客户端接入
a、在Head的标签内最后加入以下代码引入验证JS文件(建议直接在html中引入)
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
b、在你想要激活验证码的DOM元素(eg. button、div、span)内加入以下id及属性
<!--点击此元素会自动激活验证码--> <!--id : 元素的id(必须)--> <!--data-appid : AppID(必须)--> <!--data-cbfn : 回调函数名(必须)--> <!--data-biz-state : 业务自定义透传参数(可选)--> <button id="TencentCaptcha" data-appid="2026306741" data-cbfn="callback">验证</button>
c、为验证码创建回调函数,注意函数名要与data-cbfn相同
window.callback = function(res){
console.log(res)
// res(未通过验证)= {ret: 1, ticket: null}
// res(验证成功) = {ret: 0, ticket: "String", randstr: "String"}
if(res.ret === 0){
alert(res.ticket) // 票据
}
}
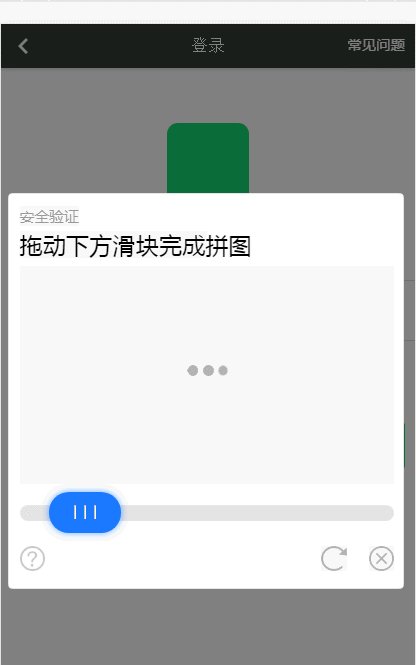
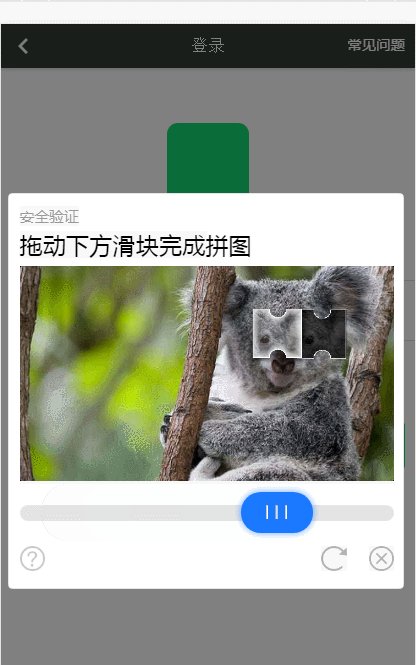
完成以上操作后,点击激活验证码的元素,即可弹出验证码。
效果如下: