镇楼图

Pixiv:torino
五、盒子模型(Box Model)——尺寸
在理解了选择器、运作机制后就是识记大量的属性了。CSS非常非常多的属性用来美化网页,先从最核心的盒子模型开始
盒子模型是从CSS开始引入用于设计和布局的使用的模型
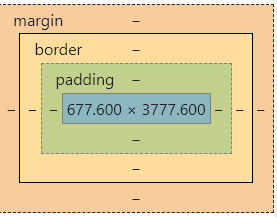
在网页打开F12便可以看到

盒子模型即一个元素本身是一个盒子,由四部分组成
■外边距Margin:盒子的最外层。用来控制盒子间的距离
■边框Border:盒子的边框,用来标识盒子范围
■内边距Padding:盒子内部与内容的边距。用来控制盒子边框与内容的距离
■内容Content:内容,用来显示信息
首先从Content出发,
width、height
作用:设定盒子模型中Content的宽高
注:并非盒子模型整体的大小
| 属性值 | 说明 |
|---|---|
| auto | 默认,根据实际情况自动计算 |
| inherit | 继承父元素 |
| 长度单位 | CSS关于长度的单位很多,常用%、px |
max-width、max-height、min-width、min-height
作用:在设定width、height为auto即默认的情况下,虽然会自动计算,但可以通过max、min来约束
| 属性值 | 说明 |
|---|---|
| none | 默认,不约束 |
| inherit | 略 |
| 长度单位 | 略 |
六、盒子模型——溢出
在盒子当中的content是有可能超出设定尺寸的,此时这种现象便称为溢出
CSS提供了一些属性用于处理溢出
overflow、overflow-x、overflow-y
作用:当发生溢出时如何处理?overlow同时指定横向纵向的溢出的情况,overflow-x指定横向溢出的情况,overflow指定纵向溢出的情况
| 属性值 | 说明 |
|---|---|
| visible | 默认,不裁剪 |
| hidden | 裁剪,不提供滚动条 |
| scroll | 裁剪,提供滚动条 |
| auto | 若溢出,裁剪提供滚动条 |
| inherit | 略 |
七、盒子模型——内边距
padding、padding-top、padding-bottom、padding-left、padding-right
作用:设定内边距也就是控制内容在盒子中的位置,top、right、bottom、left分别设置内边距的上右下左
| 属性值 | 说明 |
|---|---|
| 长度 | 长度单位,%设定的是父元素百分比的填充 |
| inherit | 略 |
p {
padding: 3px;
/*设定四边*/
padding: 3px, 3px;
/*设定上下、左右*/
padding: 3px, 3px, 3px;
/*设定上、左右、下*/
padding: 3px, 3px, 3px, 3px;
/*设定上、右、下、右*/
}
八、盒子模型——边框、轮廓
设定边框宽度、颜色、样式
width指定宽度,color指定颜色,style指定样式
| width属性值 | 说明 |
|---|---|
| thin | 细边框1px |
| medium | 默认,中等边框2px |
| thick | 粗边框4px |
| inherit | 略 |
| 长度 | 略 |
| color属性值 | 说明 |
|---|---|
| 颜色单位 | 除了HTML三种表达颜色的方法以外,除了RGB颜色外还可以表示透明度 |
| transparent | 默认, 透明 |
| inherit | 略 |
| style属性值 | 说明 |
|---|---|
| none | 无边框 |
| hidden | 与none相同,但对于表格而言解决边框冲突问题 |
| dotted | 点状边框 |
| dashed | 虚线边框 |
| solid | 实线边框 |
| double | 双实线边框(width并非指定一条线) |
| groove | 3D凹槽边框 |
| ridge | 3D垄状边框 |
| inset | 3D内嵌边框 |
| outset | 3D外嵌边框 |
| inherit | 略 |
border又分上下左右,因此组合特别多
此外border和padding指定值的顺序一致
■border-width、border-color、border-style
■border-top-width、border-top-、border-top-style
■border-right-width、border-right-color、border-right-style
■border-bottom-width、border-bottom-color、border-bottom-style
■border-left-width、border-left-color、border-left-style
■复合属性:border、border-top、border-right、border-bottom、border-left
(顺序:width、color、style)
外轮廓outline
外轮廓与边框一样,有width、color、style。但不同的是外轮廓位于margin也就是外边距之中,也可以认为是边框,但可以实现两层边框
■outline-width、outline-color、outline-style
■复合属性:outline
四角圆弧设定
边框除了上下左右边框外对于四角也是可以设定其圆润程度
圆弧尤在四角的椭圆决定,分为水平半径和垂直半径
若只指定一个属性则同时设定水平半径、垂直半径即设定圆的半径
■border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
■复合属性:border-radius
(顺序:左上→右上→右下→左下)
如果要表示水平+垂直,则用/区分
一个值:四角
两个值:左上/右下→左上/右上
三个值:左上→右上/左下→右下
四个值:左上→右上→右下→左下
p {
border-radius:10px 3px 12px 5px;
}
九、盒子模型——外边距
设定盒子模型的外边距用于定以盒子与盒子之间的距离
| margin属性值 | 说明 |
|---|---|
| auto | 略 |
| inherit | 略 |
| 长度 | 略 |
■margin-top、margin-right、margin-bottom、margin-left
■复合属性:margin
(顺序参考padding)
外边距塌陷问题与外边距合并问题
塌陷问题指的是在嵌套盒子的情况下,原本你以为在子元素里设定margin,但效果却作用在了父元素中
比如下述注释代码执行后根本得不到想要的效果,关于这个问题在后续说到BFC的时候会说明,这里暂不提供解决方法
或者说你要解决这种问题暂时只能在父元素里设定padding而不是子元素中设定margin
<style>
* {
margin: 0px;
padding: 0px;
}
.father {
background-color: aqua;
500px;
height: 300px;
}
.first {
400px;
height: 200px;
/* margin-bottom: 50px; */
background: purple;
}
.second {
400px;
height: 200px;
/* margin-top: 100px; */
background: green;
}
</style>
<body>
<div class="father">
<div class="first"></div>
</div>
<div class="father">
<div class="second"></div>
</div>
</body>
而合并问题指的是一般情况来说盒子之间的上下外边距并不是叠加的,而是会取其中的最大值,比如这里是取不到150px的,只会取100px