll("[^0-9]","")) 36 < Long.valueOf(o2.getEndTime().replaceAll("[^0-9]",""))) { 37 return 1; 38 }else if( Long.valueOf( o1.getEndTime().replaceAll("[^0-9]","") ) 39 .equals( 40 Long.valueOf( o2.getEndTime().replaceAll("[^0-9]","")))){ 41 if(o1.getLasting() < o2.getLasting()){ 42 return 1; 43 }else{ 44 return -1; 45 } 46 }else{ 47 return -1; 48 } 49 } 50 } 51 52 /** 53 * 高紧急度优先 54 */ 55 public static class Priority implements Comparator<Task>{ 56 @Override 57 public int compare(Task o1, Task o2) { 58 59 if( o1.getPriority() < o2.getPriority()) { 60 return 1; 61 }else if( Long.valueOf( o1.getEndTime().replaceAll("[^0-9]","") ) 62 .equals( 63 Long.valueOf( o2.getEndTime().replaceAll("[^0-9]","")))){ 64 if(o1.getLasting() < o2.getLasting()){ 65 return 1; 66 }else{ 67 return -1; 68 } 69 }else{ 70 return -1; 71 } 72 } 73 } 74 75 }
个人设置部分(前端代码):

1 <template> 2 <div class="set"> 3 <!-- 用户信息 --> 4 <div class="userInfo"> 5 <div class="icon"> 6 <div class="share btn" @click="share"></div> 7 <div class="avatar-box btn"> 8 <img class="avatar" :src="user.avatarUrl" alt /> 9 </div> 10 <div class="edit btn" @click="edit"></div> 11 </div> 12 <div class="nickName">{{user.nickName}}</div> 13 </div> 14 <!-- 若未登录,显示登录按键,若已登录,显示具体设置 --> 15 <div class="footer"> 16 <div v-if="!isLogged" class="login-button"> 17 <mp-button type="default" size="large" open-type="getUserInfo" @getuserinfo="handleClick">登陆</mp-button> 18 </div> 19 <div v-else class="set-box">设置功能暂定</div> 20 </div> 21 </div> 22 </template> 23 24 <script> 25 // Use Vuex 26 import store from "./store"; 27 import mpButton from "mpvue-weui/src/button"; 28 29 export default { 30 name: "SetPage", 31 components: { 32 mpButton 33 }, 34 data() { 35 return { 36 isLogged: false, 37 isLoading: false, 38 user: { 39 nickName: "请先登录", 40 avatarUrl: "../../static/images/avatar.png" 41 } 42 }; 43 }, 44 computed: {}, 45 methods: { 46 handleClick({ target }) { 47 this.isLoading = true; 48 const { nickName, avatarUrl } = target.userInfo; 49 this.user.nickName = nickName; 50 this.user.avatarUrl = avatarUrl; 51 store.dispatch("Login", this.user); 52 this.isLogged = true 53 this.isLoading = false; 54 }, 55 share() { 56 console.log("点击分享"); 57 }, 58 edit() { 59 console.log('点击编辑'); 60 } 61 } 62 }; 63 </script> 64 65 <style lang="scss" scoped> 66 .userInfo { 67 background-color: #fffbe8; 68 box-sizing: border-box; 69 display: flex; 70 align-items: center; 71 flex-direction: column; 72 margin: 27px auto; 73 margin-top: 100px; 74 80%; 75 max- 500px; 76 height: 13em; 77 border-radius: 20px; 78 .icon { 79 display: flex; 80 justify-content: space-around; 81 100%; 82 height: 70px; 83 box-sizing: border-box; 84 85 .btn { 86 30%; 87 } 88 .share { 89 background: url(../../../static/images/share.png) no-repeat center; 90 background-size: 1em auto; 91 } 92 .edit { 93 background: url(../../../static/images/edit.png) no-repeat center; 94 background-size: 1em auto; 95 } 96 .avatar-box { 97 position: relative; 98 .avatar { 99 position: absolute; 100 left: -13%; 101 top: -100%; 102 border-radius: 100%; 103 120px; 104 height: 120px; 105 } 106 } 107 } 108 109 .nickName { 110 margin-top: 10px; 111 } 112 } 113 114 .footer { 115 .set-box { 116 text-align: center; 117 } 118 } 119 120 </style>
4.2 运行截图


五、成员每日总结
|
成员 |
小结 |
|
郭沛 |
每一天的任务都及时完成,加快步伐,不断完善系统架构! |
|
柴政 |
又做了另一个操作系统的实验,感觉对排序算法的把握更加娴熟 |
|
洪梓豪 |
需要学习的东西还有很多 |
|
王树干 |
继续完善日程模块,开始构思可拖拽菜单 |
|
黎其钻 |
完成了几个小轮子,改了两个页面 |
|
简蕙兰 |
浑浑噩噩的周日,这就是996的福报吗? |
