ReturnUrl实现
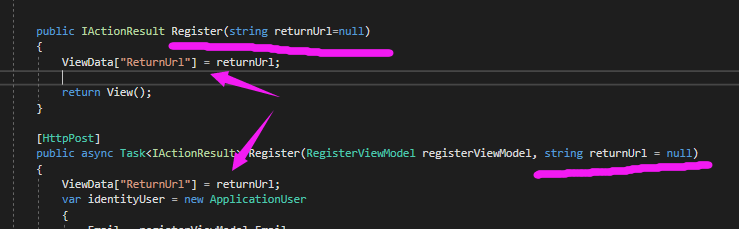
我们要实现returnUrl,我们需要在注册(Register)方法中接收传进的returnUrl并给它默认值null,然后将它保存在ViewData里面

然后我们定义一个内部方法来判断跳转returnUrl
//内部跳转
private IActionResult RedirectToLocal(string returnUrl)
{
if (Url.IsLocalUrl(returnUrl))
{//如果是本地
return Redirect(returnUrl);
}
return RedirectToAction(nameof(HomeController.Index),"Home");
}
然后我们需要在Register的HttpPost方法中,在注册成功后进行跳转到returnUrl

接下来我们修改Register.cshtml

完整Register.cshtml代码:
@{
ViewData["Title"] = "Register";
}
@using MvcCookieAuthSample.ViewModels;
@model RegisterViewModel;
<h2>@ViewData["Title"]</h2>
<h3>@ViewData["Message"]</h3>
<div class="row">
<div class="col-md-4">
@* 这里将asp-route-returnUrl="@ViewData["returnUrl"],就可以在进行register的post请求的时候接收到returnUrl *@
<form method="post" asp-route-returnUrl="@ViewData["returnUrl"]">
<h4>Create a new account.</h4>
<hr />
<div class="form-group">
<label asp-for="Email"></label>
<input asp-for="Email" class="form-control" />
</div>
<div class="form-group">
<label asp-for="Password"></label>
<input asp-for="Password" class="form-control" />
</div>
<div class="form-group">
<label asp-for="ConfirmedPassword"></label>
<input asp-for="ConfirmedPassword" class="form-control" />
</div>
<button type="submit" class="btn btn-default">Register</button>
</form>
</div>
</div>
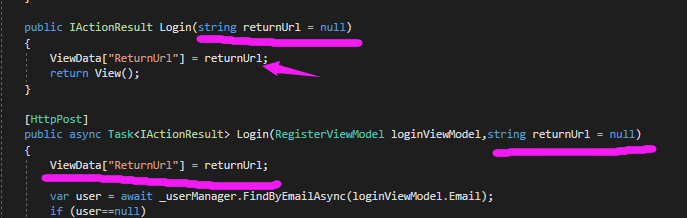
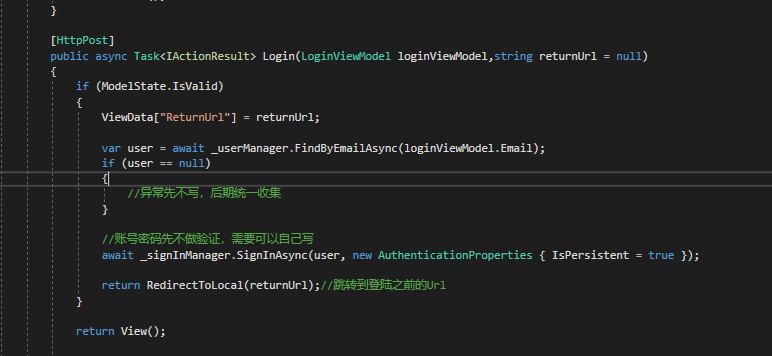
接下来登陆的地方我们也需要修改一下,我们需要在登陆(Login)方法中接收传进的returnUrl并给它默认值null,然后将它保存在ViewData里面

