| 这个作业属于哪个课程 | <https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1> |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 这个作业的目标 | 结对完成家庭树 |
| 作业正文 | 此文 |
| 其他参考文献 | jstree使用说明,百度 |
GitHub链接
https://github.com/Lesviii/20177694-20177688
具体分工
周佳欣:界面设计,编写博客(博客地址:https://www.cnblogs.com/Aleonx/)
曾扬威:家庭树设计,测试(博客地址:https://www.cnblogs.com/Lesvi/)
PSP表格
| PSP2.1 | Personal Software Process Stages | 预计耗时(小时) | 实际耗时(小时) |
| Planning | 计划(估计这个任务需要多少时间) | 1 | 1 |
| Development | 开发 | 1.5 | 2 |
| Analysis | 需求分析(包括学习新技术) | 1 | 2 |
| Design Spec | 生成设计文档 | 0.5 | 1 |
| Design Review | 设计复审 | 0.5 | 0.5 |
| Coding Standard | 代码规范(为目前的开发制定合适的规范) | 0.5 | 0.5 |
| Designt | 具体设计 | 1 | 1 |
| Coding | 具体编码 | 3 | 4 |
| Code Review | 代码复审 | 0.5 | 0.5 |
| Test | 测试(自我测试、修改代码,提交修改) | 1 | 1.5 |
| Reporting | 报告 | 1 | 1.5 |
| Test Repor | 测试报告 | 0.5 | 0.5 |
| Size Measurement | 计算工作量 | 0.5 | 0.5 |
| Postmortem&Process Improvement Plan | 事后总结并提出过程改进计划 | 1 | 1.5 |
| 合计 | 13.5 | 18 | |
