Jmeter本身不支持websocket协议的,所以需要安装第三方的插件还有6个依赖包。
我们准备好这些jar包后,讲它们拷贝到Jmeter目录的libext目录下,重新启动jmeter,就可以看到WebSocket Sampler(如果还是没有,有可能是JDK的版本太低,我用的是1.8)
操作步骤如下
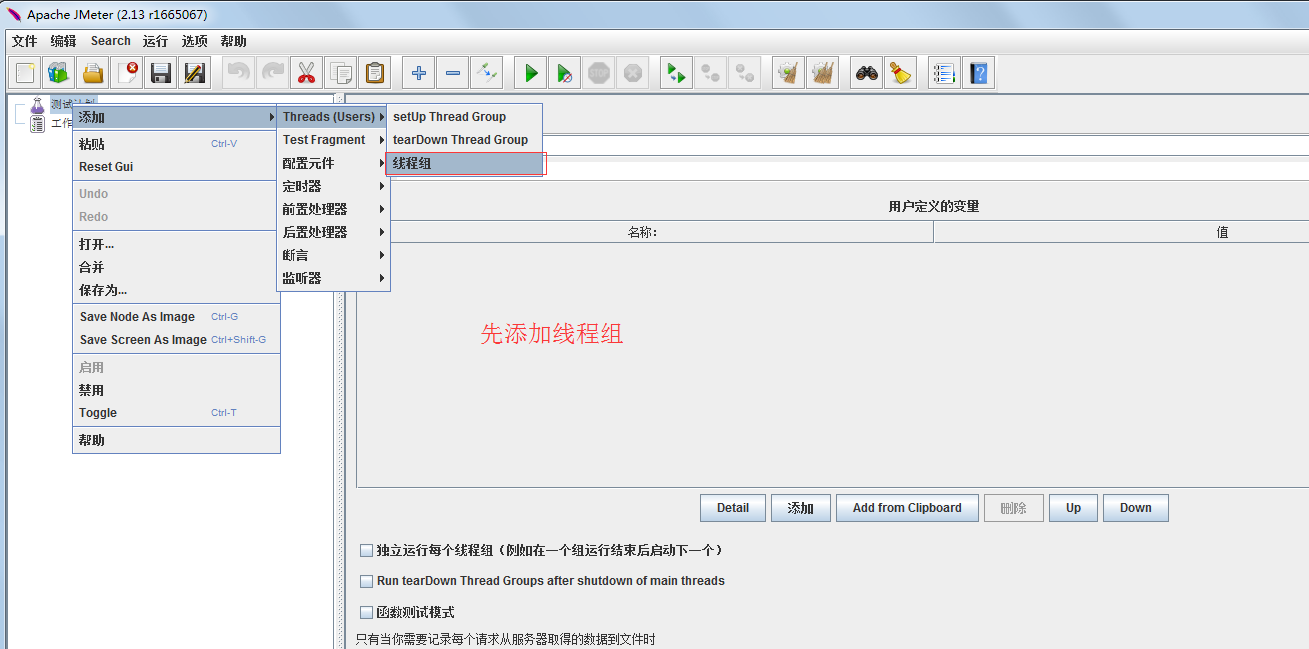
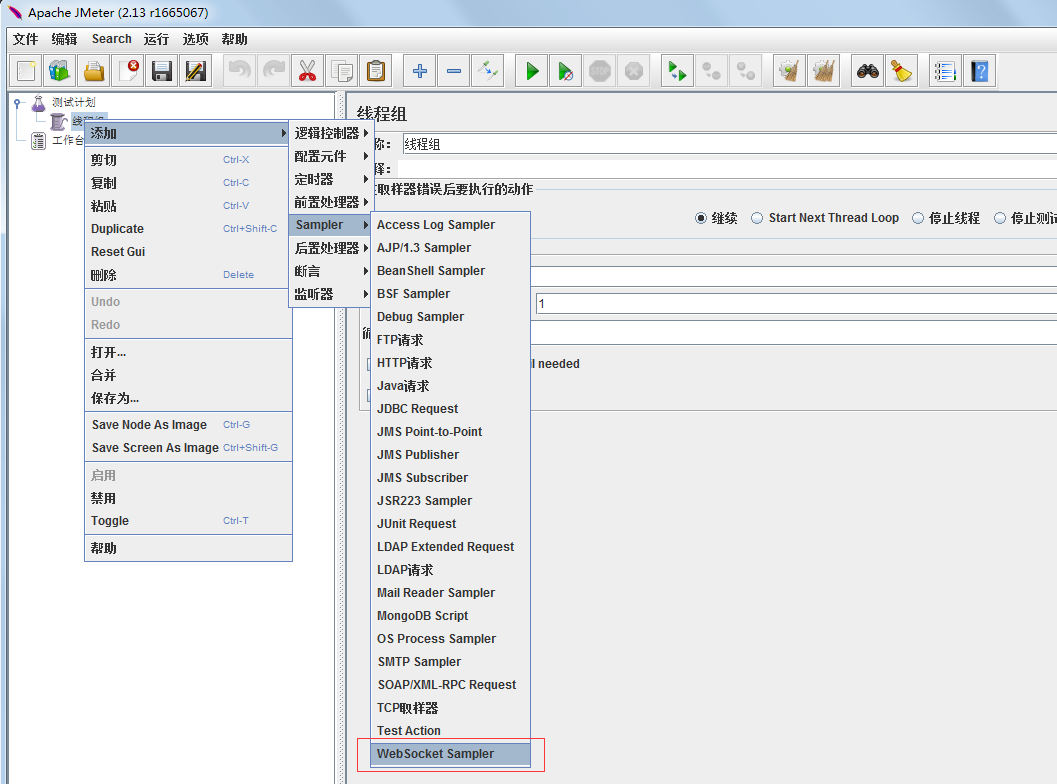
鼠标右键选择测试计划->添加->Threads(users)->线程组,如下图

再次,选择鼠标右键选择上步添加的线程组->添加->Sampler->WebSocket Sampler,如下图

