1、使用定时器setInterval
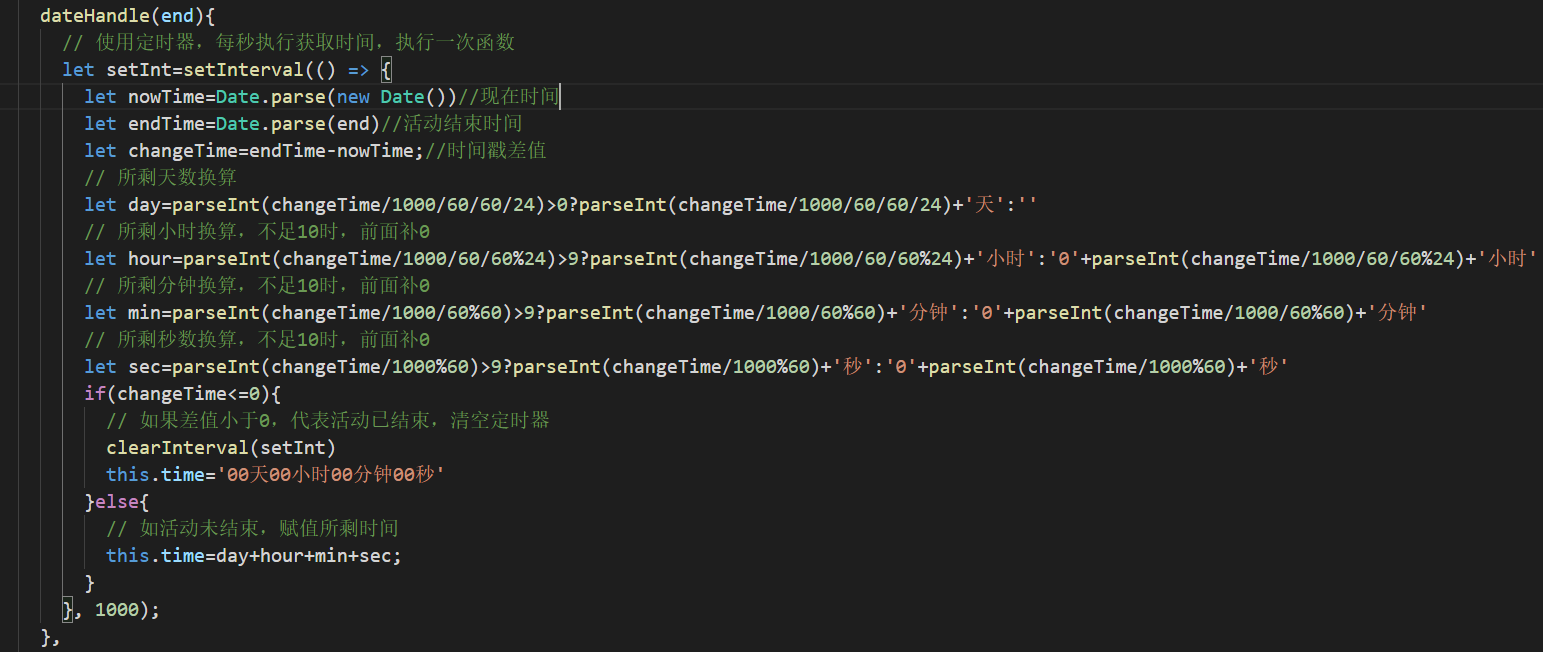
dateHandle(end){ // 使用定时器,每秒执行获取时间,执行一次函数 let setInt=setInterval(() => { let nowTime=Date.parse(new Date())//现在时间 let endTime=Date.parse(end)//活动结束时间 let changeTime=endTime-nowTime;//时间戳差值 // 所剩天数换算 let day=parseInt(changeTime/1000/60/60/24)>0?parseInt(changeTime/1000/60/60/24)+'天':'' // 所剩小时换算,不足10时,前面补0 let hour=parseInt(changeTime/1000/60/60%24)>9?parseInt(changeTime/1000/60/60%24)+'小时':'0'+parseInt(changeTime/1000/60/60%24)+'小时' // 所剩分钟换算,不足10时,前面补0 let min=parseInt(changeTime/1000/60%60)>9?parseInt(changeTime/1000/60%60)+'分钟':'0'+parseInt(changeTime/1000/60%60)+'分钟' // 所剩秒数换算,不足10时,前面补0 let sec=parseInt(changeTime/1000%60)>9?parseInt(changeTime/1000%60)+'秒':'0'+parseInt(changeTime/1000%60)+'秒' if(changeTime<=0){ // 如果差值小于0,代表活动已结束,清空定时器 clearInterval(setInt) this.time='00天00小时00分钟00秒' }else{ // 如活动未结束,赋值所剩时间 this.time=day+hour+min+sec; } }, 1000); },
附截图:

2、使用setTimeOut
// 调用倒计时方法,传入截止日期 dateHandle(end){ let nowTime=Date.parse(new Date())//现在时间 let endTime=Date.parse(end)//截止时间 let changeTime=endTime-nowTime;//时间戳差值 if(changeTime<=0){ // 判断如果差值小于0,直接赋值距截止时间为0,并return this.time='00天00小时00分钟00秒'; return } // 所剩天数换算 let day=parseInt(changeTime/1000/60/60/24)>0?parseInt(changeTime/1000/60/60/24)+'天':'' // 所剩小时换算,不足10时,前面补0 let hour=parseInt(changeTime/1000/60/60%24)>9?parseInt(changeTime/1000/60/60%24)+'小时':'0'+parseInt(changeTime/1000/60/60%24)+'小时' // 所剩分钟换算,不足10时,前面补0 let min=parseInt(changeTime/1000/60%60)>9?parseInt(changeTime/1000/60%60)+'分钟':'0'+parseInt(changeTime/1000/60%60)+'分钟' // 所剩秒数换算,不足10时,前面补0 let sec=parseInt(changeTime/1000%60)>9?parseInt(changeTime/1000%60)+'秒':'0'+parseInt(changeTime/1000%60)+'秒' console.log(changeTime) this.time=day+hour+min+sec; // 使用setTimeout每隔1s再次调用一次函数 let setTime=setTimeout(() => { if(changeTime<=0){ // 判断如果活动结束,清空setTimeout,并return,不再向下执行 clearTimeout(setTime) this.time='00天00小时00分钟00秒'; return }else{ // 如未结束则继续调用函数,并传入截止时间 this.dateHandle('2020-4-24 16:40:00') } }, 1000); },
附截图:
