<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Admin后台</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
padding-top: 50px;
padding-bottom: 20px;
}
.body-content {
margin-top:20px;
padding-left: 15px;
padding-right: 15px;
}
</style>
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
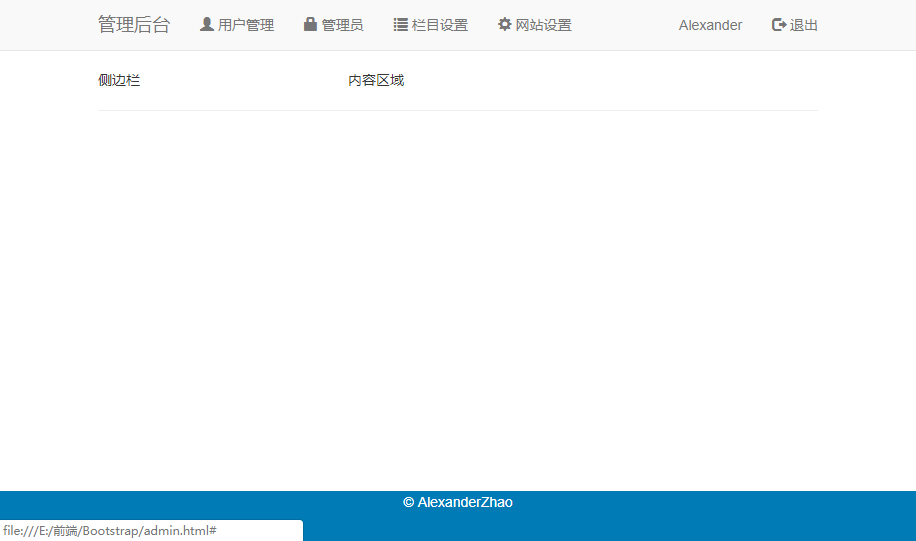
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" data-toggle="collapse" data-target=".navbar-collapse" class="navbar-toggle">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">管理后台</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> 用户管理</a></li>
<li><a href="#"><span class="glyphicon glyphicon-lock"></span> 管理员</a></li>
<li><a href="#"><span class="glyphicon glyphicon-list"></span> 栏目设置</a></li>
<li><a href="#"><span class="glyphicon glyphicon-cog"></span> 网站设置</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#">
<span class="glyphicon glyphicon-envelop"></span> Alexander
</a>
</li>
<li>
<a href="#">
<span class="glyphicon glyphicon-log-out"></span> 退出
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-4">
侧边栏
</div>
<div class="col-lg-9 col-md-9 col-sm-8">
内容区域
</div>
</div>
<hr>
<footer class="navbar navbar-fixed-bottom text-center bg-primary">
<p>© AlexanderZhao </p>
</footer>
</div>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>