我们在平时做开发的时候,免不了会用到各种各样的对话框,相信有过其他平台开发经验的朋友都会知道,大部分的平台都只提供了几个最简单的实现,如果我们想实现自己特定需求的对话框,大家可能首先会想到,通过继承等方式,重写我们自己的对话框。当然,这也是不失为一个不错的解决方式,但是一般的情况却是这样,我们重写的对话框,也许只在一个特定的地方会用到,为了这一次的使用,而去创建一个新类,往往有点杀鸡用牛刀的感觉,甚至会对我们的程序增加不必要的复杂性,对于这种情形的对话框有没有更优雅的解决方案呢?
幸运的是,android提供了这种问题的解决方案,刚开始接触android的时候,我在做一个自定义对话框的时候,也是通过继承的方式来实现,后来随着对文档了解的深入,发现了android起始已经提供了相应的接口Dialog Builder ,下面我就吧相关的内容在这里分享一下,也能让更多的初学者少走弯路。
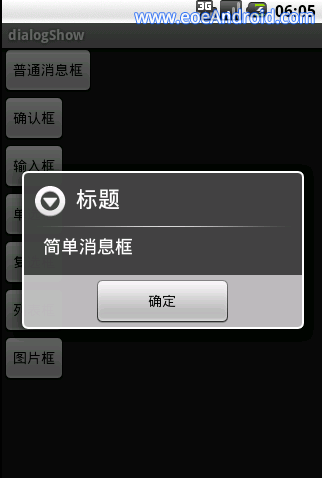
首先是一个最简单的应用,就是弹出一个消息框,在android中可以这样实现
new AlertDialog.Builder(self)
.setTitle("标题")
.setMessage("简单消息框")
.setPositiveButton("确定", null)
.show();
效果如下:

上面的代码中我们新建了一个AlertDialog,并用Builder方法形成了一个对象链,通过一系列的设置方法,构造出我们需要的对话框,然后调用show方法显示出来,注意到Builder方法的参数 self,这个其实是Activity对象的引用,根据你所处的上下文来传入相应的引用就可以了。例如在onCreate方法中调用,只需传入this即可。
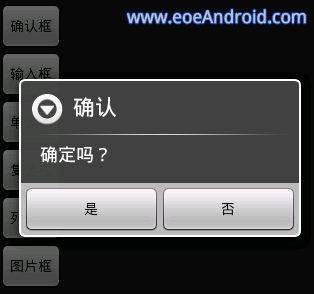
下面是带确认和取消按钮的对话框
new AlertDialog.Builder(self)
.setTitle("确认")
.setMessage("确定吗?")
.setPositiveButton("是", null)
.setNegativeButton("否", null)
.show();

注意到,这里有两个null参数,这里要放的其实是这两个按钮点击的监听程序,由于我们这里不需要监听这些动作,所以传入null值简单忽略掉,但是实际开发的时候一般都是需要传入监听器的,用来响应用户的操作。
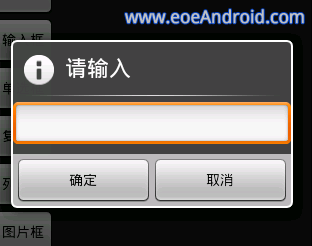
下面是一个可以输入文本的对话框
new AlertDialog.Builder(self)
.setTitle("请输入")
.setIcon(android.R.drawable.ic_dialog_info)
.setView(new EditText(self))
.setPositiveButton("确定", null)
.setNegativeButton("取消", null)
.show();

如上代码,我们用setView方法,为我们的对话框传入了一个文本编辑框,当然,你可以传入任何的视图对象,比如图片框,WebView等。。尽情发挥你的想象力吧~:lol
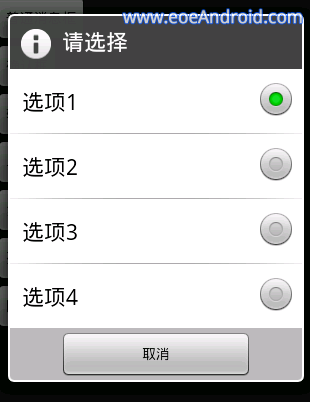
下面是单选框与多选框,也是非常有用的两种对话框
new AlertDialog.Builder(self)
.setTitle("请选择")
.setIcon(android.R.drawable.ic_dialog_info)
.setSingleChoiceItems(new String[] {"选项1","选项2","选项3","选项4"}, 0,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
}
)
.setNegativeButton("取消", null)
.show();

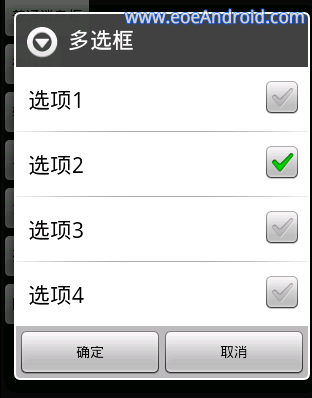
new AlertDialog.Builder(self)
.setTitle("多选框")
.setMultiChoiceItems(new String[] {"选项1","选项2","选项3","选项4"}, null, null)
.setPositiveButton("确定", null)
.setNegativeButton("取消", null)
.show();

单选和多选对话框应该是我们平时用的非常多的,代码应该很好理解,下面再最后介绍两个、
列表对话框
new AlertDialog.Builder(self)
.setTitle("列表框")
.setItems(new String[] {"列表项1","列表项2","列表项3"}, null)
.setNegativeButton("确定", null)
.show();

最后,在对话框中显示图片
ImageView img = new ImageView(self);
img.setImageResource(R.drawable.icon);
new AlertDialog.Builder(self)
.setTitle("图片框")
.setView(img)
.setPositiveButton("确定", null)
.show();

我们传入了一个ImageView来显示图片,这里显示了一个经典的android小绿人图标~ ~,当然这里还可以放上网络图片,具体的实现方法就不介绍了,留给大家来练习吧~:lol
最后总结一下,android平台为我们开发提供了极大的便利,DialogBuilder能做的不止这些,这里给大家展示的只是冰山一角,我们可以尽情的发挥想象,创造我们自己的对话框。
Android开发中我们经常需要用到提示框,以便更好的和用户进行交互
首先我们来看看效果图
实现这个其实很简单,Android的API已经为我们提供了一个提示框类AlertDialog,我们实现的时候直接调用它就好了
1.简单的消息提示框
- // 简单消息提示框
- private void showExitDialog01(){
- new AlertDialog.Builder(this)
- .setTitle("标题")
- .setMessage("简单的消息提示框")
- .setPositiveButton("确定", null)