解题思路与设计实现
在查阅了相关资料后,发现完成此树可以使用jstree插件实现
jsTree 是一个jquery 插件, 提供交互式树.它是完全免费的,开源的,并根据MIT许可进行分发。jsTree易于扩展,可定义和配置,它支持HTML和JSON数据源以及AJAX加载。
jsTree可以在盒子模型(内容框或边框)中正常运行,可以作为AMD模块加载,并具有用于响应式设计的内置移动主题,可以轻松自定义。它使用jQuery的事件系统,因此对树中各种事件的绑定回调是熟悉且容易的。
同时jstree还可以
1.拖放支持
2.内联编辑,创建和删除
3.三态复选框
4.可定制的节点类型
树的结构设计:树的主节点是导师,导师之下是三个学位,三个学位点开后是入学的年份,点开入学年份就是学生
设计实现
首先要使用jstree必须引入jquery,jstree是jquery的一个插件<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script>
<script src="./jstree/dist/jstree.min.js"></script>
<link rel="stylesheet" href="./jstree/dist/themes/default/style.min.css"/>
前端UI页面使用css来完成
body {
display: flex;
flex-direction: row;
font-family:微软雅黑;
background:#494ca2;
font-size:100%;
line-height:1em;color:#d53939;
min-920px;
border-top:10px solid #0c0e0e
background-image: url("QQ图片20200415111125.jpg");
}
#tree {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
40%;
background-color: #e3e7f1;
padding: 20px 20px 20px 200px;
box-shadow: inset 4px 0px 10px 3px rgba(0,0,0,0.5);