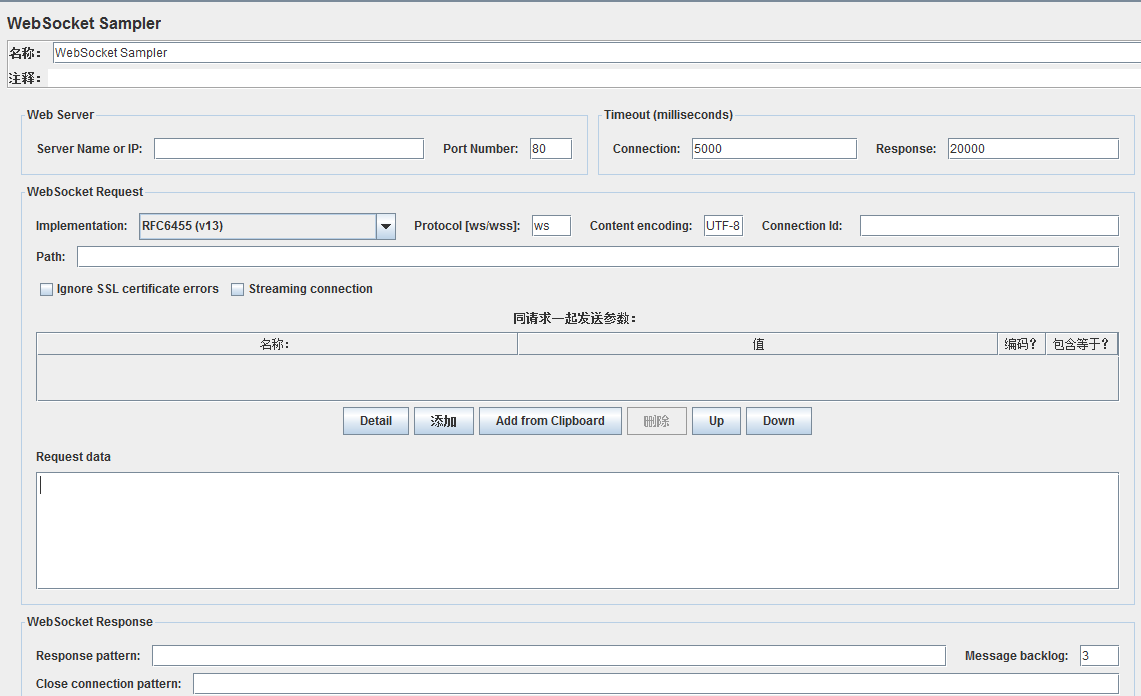
接下来看看websocket的页面

解释一下各项的意思
1、WebServer
(1)Server Name or IP:WebSocket发送的目标服务器的地址或者名称
(2)Port Number:WebSocker服务器监听的端口号。(一般是HTTP 80端口,可以通过WireShark数据包得到)
2、Timeout:
(1)Connection – 发送一个连接请求后,Jmeter等待连接完成的最长时间,单位是毫秒。
(2)Response - 对响应消息的最大等待时间。
3、WebSocket Request
(1)Implementation – 只支持RFC6455(v13) ,WebSocket协议标准的最新版。