- .show();
- }
其中this代表的是上下文context的意思,这里的this代表当前Activity的引用,为什么使用this能传递一个context呢?因为Activity本身就是Context的一个子类。
setTitle:设置标题文字
setMessage:设置对话框显示内容
setPositiveButton:设置确认按钮,第二个参数可以传入一个监听事件,可以自定义确认按钮的事件监听
show:显示该对话框
2.带“是”和“否”的提示框
- // 带“是”和“否”的提示框
- private void showExitDialog02(){
- new AlertDialog.Builder(this)
- .setTitle("带确定键的提示框")
- .setMessage("确定吗")
- .setPositiveButton("是", null)
- .setNegativeButton("否", null)
- .show();
- }
setNegativeButton:设置否定按钮,第二个参数可以传入自定义的事件监听,为null则使用系统默认的事件监听
3.可输入文本的提示框
- // 可输入文本的提示框
- private void showExitDialog03(){
- final EditText edt = new EditText(this);
- edt.setMinLines(3);
- new AlertDialog.Builder(this)
- .setTitle("请输入")
- .setIcon(android.R.drawable.ic_dialog_info)
- .setView(edt)
- .setPositiveButton("确定", new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface arg0, int arg1) {
- text_01.setText(edt.getText().toString());
- }
- })
- .setNegativeButton("取消", null)
- .show();
- }
edt.setMinLines(3):设置输入框最小文本行数
setIcon:设置对话框标题图标,这里使用的是android自带的图片,我们也可以使用自己的图标
setView:给对话框添加View控件,这个控件可以是EditText,也可以是ImageView,也可以是TextView等等,只要继承了View的控件都可以传入
new DialogInterface:这里需要注意,一定要导入正确的包,不是View类下的OnClickListener,而是DialogInterface类下的OnClickListener
4.单选提示框
- // 单选提示框
- private void showExitDialog04(){
- new AlertDialog.Builder(this)
- .setTitle("请选择")
- .setIcon(android.R.drawable.ic_dialog_info)
- .setSingleChoiceItems(new String[]{"选项1","选项2","选项3","选项4","选项5","选项6"}, -1, new DialogInterface.OnClickListener(){
- public void onClick(DialogInterface arg0, int arg1) {
- switch (arg1) {
- case 0:text_01.setText("选择了一");break;
- case 1:text_01.setText("选择了二");break;
- case 2:text_01.setText("选择了三");break;
- default: break;
- }
- arg0.dismiss();
- }
- })
- .setNegativeButton("取消", null)
- .show();
- }
setSingleChoiceItems:创建带单选按钮的列表,它有多种载入数据的方式,这里我们使用的是从字符串数组中装载数据,几个方式分别为
1.从资源文件中加载数据public Builder setSingleChoiceItems(int itemsId, int checkedItem, final OnClickListener listener)2.从数据集中加载数据public Builder setSingleChoiceItems(Cursor cursor, int checkedItem, String labelColumn, final OnClickListener listener)3.从字符串数组中加载数据public Builder setSingleChoiceItems(CharSequence[] items, int checkedItem, final OnClickListener listener)4.从ListAdapter对象中加载数据public Builder setSingleChoiceItems(ListAdapter adpater, int checkedItem, final OnClickListener listener)
onClick(DialogInterface arg0, int arg1):其中arg0代表的是当前对话框对象,可以使用arg0.dismiss来关闭当前对话框,arg1代表单选列表中单个项目的位置
5.多选提示框
- // 多选提示框
- private void showExitDialog05(){
- new AlertDialog.Builder(this)
- .setTitle("多选框")
- .setMultiChoiceItems(new String[]{"选项1","选项2","选项3","选项4","选项5","选项6"}, null, null)
- .setPositiveButton("确定",null)
- .setNegativeButton("取消",null)
- .show();
- }
第一个参数为要加载的数据
