代码下载:http://download.csdn.net/detail/qq316293804/6433937
之前入门教程里已经讲过了自定义控件,这里借着迅雷播放器再次举个例子。
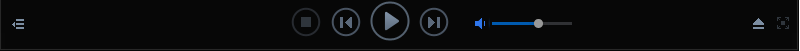
1、我们先给迅雷播放器加入下面那一排按钮。

和上个教程一样,我们可以选择直接放在主XML里面,也可以选择放到Container里面,在这里,为了让主XML的代码更简洁一点,我们选择放到单独的XML里面。而这个单独的XML就相当于一个自定义控件了,将控件名取为WndPlayPanel,XML取名为【WndPlayPanel.xml】,然后在CDuiFrameWnd::CreateControl里加入如下代码:
CControlUI* CDuiFrameWnd::CreateControl( LPCTSTR pstrClassName ) { if (_tcsicmp(pstrClassName, _T("WndPlayPanel")) == 0) { CDialogBuilder builder; CControlUI* pUI = builder.Create(_T("WndPlayPanel.xml")); return pUI; } return NULL; }
这样自定义控件就创建出来了,接着把主XML的<HorizontalLayout height="55" /> 换成<WndPlayPanel height="55" />,自定义控件WndPlayPanel就显示到最下方了。
2、同样的道理,我们将标题栏也放到单独的XML里,取名为Caption,XML取名为【Caption.xml】,在CDuiFrameWnd::CreateControl里加入类似代码,即可显示标题栏区域。
XML的嵌套是不是很简单呢,和入门教程里的一样哦,只不过入门教程里的自定义控件是一个win32按钮,而这里是一个XML。
仿迅雷播放器图片

迅雷播放器原图

对比一下正宗的迅雷播放器,可以发现咱们的仿制品还有很多粗糙的地方,比如【打开文件】按钮就完全见不得人啦,还有右上角的那三个按钮,再就是左上方的【播放】按钮、以及中间的那一块蓝色光影,都和正宗的有所差别。这些将留到后面的教程讲解~O(∩_∩)O~