
源代码
<div class="container-fluid">
<div class="row">
<div class="footer-bottom">
</div>
</div>
<div class="row step1-box">
<form action="/Recommend/Choose/step2" method="post" class="form-horizontal">
<input type="hidden" name="step" value="1">
<p class="col-sm-offset-4 col-sm-6 col-xs-12 text-left">
お客さまにあったサーピスをご紹介するため、次の10項目について、重視するものを選択してください。
なお、選択内容はあとから登録・変更もできます。
</p>
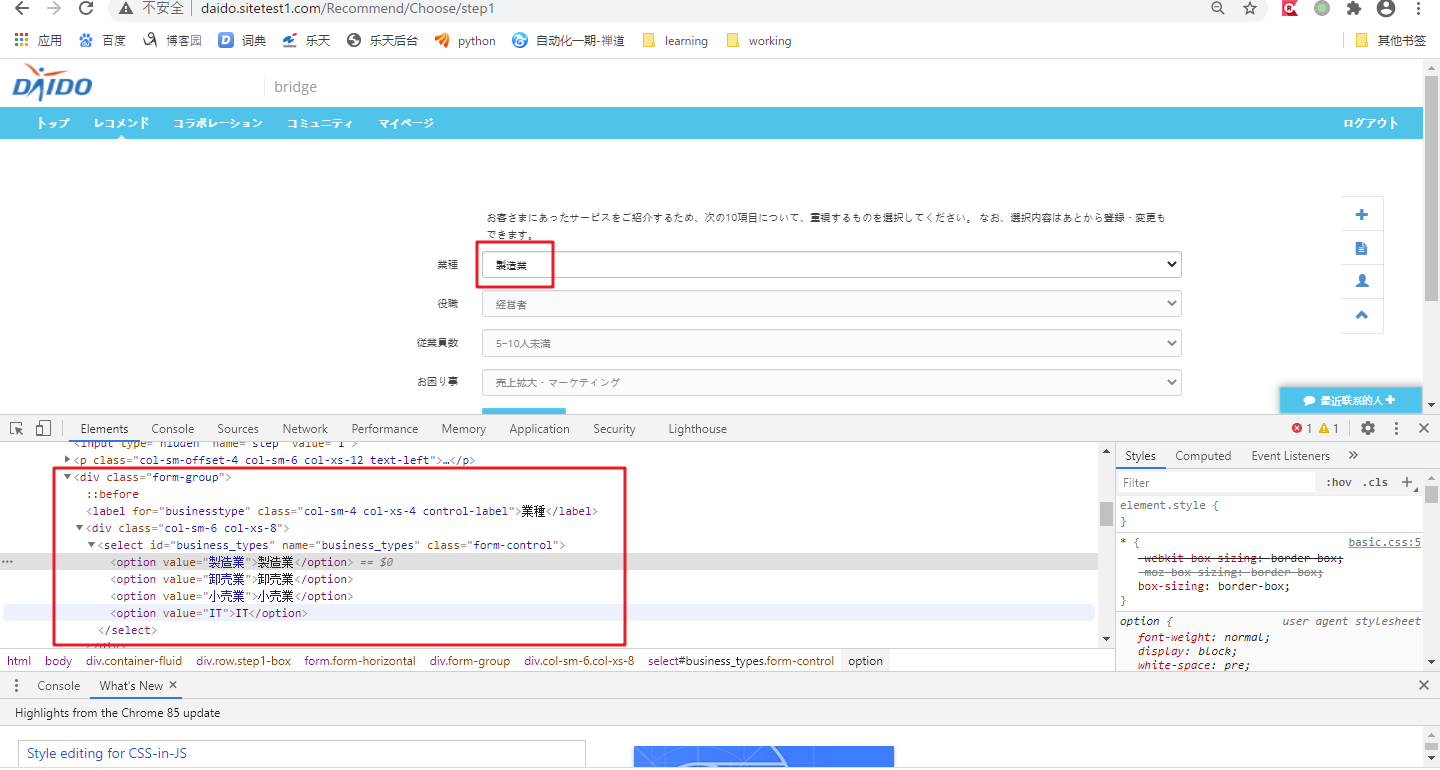
<div class="form-group">
<label for="businesstype" class="col-sm-4 col-xs-4 control-label">業種</label>
<div class="col-sm-6 col-xs-8">
<select id="business_types" name="business_types" class="form-control">
<option value="製造業">製造業</option>
<option value="卸売業">卸売業</option>
<option value="小売業">小売業</option>
<option value="IT">IT</option>
</select>
</div>
</div>
<div class="form-group">
<label for="businesstype" class="col-sm-4 col-xs-4 control-label">役職</label>
<div class="col-sm-6 col-xs-8">
<select id="position" name="position" class="form-control">
<option value="経営者">経営者</option>
</select>
</div>
</div>
<div class="form-group">
<label for="businesstype" class="col-sm-4 col-xs-4 control-label">従業員数</label>
<div class="col-sm-6 col-xs-8">
<select id="scale" name="scale" class="form-control">
<option value="5~10人未満">5~10人未満</option>
<option value="10~20人未満">10~20人未満</option>
<option value="20~30人未満">20~30人未満</option>
<option value="30~40人未満">30~40人未満</option>
<option value="40~50人未満">40~50人未満</option>
<option value="50人以上">50人以上</option>
</select>
</div>
</div>
<div class="form-group">
<label for="businesstype" class="col-sm-4 col-xs-4 control-label">お困り事</label>
<div class="col-sm-6 col-xs-8">
<select id="catalog" name="catalog" class="form-control">
<option value="売上拡大・マーケティング">売上拡大・マーケティング</option>
<option value="人材活用">人材活用</option>
<option value="セキョリティ・リスク管理">セキョリティ・リスク管理</option>
</select>
</div>
</div>
需要验证的问题有
1)验证下拉框有几个选项
2)依次校验下拉框选项显示内容是否正确
3)依次选中下拉框中内容
4)是否可以入力非下拉框中内容
- Select提供了三种选择方法:
通过选项的顺序,第一个为 0 :select_by_index(index)
通过value属性 :select_by_value(value)
通过选项可见文本:select_by_visible_text(text) - Select提供了四种方法取消选择:
deselect_by_index(index)
deselect_by_value(value)
deselect_by_visible_text(text)
deselect_all() - Select提供了三个属性方法给我们必要的信息:
提供所有的选项的列表,其中都是选项的WebElement元素 :options
提供所有被选中的选项的列表,其中也均为选项:all_selected_options的WebElement元素
提供第一个被选中的选项,也是下拉框的默认值:first_selected_option
如何验证问题
1)验证个数
遍历后返回循环个数即可。
2)验证内容
# 下拉框遍历取值
# 如果option_text是下拉框中内容,就选中这个下拉内容
def is_option_value_present(self,xpath,tag_name,option_text):
select = self.driver.find_element_by_xpath(xpath)
# 注意使用find_elements
options_list = select.find_elements_by_tag_name(tag_name)
for option in options_list:
# print ("Value is: " + option.get_attribute("value"))
# print ("Text is: " +option.text)
if option.text in option_text:
select_value = option.get_attribute("value")
# print ("option_textoption textValue is: " + select_value)
break
return select_value
# 遍历下拉框内容
# 如果value_text与下拉框所有遍历后内容一致,则返回选项内容校验正确,否则返回选项内容校验正确
# value_text写法:从第一个依次写,每个选项用, 分割,最后一个后面需要, 举例"製造業, 卸売業, 小売業, IT, "
def option_value_check(self,xpath,tag_name, value_text):
select = self.driver.find_element_by_xpath(xpath)
# 注意使用find_elements
options_list = select.find_elements_by_tag_name(tag_name)
option_text = ""
for option in options_list:
# 获取下拉框的value和text
# print("Value is:%s Text is:%s" % (option.get_attribute("value"), option.text))
s1 = Select(self.driver.find_element_by_xpath(xpath))
s1.select_by_visible_text(option.text)
option_text = option_text + option.text + ', '
sleep(1)
if option_text == value_text:
option_text = option_text + "选项内容校验正确"
else:
option_text = option_text + "选项内容校验错误"
return option_text
3)选中内容
三种方法:
- 法1: select_by_value
使用条件:用于选取< option>标签的value值,要求必须要有value属性 - 法2:select_by_index
使用条件:要求下拉框的选项必须要有index属性,例如index=”1”。注意,这不是数组下标值,而是属性值! - 法3:select_by_visible_text
使用条件:用于选取< option>标签的 text 值!
s1 = Select(self.driver.find_element_by_xpath("//*[@id='business_types']"))
s1.select_by_index("1")
sleep(5)
s1.select_by_visible_text("製造業")
sleep(5)
s1.select_by_value("IT")
sleep(5)