然后我们需要在Login的HttpPost方法中,在注册成功后进行跳转到returnUrl

接下来我们修改Login.cshtml

完整Login.cshtml代码:
@{
ViewData["Title"] = "Login";
}
@using MvcCookieAuthSample.ViewModels;
@model RegisterViewModel;
<div class="row">
<div class="col-md-4">
<section>
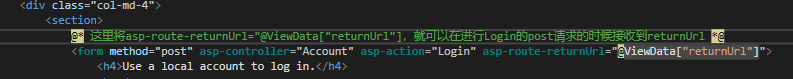
@* 这里将asp-route-returnUrl="@ViewData["returnUrl"],就可以在进行Login的post请求的时候接收到returnUrl *@
<form method="post" asp-controller="Account" asp-action="Login" asp-route-returnUrl="@ViewData["returnUrl"]">
<h4>Use a local account to log in.</h4>
<hr />
<div class="form-group">
<label asp-for="Email"></label>
<input asp-for="Email" class="form-control" />
</div>
<div class="form-group">
<label asp-for="Password"></label>
<input asp-for="Password" type="password" class="form-control" />
</div>
<div class="form-group">
<button type="submit" class="btn btn-default">Log in</button>
</div>
</form>
</section>
</div>
</div>
然后我们就可以实现登陆/注册后Url进行跳转到之前的页面。
Model后端验证
我们可以通过给ViewModel的属性加头标签来进行Model后端验证,这里拿RegisterViewModel举例
我们可以给限定属性是必须的
public class RegisterViewModel
{
[Required]//必须的
[DataType(DataType.EmailAddress)]//内容检查是否为邮箱
public string Email { get; set; }
[Required]//必须的
[DataType(DataType.Password)]//内容检查是否为密码
public string Password { get; set; }
[Required]//必须的
[DataType(DataType.Password)]//内容检查是否为密码
public string ConfirmedPassword { get; set; }
}
这样之前我们在在登陆的时候也用的是RegisterViewModel就不行了,我们要在ViewModel文件夹下新建一个LoginViewModel供登陆使用
public class LoginViewModel
{
[Required]//必须的
[DataType(DataType.EmailAddress)]//内容检查是否为邮箱
public string Email { get; set; }
[Required]//必须的
[DataType(DataType.Password)]//内容检查是否为密码
public string Password { get; set; }
}
接下来我们需要修改Login.cshtml,在表单中添加<span asp-validation-for="XXXXXX" class="text-danger"></span>用来给表单元素显示错误信息

然后我们修改Login的HttpPost方法,用ModelState.IsValid进行验证

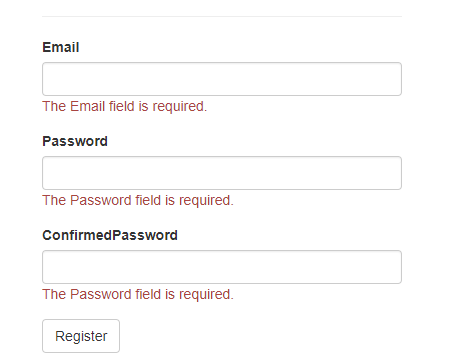
这时候我们什么数据都不填,服务端返回验证后显示:

同理Register方法也是这样进行修改

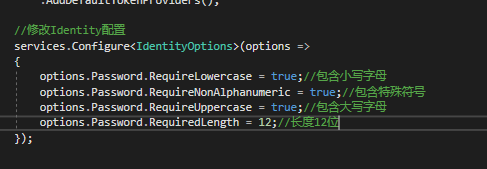
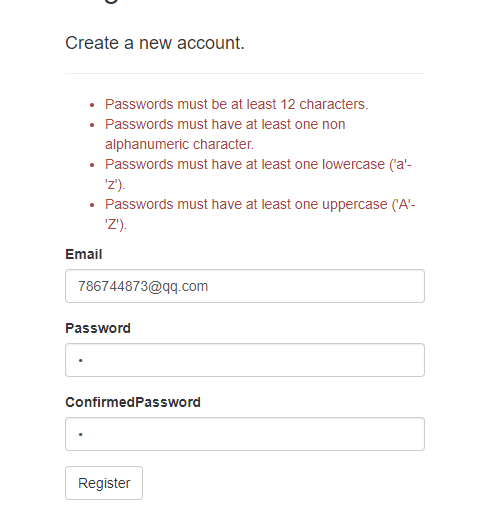
我们现在的密码验证很弱,是因为之前在Startup.cs中我们修改了密码的部分规则,现在将规则改为如下

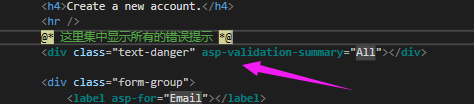
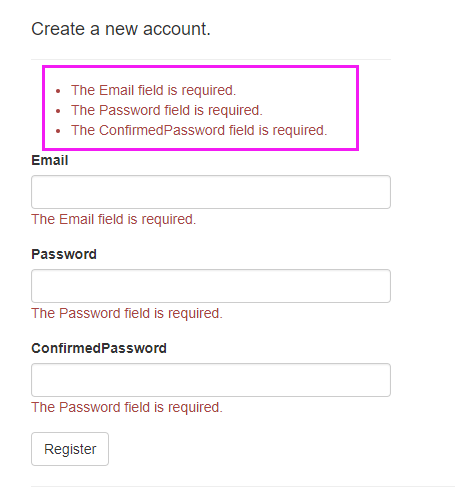
我们可以将所有的错误提示在同一个地方,需要用asp-validation-summary,我们以Register.cshtml为例

什么都不填运行效果

由于我们的验证比较严格,会出现注册是失败的情况,所以我们要修改后台的注册方法,在注册失败的时候讲错误返回给前台页面,我们可以写一个通用的添加验证错误方法
//添加验证错误
private void AddError(IdentityResult result)
{
//遍历所有的验证错误
foreach (var error in result.Errors)
{
//返回error到model
ModelState.AddModelError(string.Empty, error.Description);
}
}
然后在注册验证失败的时候调用此方法将错误原因显示出来

运行效果

Model前端验证
客户端的验证主要要加入jquery的组件
- jquery.validate.js
- jquery.validate.unobtrusive.js
以Login.cshtml为例,我们只需要加入以下代码就行了
@section Scripts
{
@await Html.PartialAsync("_ValidationScriptsPartial")
}
因为_Layout.cshtml中已经默认为我们加载了js