第二个参数可设置默认选中的按钮,比如我们想让“选项2”和“选项3”被选中,则可设置第二个参数为new boolean[]{false,true,true,false,false,false}
第三个参数为监听事件,需要设置事件监听时则添加new DialogInterface.OnMultiChoiceClickListener()
6.列表对话框
- // 列表对话框
- private void showExitDialog06(){
- new AlertDialog.Builder(this)
- .setTitle("列表框")
- .setItems(new String[]{"列表1","列表2","列表3","列表4","列表5"}, null)
- .setNegativeButton("确定", null)
- .show();
- }
7.显示图片的对话框
- // 显示图片的对话框
- private void showExitDialog07(){
- ImageView img = new ImageView(this);
- img.setImageResource(R.drawable.hua);
- new AlertDialog.Builder(this)
- .setTitle("图片框")
- .setView(img)
- .setPositiveButton("确定", null)
- .show();
- }
Demo源码:传送门
AlertDialog可以在当前的界面上显示一个对话框,这个对话框是置顶于所有界面元素之上的,能够屏蔽掉其他控件的交互能力,因此AlertDialog一般是用于提示一些非常重要的内容或者警告信息。
1.创建AlertDialog
首先,我们来了解一下AlertDialog的大体创建顺序。与TextView、Button这些控件稍有不同,AlertDialog并不是初始化(findViewById)之后就直接调用各种方法了。仔细想想AlertDialog的使用场景, 它并不像TextView和Button那些控件似的一般都是固定在界面上,而是在某个时机才会触发出来(比如用户点击了某个按钮或者断网了)。所以AlertDialog并不需要到布局文件中创建,而是在代码中通过构造器(AlertDialog.Builder)来构造标题、图标和按钮等内容的。
1.创建构造器AlertDialog.Builder的对象;
2.通过构造器对象调用setTitle、setMessage、setIcon等方法构造对话框的标题、信息和图标等内容;
3.根据需要调用setPositive/Negative/NeutralButton()方法设置正面按钮、负面按钮和中立按钮;
4.调用构造器对象的create方法创建AlertDialog对象;
5.AlertDialog对象调用show方法,让对话框在界面上显示。
注:AlertDialog.Builder自己也有一个show方法,可以显示对话框,所以上面的第4、第5步可以简化为一步。
下面,我们就来创建几种常用的AlertDialog吧。新建一个工程,在activity_main.xml布局文件上放置五个按钮,点击按钮就会有相应的对话框弹出。
1.1 布局文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.fd.alertdialog.MainActivity">
<Button
android:id="@+id/btn_normal_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="普通对话框" />
<Button
android:id="@+id/btn_item_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="普通列表对话框" />
<Button
android:id="@+id/btn_single_choice"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="单选对话框" />
<Button
android:id="@+id/btn_multi_choice"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="复选对话框" />
<Button
android:id="@+id/btn_custom_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="自定义对话框" />
</LinearLayout>
1.2 MainActivity的主要代码如下所示:
package com.fd.alertdialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
public static String TAG = MainActivity.class.getSimpleName();
private int chedkedItem = 0;
private String name;
private String pwd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindView();
}
private void bindView() {
Button btn_normal_dialog = (Button) findViewById(R.id.btn_normal_dialog);
Button btn_item_dialog = (Button) findViewById(R.id.btn_item_dialog);
Button btn_single_choice = (Button) findViewById(R.id.btn_single_choice);
Button btn_multi_choice = (Button) findViewById(R.id.btn_multi_choice);
Button btn_custom_dialog = (Button) findViewById(R.id.btn_custom_dialog);
btn_normal_dialog.setOnClickListener(this);
btn_item_dialog.setOnClickListener(this);