background-image: url("QQ图片20200415111611.jpg");
}/*生成的树文本*/
#original_tree {
80%;
min-height: 300px;
border-radius: 10px;
background-color: rgba(255, 255, 255, 0.5);
padding: 15px;
border: 0px;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075);
font-size: 15px;
font-family:微软雅黑;
margin-top: 80px;
box-shadow: 0px 0px 10px 2px #494ca2;
background-image: url("QQ图片20200415111611.jpg");
}/*输入文本框*/
#textarea {
position: absolute;
45%;
text-align: center;
margin-top: 200px;
background:#494ca2;
outline: 0;
border: 1px solid #f95d5d;
box-shadow: 0px 0px 10px 0px #f95d5d;
}
/*文本输入框*/
#input {
50%;
height: 800px;
background-color: #494ca2;
min-height: 850px;
outline: 0;
border: 1px solid #f95d5d;
box-shadow: 0px 0px 10px 0px #f95d5d;
background-image: url("QQ图片20200415110915.jpg");
}
#confirm_button {
border:1px solid #b42323;
box-shadow: 0 1px 2px #e99494 inset,0 -1px 0 #954b4b inset,0 -2px 3px #e99494 inset;
background: -webkit-linear-gradient(top,#d53939,#b92929);
background: -moz-linear-gradient(top,#d53939,#b92929);
background: linear-gradient(top,#d53939,#b92929);
position: absolute;
left: 10%;
border-radius: 5px;
35%;
height: 10%;
}
/*确定按钮框*/
#empty_button
{
border:1px solid #b42323;
box-shadow: 0 1px 2px #e99494 inset,0 -1px 0 #954b4b inset,0 -2px 3px #e99494 inset;
background: -webkit-linear-gradient(top,#d53939,#b92929);
background: -moz-linear-gradient(top,#d53939,#b92929);
background: linear-gradient(top,#d53939,#b92929);
left: 54%;
position: absolute;
35%;
height: 10%;
border-radius: 5px;
}
/*重置按钮*/
div[id^="tree_"]
{
20%;
background-color: yellow;
padding: 15px;
border-radius: 8px;
margin-right: 60px;
}
/*树背后的框*/通过jstree实现树节点的展开与收缩,同时还添加修改节点,删除节点,添加节点的操作
$(function(){$("#tree_"+k+num+"").jstree({
plugins : ["types","contextmenu"],
'core' : {
"check_callback" : true,},
"types": {
"default" : {
"icon" :false,
},
},
'contextmenu':{
'items' : {
'add':{
'label':'新增分类',
'action':function(obj){
