网页布局实战,DIV的用法、CSS的用法,网页简单布局案例。
案例5代码:
<!DOCTYPE html>
<html>
<head>
<title>第五个案例</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/ex05.css">
</head>
<body>
<!-- DIV 样式设计css -->
<div class="div1" id="div1">
<p>第五个案例div+css</p>
</div>
<div class="div1" id="div2">
<p>div2</p>
</div>
<div class="class" id="div3">
<p>div3</p>
</div>
</body>
</html>
对应的css样式:
.div1{
width: 100px; /* 宽度属性 */
height: 100px; /* 高度属性 */
border: 1px solid #f30; /* 边框属性 */
}
.div2{
width: 300px;
height: 100px;
border: 1px solid blue;
}
#div3{
width: 400px;
height: 50px;
background: #ddd; /* 背景颜色属性 */
}
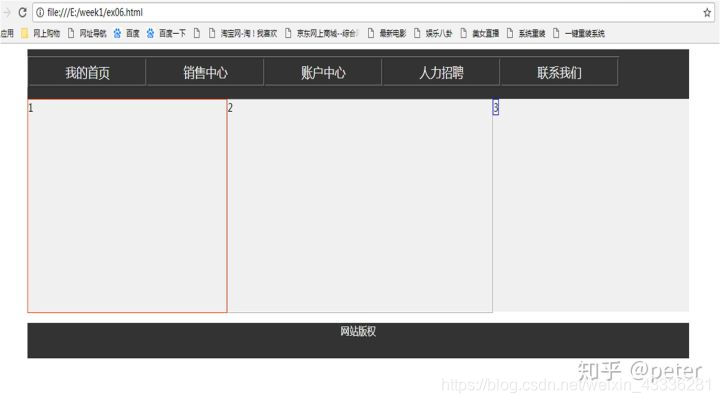
案例6效果:

对应代码:
<!DOCTYPE html>
<html>
<head>
<title>第六个案例</title>
<link rel="stylesheet" type="text/css" href="css/ex06.css">
</head>
<body>
<!-- div 布局 -->
<div class="box">
<div class="header">
<table border="1">
<tr>
<td>我的首页</td>
<td>销售中心</td>
<td>账户中心</td>
<td>人力招聘</td>
<td>联系我们</td>
</tr>
</table>
</div>
<div class="content">
<div class="left">1</div>
<div class="middle">2</div>
<div class="right">3</div>
</div>
<div class="footer">
<p>网站版权</p>
</div>
</div>
</body>
</html>
CSS样式定义如下:
*.box{
text-align: center;
}
/* 头部导航栏样式 */
.header{
width: 1200px;
height: 60px;
background: #333;
color: #eee;
padding-top:10px;
margin: 0 auto;
}
/* 头部导航栏里表格单元格样式 */
.header table tr td{
width: 200px;
font-size: 20px;
margin-left: 5px; /
text-align: center;
padding: 5px;
}
/* 中部主题内容样式 */
.content{
width: 1200px;
height: 300px;
background: #f0f0f0;
margin:0 auto ;
}
.content .left{
width: 30%;
height: 100%;
border: 1px solid #f30;
float: left; /* 浮动属性 */
}
.content .middle{
width: 40%;
height: 100%;
border: 1px solid #aaa;
float: left;
}
.content .right{
width: 30%;
height:100%;
border:1px solid blue;
float: left;
}
/* 页脚区块样式 */
.footer{
height: 50px;
width: 1200px;
background: #333;
text-align: center;
color: #eee;
margin:0 auto ;
}