btn_single_choice.setOnClickListener(this);
btn_multi_choice.setOnClickListener(this);
btn_custom_dialog.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_normal_dialog:
tipDialog(); //提示对话框
break;
case R.id.btn_item_dialog:
itemListDialog(); //列表对话框
break;
case R.id.btn_single_choice:
singleChoiceDialog(); //单选对话框
break;
case R.id.btn_multi_choice:
multiChoiceDialog(); //多选对话框
break;
case R.id.btn_custom_dialog:
customDialog(); //自定义对话框
break;
default:
break;
}
}
}
代码比较简单,这里就不做详细讲解了。接下来看一下各个对话框的具体代码。
2.普通提示对话框
提示对话框应该是最常见的AlertDialog了,其上主要是提示标题,消息主体,底部“取消”、“确定”等按钮。
/**
* 提示对话框
*/
public void tipDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("提示:");
builder.setMessage("这是一个普通对话框,");
builder.setIcon(R.mipmap.ic_launcher);
builder.setCancelable(true); //点击对话框以外的区域是否让对话框消失
//设置正面按钮
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你点击了确定", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
//设置反面按钮
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你点击了取消", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
//设置中立按钮
builder.setNeutralButton("保密", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了中立", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
AlertDialog dialog = builder.create(); //创建AlertDialog对象
//对话框显示的监听事件
dialog.setOnShowListener(new DialogInterface.OnShowListener() {
@Override
public void onShow(DialogInterface dialog) {
Log.e(TAG, "对话框显示了");
}
});
//对话框消失的监听事件
dialog.setOnCancelListener(new DialogInterface.OnCancelListener() {
@Override
public void onCancel(DialogInterface dialog) {
Log.e(TAG, "对话框消失了");
}
});
dialog.show(); //显示对话框
}
具体介绍一下用到的方法吧:
- setTitle:设置对话框的标题,比如“提示”、“警告”等;
- setMessage:设置对话框要传达的具体信息;
- setIcon: 设置对话框的图标;
- setCancelable: 点击对话框以外的区域是否让对话框消失,默认为true;
- setPositiveButton:设置正面按钮,表示“积极”、“确认”的意思,第一个参数为按钮上显示的文字,下同;
- setNegativeButton:设置反面按钮,表示“消极”、“否认”、“取消”的意思;
- setNeutralButton:设置中立按钮;
- setOnShowListener:对话框显示时触发的事件;
- setOnCancelListener:对话框消失时触发的事件。
当然,这些设置并不是非要不可,而是根据自己需要而定。比如标题、图标这些就可要可不要。
效果如下图所示:
你或许会有这样的疑问:既然底部那些按钮的文字和点击事件的内容都是我们自己来写的,那不是可以把正面按钮的内容和反面按钮的内容互换吗?看看运行后的效果图就会发现,反面按钮是在正面按钮的左边的,所以考虑到用户的操作习惯和代码的语义,我们最好还是按照API来写。
3.普通列表对话框
列表对话框的内容就是一列显示内容,需要用到构造器的setItems方法,参数一是列表数据,参数二是点击监听接口,我们要实现这样一个小功能,用户在点击某一项时弹出一个Toast提示选中项的内容。
代码如下所示:
/**
* 列表对话框
*/
private void itemListDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("选择你喜欢的课程:");
builder.setCancelable(true);
final String[] lesson = new String[]{"语文", "数学", "英语", "化学", "生物", "物理", "体育"};
builder.setIcon(R.mipmap.ic_launcher);
builder.setIcon(R.mipmap.tab_better_pressed)
.setItems(lesson, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "你选择了" + lesson[which], Toast.LENGTH_SHORT).show();
}
}).create();
//设置正面按钮
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
//设置反面按钮
