1.HTTP/2的定义:
HTTP/2即超文本传输协议2.0,是HTTP/1.1下一代的协议。是由互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis (httpbis)工作小组进行开发。
是自1999年HTTP/1.1发布后的首个更新。HTTP/2.0在2013年8月进行首次合作共事性测试。在开放互联网上HTTP/2.0将只用于"https://" 网址,而 "http://" 网址将继续使用HTTP/1。
目的是在开放互联网上增加使用加密技术,以提供强有力的保护去遏制主动攻击。

2.HTTP/1.1的不足:
一个网页加载的时候需要一些数据(css、js、图片等)这些请求是并发地向服务器发送的,并发的发送过程中就需要并发地创建TCP连接(一个请求对应一个TCP连接)。
一方面浏览器有并发连接数的限制,比如chrome限制一次性最多并发6个请求;如果请求创建TCP连接的并发请求一次超过6个,超过的请求就必须等待前面6个请求收到服务器的返回之后才能继续发送剩余请求。
这种等待,就算是一种相对串行的传输,效率不高;另一方面:由于不同请求需要建立不同的TCP连接,同时进行6次TCP的”三次握手”,那么创建连接的开销是比较大的;
同时对于一个服务器来说,它可创建的TCP连接数肯定是有上限的,如果每次都要创建6个TCP连接会导致服务器的TCP连接数很快被消耗完。所以在HTTP/1.1的这种方式下,数据传输的效率是受到很大制约的。
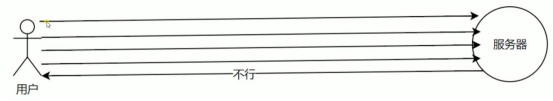
那为什么不直接共用一个TCP连接呢?因为在HTTP/1.1里面发送请求,在同一个TCP连接上发送数据必须是等待一个请求发送完成之后,才能发送第二个请求;同时服务器端也是要先把前一个请求的数据全部返回之后,才能返回第二个请求的数据。
如果在服务器中第一个请求处理(执行)特别慢,第二个请求即使比第一个请求先执行完成,也要等待第一个请求返回客户端后,才能返回。如果在HTTP/1.1中客户端与服务器端之间复用同一个TCP连接,那么数据传输就是一个串行而非并行的过程,效率较低。
3.HTTP/2的优势:
信道复用
可以在同一个TCP连接中实现客户端与服务器端之间多个请求的并行发送。
分帧传输
采用分帧传输的数据传输方式。在分帧的方式中,每一帧都有上下帧的联系,意思是传输当一个http请求的信息时,并不一定要按照连续的方式进行发送,而是可以把信息分成不同的帧一起发送。
如果中间的帧先到服务器,没有关系,等服务器把请求数据全部接收完之后,会根据帧信息里包含的先后顺序,把帧进行组合,得到一个真正的数据。得益于分帧传输与信道复用功能,使得在HTTP/2中,同一个连接可以并发地发送多个不同的请求。
Sever Push
服务器可以主动向客户端传输数据:

之前的HTTP版本服务器只能接收客户端发送的请求,并根据请求返回数据。而不能主动地自发地向客户端发送数据,但是HTTP/2实现。
总的来说:在HTTP/2中,得益于信道复用与分帧传输的好处,网站开启HTTP/2之后,每一个用户访问一个网站(网站会向服务器请求各种网页资源)的时候,永远只需要在浏览器(客户端)和服务器之间创建一个TCP连接。
因为在HTTP/2中一个TCP连接上完全可以实现数据的并发发送与返回,没有阻塞等待的过程,而且服务器端还能根据需求主动地向客户端(浏览器)推送一些信息,这就是HTTP2的优势。
举个例子:我们知道一个web页面加载会要求一些html、css、js等文件,它们都是以链接的形式在html文本里面显示的,通过浏览器解析了html里面的内容之后,再根据链接里面包含的URL地址再去请求对应的css和js文件。
在HTTP/2之前,这里个传输过程会存在一个顺序问题。需要先请求到html的文本然后在浏览器里面运行解析了这个文本之后,我们才能去发送css的请求和js的请求。
HTTP/2中有了推送(Sever Push)功能之后,在请求html的同时,服务器端可以主动把html里面所引用到的css和js文件通过同一个TCP连接并行地推送到浏览器(客户端)。
这样html、css和js的发送就是并行而非串行,整体的传输效率和性能提高了不少。
4.HTTP/2性能测试:
官方测试网站 https://http2.akamai.com/demo/http2-lab.html
官网提供了多种版本的对比测试有HTTP1.1与HTTP2的比较,还有服务器端推送(server-push)不同个数之间的比较:(由于网络延迟不同,测试结果或有差异)
-
HTTP1.1与HTTP2的对比:Compare HTTP1.1 (HTTP) vs HTTP2 (HTTPS):
可以看到分别使用HTTP/1.1和HTTP/2加载同一张由多张小图片组成的大图片:HTTP/1.1用了7.41s,而HTTP/2只用了1.47s。HTTP2比HTTP/1.1快了将近5倍。
因为为了加载这张大图,需要请求许多的小图,HTTP/1.1采用的是串行地请求,所以速度要比采用并行请求的HTTP/2要慢上许多。 -
HTTP2中服务器端发出推送(server-push)个数不同的比较:Compare HTTP2 vs HTTP2 server-push (30 objects pushed):
可以看到同是HTTP/2,不使用Server Push的用时1.43s,使用Server Push的用时1.40s。使用Server Push与否对HTTP/2性能的影响不大。HTTP/2整体的性能提升主要在于整体的信道复用和分帧传输的设计上。
这使得客户端与服务器之间只需要一个TCP连接并发地发送数据了。所以整体来说,对比于HTTP/1.1整体性能提升是非常大的。