var inst = jQuery.jstree.reference(obj.reference);
var clickedNode = inst.get_node(obj.reference);
var newNode = inst.create_node(clickedNode,
{ //'id': 'ajson20',
//'parent' : 'ajson2',
'icon' : 'jstree-file',
'text':'新节点'},'last',function(node){
inst.edit(node,node.val);
},'');
}
},
'rename':{
'label':'修改分类',
'action':function(obj){
var inst = jQuery.jstree.reference(obj.reference);
var clickedNode = inst.get_node(obj.reference);
inst.edit(obj.reference,clickedNode.val);
}
},
'delete':{
"label": "删除分类",
'action':function(obj){
var inst = jQuery.jstree.reference(obj.reference);
var clickedNode = inst.get_node(obj.reference);
inst.delete_node(obj.reference);
}
}
}
}
});});
成品展示
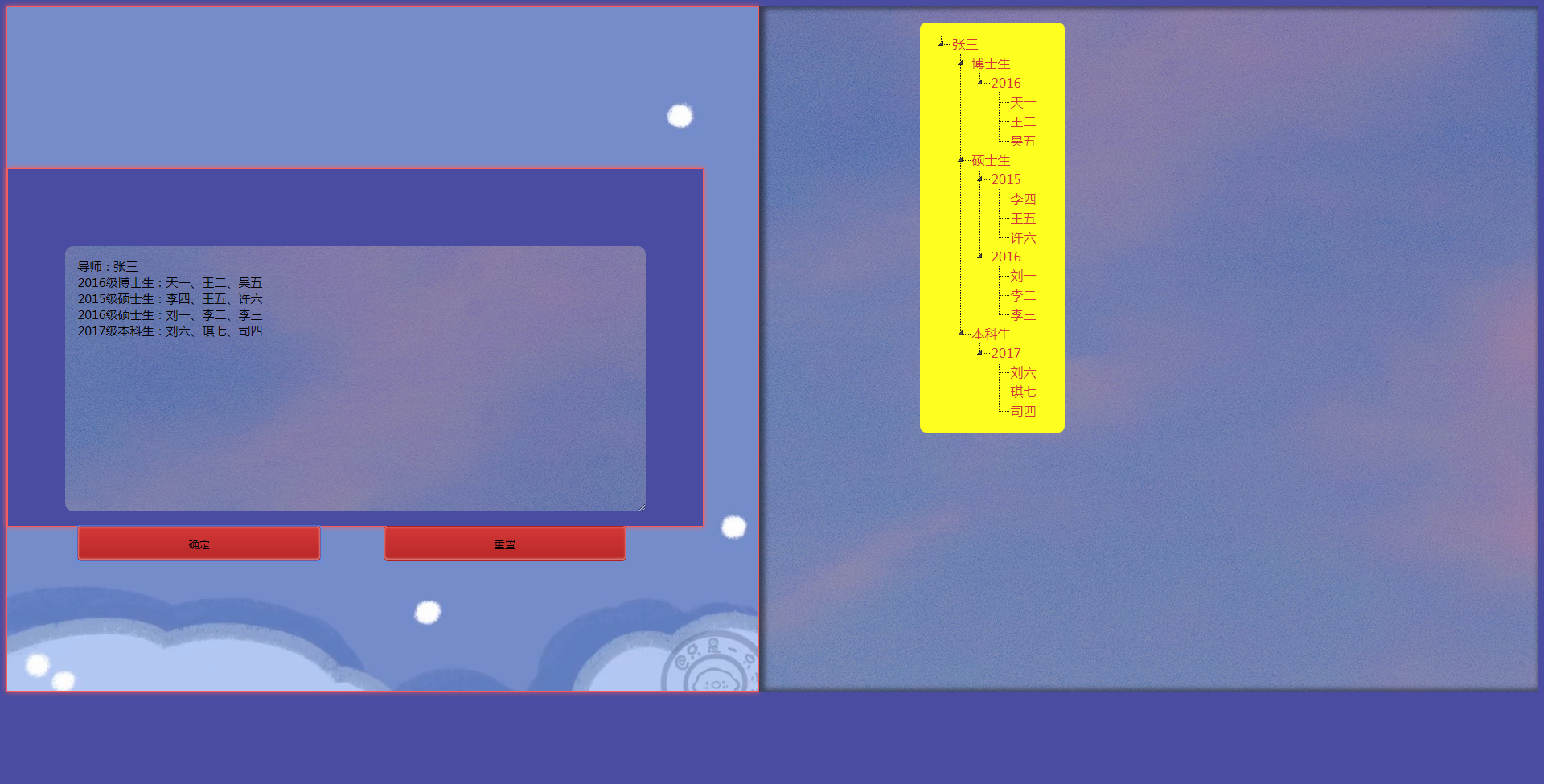
首页面

家庭树输入后,树的展示与节点的展开

多组家庭树输入中间空格便可以展示多组家庭树,或者输入一组家庭树后点击重置按键再输入新的家族树

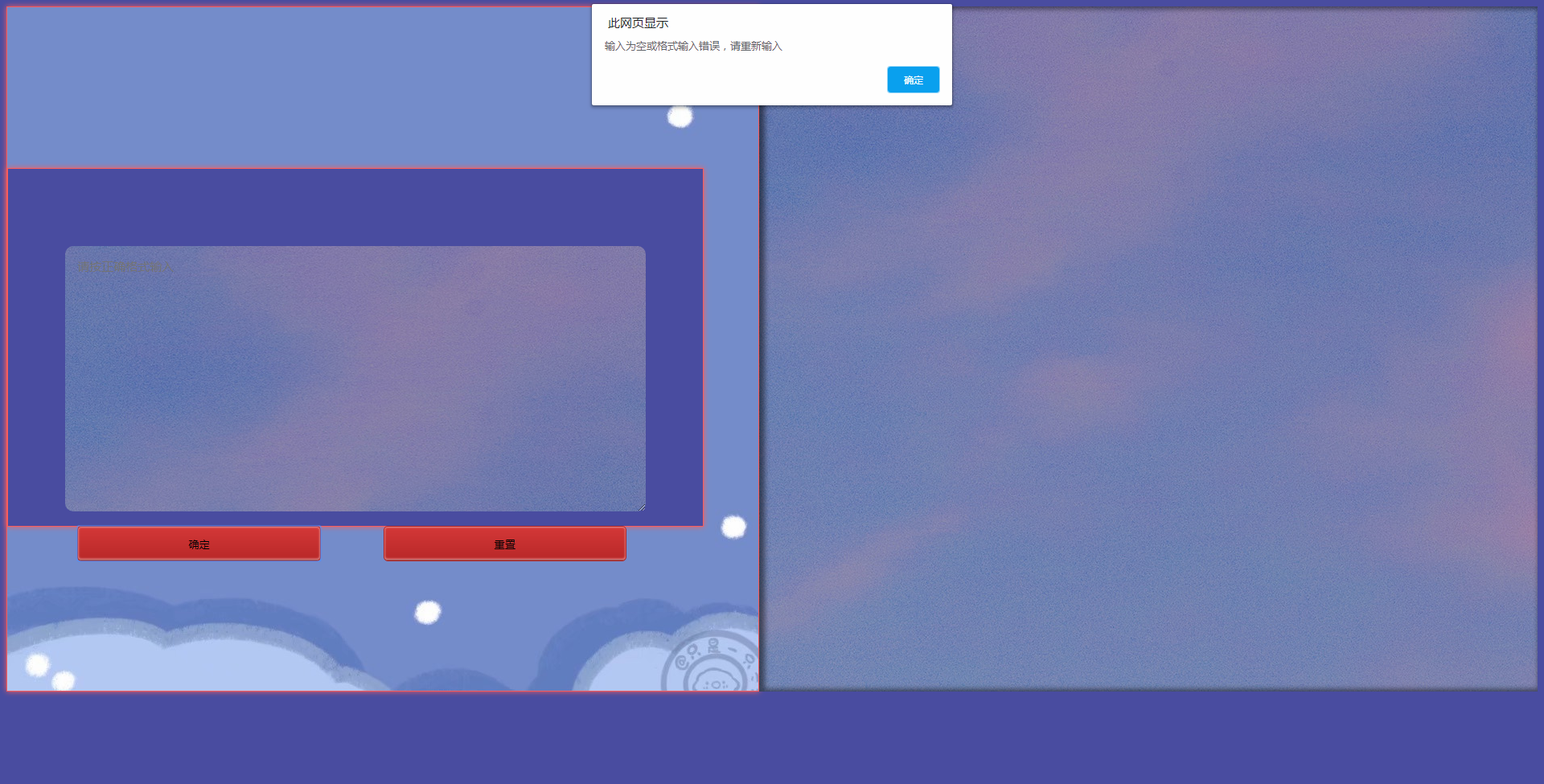
当输入空或格式不正确时,会弹出提示

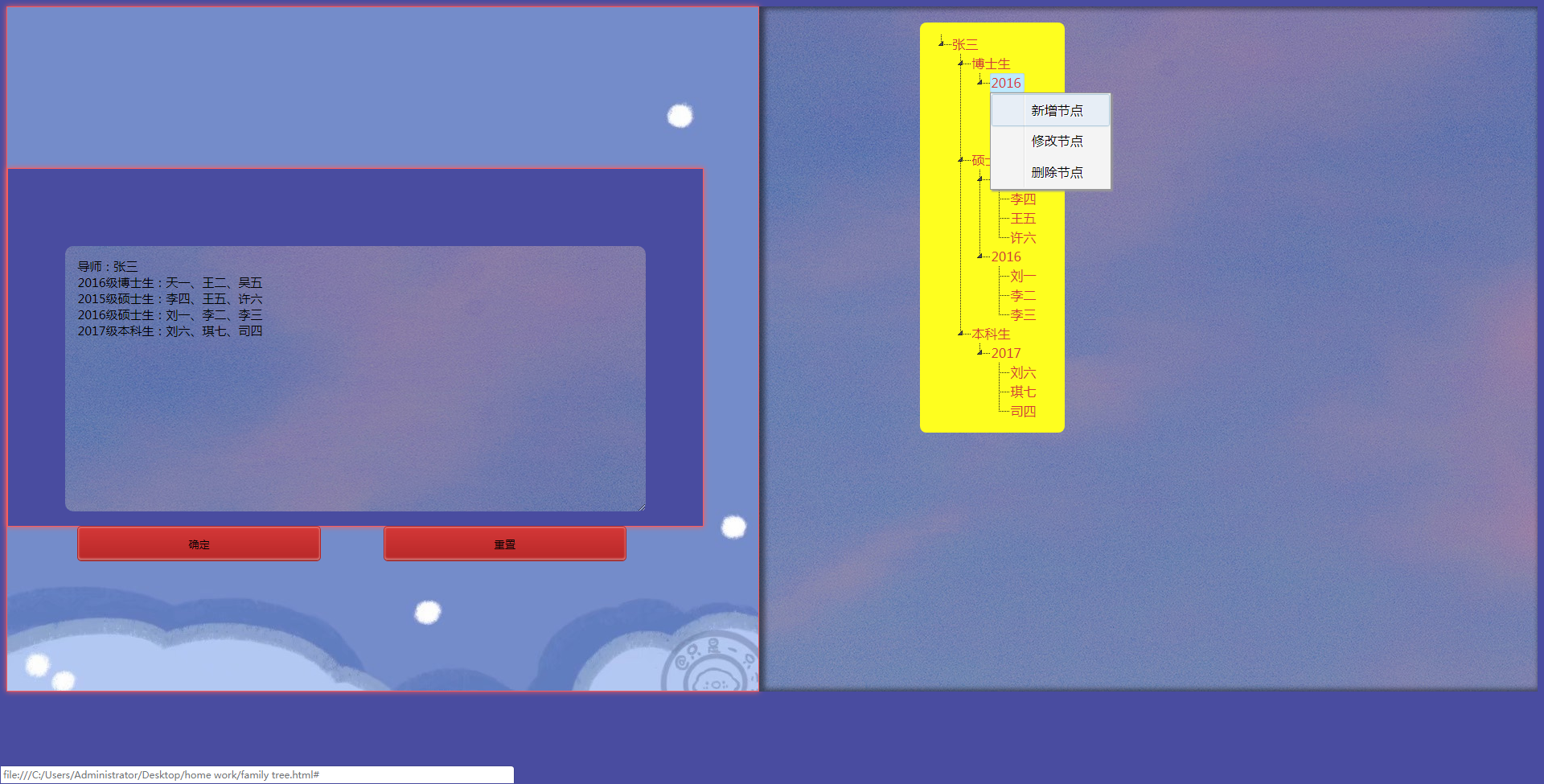
可直接在已创建好的家庭树上进行,修改、添加、删除

单元测试
使用Mocha进行测试

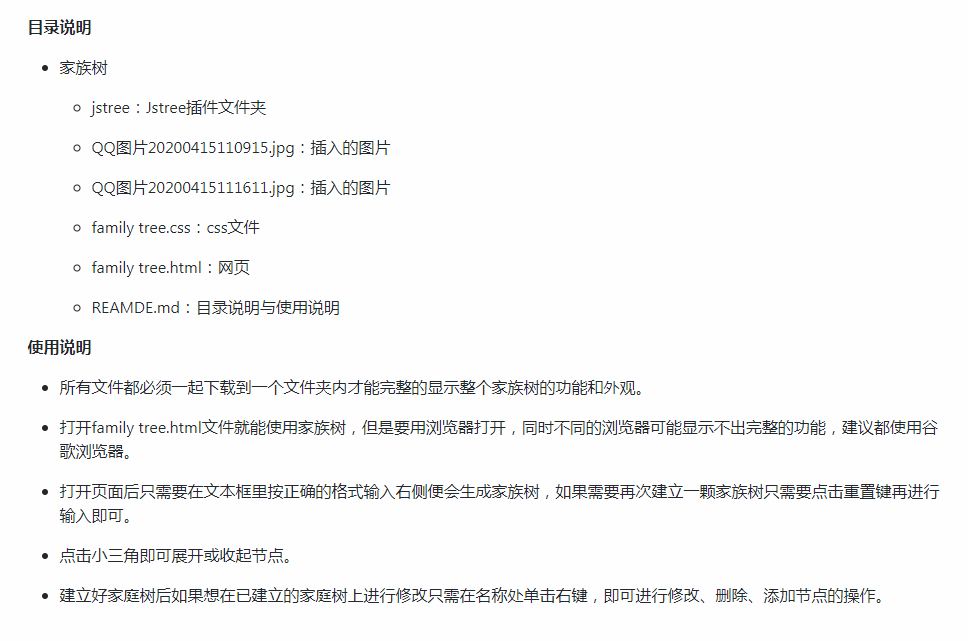