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
AlertDialog dialog = builder.create(); //创建AlertDialog对象
dialog.show(); //显示对话框
}
运行后的效果如下所示:
4.单选对话框
单选对话框的内容就是一个单项选择列表,需要用到setSingleChoiceItems方法,参数一是列表数据,参数二是默认选中的item,参数三则是点击监听接口,我们要实现这样一个小功能,用户在选好某一项之后记下其选择,下次点开对话框时就默认选中该项。
/**
* 单选对话框
*/
public void singleChoiceDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("你现在居住地是:");
final String[] cities = {"北京", "上海", "广州", "深圳", "杭州", "天津", "成都"};
builder.setSingleChoiceItems(cities, chedkedItem, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "你选择了" + cities[which], Toast.LENGTH_SHORT).show();
chedkedItem = which;
}
});
builder.setPositiveButton("确认", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
AlertDialog dialog = builder.create(); //创建AlertDialog对象
dialog.show(); //显示对话框
}
运行后的效果如下所示:
你可能会把checkedItem的赋值放在确定按钮的点击事件中,这一看似乎没什么问题,但是这样是错误的!仔细阅读谷歌的API文档就知道了,setSingleChoiceItems 方法中实现的onClick方法中which表示的是当前选中的列表中的item下标,而setPositiveButton和setNegativeButton方法那里的which表示的却是按钮的种类,正面按钮中的which值是-1,反面按钮的是-2,与列表的item是没有关系的。
例子中的保存选中item的方法有问题的,当Activity被销毁之后重新创建的话数据就会丢失,要想持久化保存的话要用sharedpreferences或者数据库。
4、复选对话框
复选对话框是一个可以重复选中的列表,与单选对话框有点像,不过调用的是setMultiChoiceItems方法,而且多了一个布尔值参数isChecked,表示当前点击的item是否被选中。
我们创建一个集合,将点击选中的item添加到集合中,取消勾选的话就从集合中移除,点击确认按钮后就将选中内容显示出来。
/**
* 复选对话框
*/
public void multiChoiceDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("请选择你喜欢的颜色:");
final String[] colors = {"红色", "橙色", "黄色", "绿色", "蓝色", "靛色", "紫色"};
final List<String> myColors = new ArrayList<>();
builder.setMultiChoiceItems(colors, null, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked) {
myColors.add(colors[which]);
} else {
myColors.remove(colors[which]);
}
}
});
builder.setPositiveButton("确认", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String result = "";
for (String color : myColors) {
result += color + "、";
}
Toast.makeText(getApplicationContext(), "你选择了: " + result, Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
myColors.clear();
dialog.dismiss();
}
});
AlertDialog dialog = builder.create(); //创建AlertDialog对象
dialog.show(); //显示对话框
}
运行后效果图如下所示:
6、自定义登录对话框
有时候,只显示简单的标题和信息是满足不了我们的要求,比如我们要实现一个登录对话框的话,那就需要在对话框上放置EditText输入框了。AlertDialog早就为我们准备好了setView方法,只要往里面放进我们需要的对话框的View对象就可以了。
6.1自定义登录对话框的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#169ee5"
android:gravity="center"
android:text="请先登录"
android:textColor="@android:color/white"
android:textSize="20sp" />
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的账户名:"
android:textSize="18sp" />
<EditText
android:id="@+id/et_pwd"
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码:"
android:textSize="18sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:orientation="horizontal"
android:paddingLeft="5dp"
android:paddingRight="5dp">
<Button