(2)Protocol – 有ws与wss之分, ws前缀是WebSocket连接的辨别标识,wss前缀是WebSocket安全连接的辨别标识。根据自己的实际情况填写
(3)Streaming Connection – 选择这个TCP session要不要保持,如果勾上标识连接会一直存在,如果没有勾上,那么得到第一次响应后该链接就会被关闭。
(4)Request data:填入将要发送的请求,要跟开发沟通好,这个是什么格式的消息。
4.WebSocket Response
(1)Response Pattern – 采样器将等待含有该标识的消息并继续通信(或者直到timeout,该连接关闭)
(2)Close Connection Pattern – 如果服务器返回的消息含有这样的字符,就结束会话。
(3)Message Backlog – 定义服务器返回消息保留的最大长度。
Jmeter测试实战
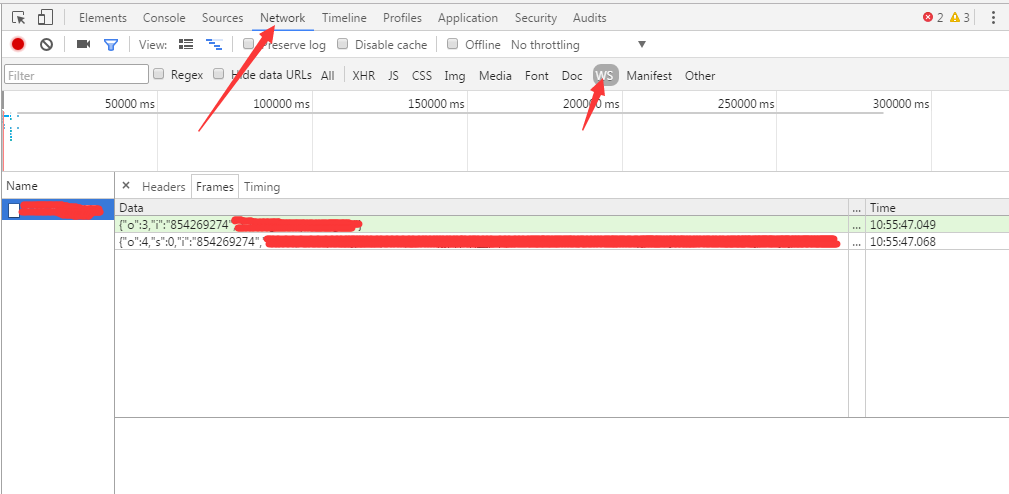
使用谷歌浏览器抓取WebSocket包(按下F12,选择NetWork,筛选WS)

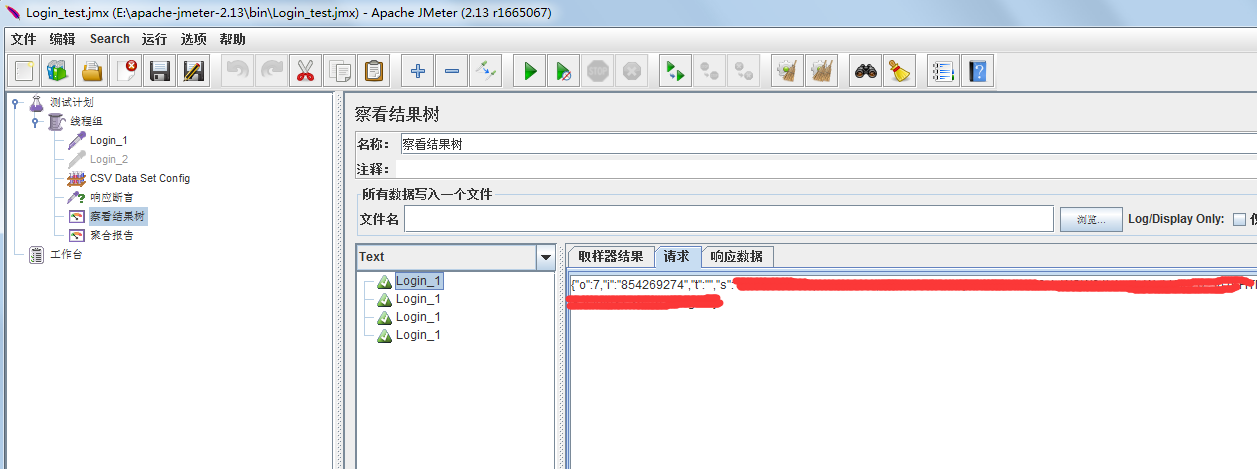
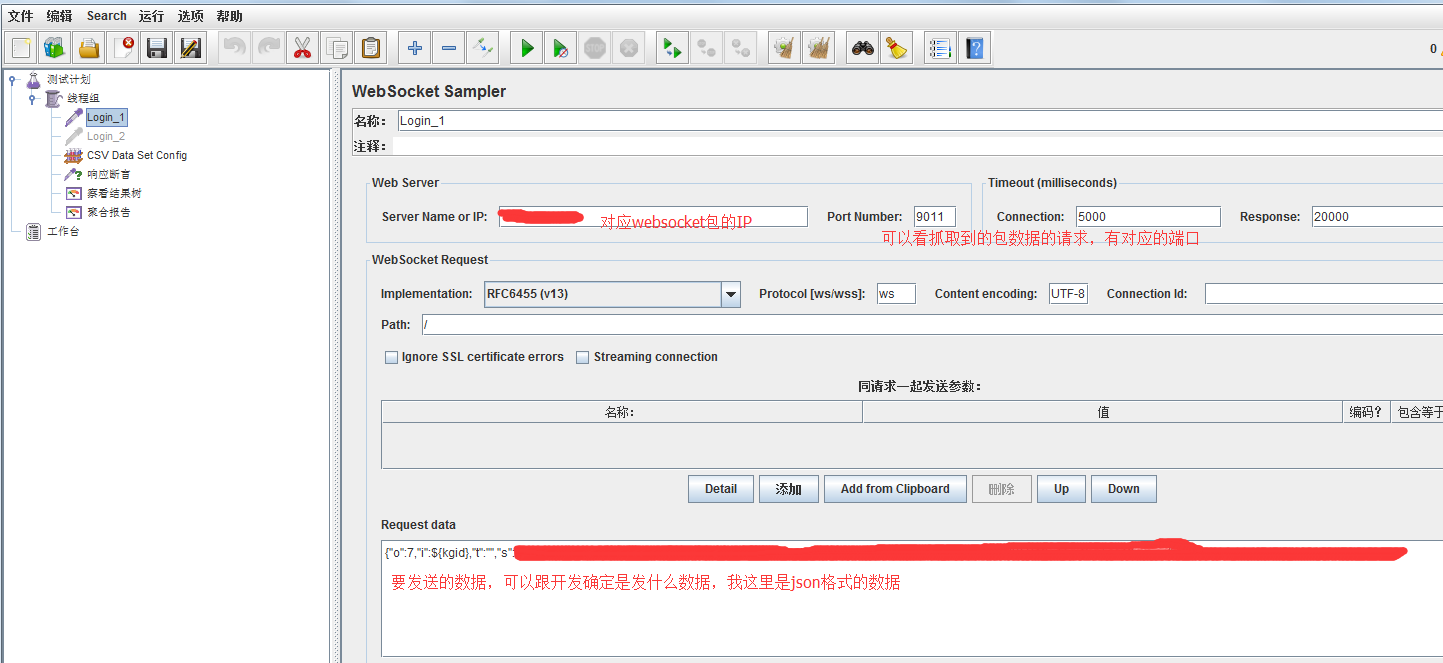
测试计划树如下图

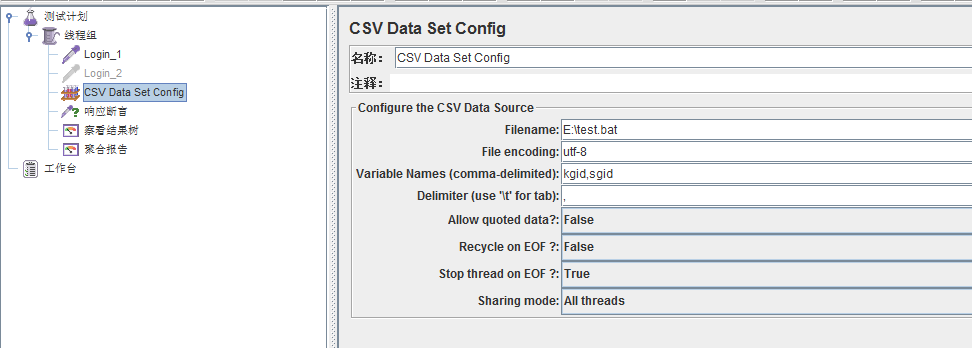
其中添加了参数化文件(Jmeter有几种参数化方式,此处以CSV举例)