目录说明和使用说明
已在GitHub上传了README文件

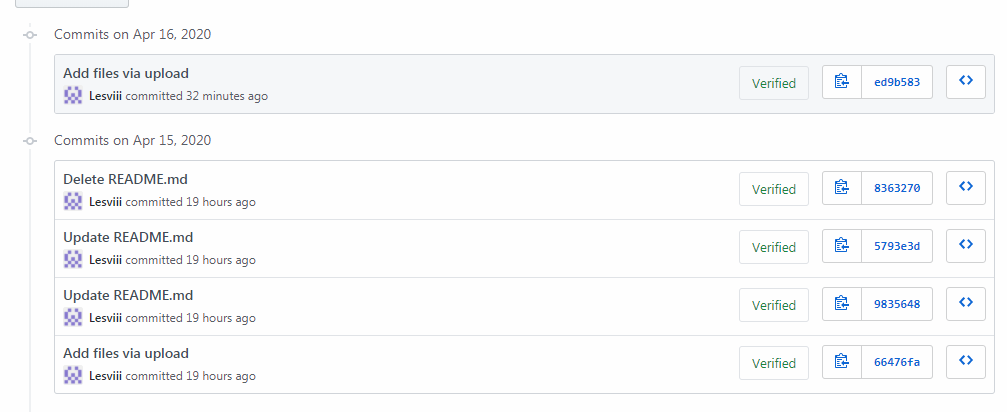
Github签入记录

结对困难与解决方法
因为我们两人其实都不是很会编程,我们都只是略懂一二,所以在设计树和实实在在体现出设计中
的要素上我们遇到了很大的问题,不知道应该如何去实现自己的设计,但是之后我们查阅了相关的
资料,然后知道可以使用jstree来实现,于是我们就解决了这个问题,通过这个问题我们同时也明
白了,我们需要学习的还有很多很多。。
评价队友
周佳欣:我的搭档是一个很聪明的人,他总是能想出好的解决办法,同时他也知道如何去查阅相关
的资料,去学习新的知识。
曾扬威:我们这是第二次进行结对编程了,我一直很信任我的搭档,我认为她总是能够完成我心里
的想法,我们两非常的有默契,而且她也是一个非常nice的好兄弟。
自评表
| 博客评分项目 | 满分 | 自评分 |
| Github项目地址 | 1 | 1 |
| 给出具体分工 | 1 | 1 |
| 给出PSP表格 | 1 | 1 |
| 代码组织与内部实现设计(类图) | 5 | 5 |
| 说明算法的关键与关键实现部分流程图 | 10 | 5 |
| 有价值的代码片段 | 5 | 3 |
| 创意独到之处 | 3 | 2 |
| 实现思路 | 3 | 3 |
| 重要的/有价值的代码片段 | 2 | 2 |
| 实现成果展示 | 2 | 2 |
| 说明你的目录是如何组织的 | 2 | 2 |
| 测试人员如何运行你的网页 | 2 | 2 |
| 说明你们选用的测试工具 | 4 | 2 |
| 展示出项目部分单元测试代码 | 3 | 2 |
| 说明构造测试数据的思路 | 3 | 0 |
| Github的代码签入记录 | 1 | 1 |
| 结对困难及解决方法 | 4 | 4 |
| 评价队友 | 2 | 2 |
| 程序评分项目 | 满分 | 自评分 |
| 输出呈现 | 8 | 7 |
| 各种输入情形的处理 | 7 | 5 |
| 美观性 | 15 | 10 |
| 方便 | 6 | 5 |
| 附加特点 | 10 | 5 |
| 自评分总计 | 100 | 72 |