android:id="@+id/btn_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:background="#169ee5"
android:text="取消"
android:textColor="@android:color/white"
android:textSize="16sp" />
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#169ee5"
android:text="登录"
android:textColor="@android:color/white"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
6.2 自定义对话框的代码逻辑
setView方法是通过AlertDialog的对象调用的,所以这里的代码顺序会稍有不同:我们要先创建AlertDialog对象和View对象,然后再去初始化对话框中的控件。
/**
* 自定义登录对话框
*/
public void customDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
final AlertDialog dialog = builder.create();
View dialogView = View.inflate(MainActivity.this, R.layout.activity_custom, null);
dialog.setView(dialogView);
dialog.show();
final EditText et_name = dialogView.findViewById(R.id.et_name);
final EditText et_pwd = dialogView.findViewById(R.id.et_pwd);
final Button btn_login = dialogView.findViewById(R.id.btn_login);
final Button btn_cancel = dialogView.findViewById(R.id.btn_cancel);
btn_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
name = et_name.getText().toString();
pwd = et_pwd.getText().toString();
if (TextUtils.isEmpty(name) || TextUtils.isEmpty(pwd)) {
Toast.makeText(MainActivity.this, "用户名或密码不能为空!", Toast.LENGTH_SHORT).show();
return;
}
Toast.makeText(MainActivity.this, "用户名:" + name + "
" + "用户密码:" + pwd, Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
btn_cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
});
}
运行后的效果图如下所示:
7.自定义对话框需要注意问题
7.1 系统dialog的宽度默认是固定的,即使你自定义布局怎么修改宽度也不起作用,高度可根据布局自动调节。如果想修改弹出窗体大小,可以使用下面这段代码来实现改变对话框的宽高。这段代码必须在dialog.show()方法之后调用才有效。
//此处设置位置窗体大小,
dialog.getWindow().setLayout(width,height);
创建新的布局文件activity_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#169ee5"
android:gravity="center"
android:text="请先登录"
android:textColor="@android:color/white"
android:textSize="20sp" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#169ee5"
android:gravity="center"
android:text="请先登录"
android:textColor="@android:color/white"
android:textSize="20sp" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#169ee5"
android:gravity="center"
android:text="请先登录"
android:textColor="@android:color/white"
android:textSize="20sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#169ee5"
android:gravity="center"
android:text="请先登录"
android:textColor="@android:color/white"
android:textSize="20sp" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#169ee5"
android:gravity="center"
android:text="请先登录"
android:textColor="@android:color/white"
android:textSize="20sp" />
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的账户名:"
android:textSize="18sp" />
<EditText
android:id="@+id/et_pwd"
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码:"
android:textSize="18sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:orientation="horizontal"
android:paddingLeft="5dp"
android:paddingRight="5dp">
<Button
android:id="@+id/btn_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:background="#169ee5"
android:text="取消"
android:textColor="@android:color/white"
android:textSize="16sp" />
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#169ee5"
android:text="登录"
android:textColor="@android:color/white"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
代码逻辑和6.2的代码逻辑差不多,只是多了设置对话框宽度的调用 。
/**
* 修改对话框显示的宽度
*/
public void customDialogDisplay() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
final AlertDialog dialog = builder.create();
View dialogView = View.inflate(MainActivity.this, R.layout.activity_layout, null);
dialog.setView(dialogView);
dialog.show();
dialog.getWindow().setLayout(ScreenUtils.getScreenWidth(this)/4*3, LinearLayout.LayoutParams.WRAP_CONTENT);
final EditText et_name = dialogView.findViewById(R.id.et_name);
final EditText et_pwd = dialogView.findViewById(R.id.et_pwd);
final Button btn_login = dialogView.findViewById(R.id.btn_login);
final Button btn_cancel = dialogView.findViewById(R.id.btn_cancel);
btn_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
name = et_name.getText().toString();
pwd = et_pwd.getText().toString();
if (TextUtils.isEmpty(name) || TextUtils.isEmpty(pwd)) {
Toast.makeText(MainActivity.this, "用户名或密码不能为空!", Toast.LENGTH_SHORT).show();
return;
}
Toast.makeText(MainActivity.this, "用户名:" + name + "
" + "用户密码:" + pwd, Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
btn_cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
});
}
ScreenUtils工具类代码
public class ScreenUtils {
/**
* 获取屏幕高度(px)
*/
public static int getScreenHeight(Context context) {
return context.getResources().getDisplayMetrics().heightPixels;
}
/**
* 获取屏幕宽度(px)
*/
public static int getScreenWidth(Context context) {
return context.getResources().getDisplayMetrics().widthPixels;
}
}
效果图:
7.2 改变Android Dialog弹出后的Activity背景亮度:
在代码中修改.lp.alpha大小,值的大小可根据自己要求设置。
// 设置屏幕背景变暗
private void setScreenBgDarken() {
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = 0.5f;
lp.dimAmount = 0.5f;
getWindow().setAttributes(lp);
}
// 设置屏幕背景变亮
private void setScreenBgLight() {
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = 1.0f;
lp.dimAmount = 1.0f;
getWindow().setAttributes(lp);
}
7.3 如何控制弹窗弹出的位置:
一般都是在屏幕正中间弹出默认,但也可以控制从别的地方弹出,比如从底部弹出,可以这样写
private void popFromBottom(Dialog dialog) {
Window win = dialog.getWindow();
win.setGravity(Gravity.BOTTOM); // 这里控制弹出的位置
win.getDecorView().setPadding(0, 0, 0, 0);
WindowManager.LayoutParams lp = win.getAttributes();
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
dialog.getWindow().setBackgroundDrawable(null);
win.setAttributes(lp);
}
8.代码下载地址
https://github.com/streate/AlertDialogDemo

