这一部分算是我个人认为本书中最经典的部分,全面的为读者解读了企业级应用架构的设计方式和实例。在对于架构还不了解的我们来说很是引人入胜。
第三章 伸缩性架构设计
作者在这部分围绕问题品质需求从系统的伸缩性需求、架构设计目标、延迟的需求向我们展示了,完美的架构所需要的一些要求。在伸缩性需求方面作者向我们举了大型在线游戏的例子,需要满足大量用户。在线用户数量短时间内可能有很大的变化。这之中隐含的需求就有多用户、并行、分布式系统,系统运行在多台机器上、高可扩展性、高稳定性、可靠性、数据一致性等。由此可见一个简单的项目其实有许多我们所看不到的需求,这在我们进行架构时就需要考虑到。而架构设计目标其实就是另外一个需求,对其他开发者部署出一个简单的编程模型,程序员可以将系统视为一个单机开发环境。隐藏分布式和并发是一件困难的事。需要一种严格限制的编程模型。在延迟的需求方面,其实这一点在我们日常的生活中会有很明显的体会,我们在使用一个开发好的网站或程序时,,过高的延迟会给体验带来极大的折扣。游戏架构要求用户体验好,大的延迟不被接受,甚至牺牲吞吐量换取少的延迟。
而企业环境的架构重在吞吐量,管理业务。有一点延迟可以接受。
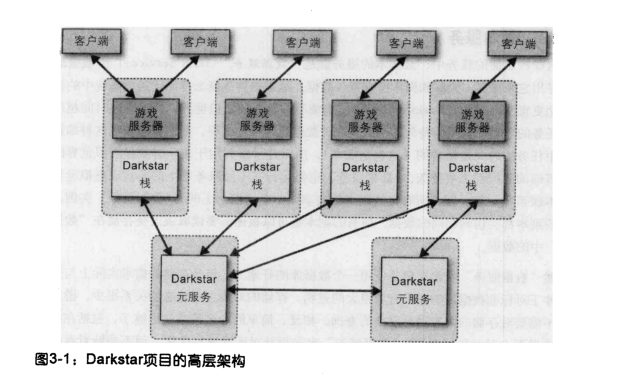
同时,这部分拿Darkstar作为案例来分析整部分的内容。DarkStar是由一组服务组成。每个服务定义为一个小的编程接口。这些接口很像经典操作系统的服务,支持对服务端的访问持久存储、调度并执行任务、与游戏的客户端进行通信。这些服务的程序不会受低层实现变更的影响,因为每个服务由一个接口来描述。当接口不变时,一个服务的变更,不会影响其他服务的实现。这是一个"分治"的过程。另外,将基础设施设计为一组服务,可以将这些服务在不同场景下进行不同的组合,更加灵活,复用性强。一组服务可以组成一个Darkstar栈,Darkstar栈中具体包含哪些服务可以由一个配置文件来设置。

第四章 记忆存留
功能和约束这两点共同影响了系统的架构,它必须做什么?它必须在什么限制条件下工作?这两点也确定了问题空间。通过解决这些重要问题,在要求的行为和限制条件之间进行探索,我们创造并考察解决方案空间。如果对个项限制条件的解决方案形成了一致的整体,我们就可能创造出一个优雅的、美丽的解决方案。
当我们研究每一个架构关注点时,要记住它们是研究整个系统的不同方式。例如,我们使用模块化的架构来支持不同的部署场景。同时,每个模块又是按分层架构来创建的。它们是正交的、相互穿插的考虑。每个模块都按照相同的方式来分层,每个层都可以在所有模块中找到。
第五章 面向资源的架构:在web中
在大家的概念中,web是以文档为中心的。具体来说,当我们想到web时,就会想到在web浏览器中看到一些文档。但正真的神奇之处却在于公开可获得的信息之间的链接、这些链接所代表的意义,以及我们能够方便地通过创建新窗口来访问链接的内容。没有起点,也看不到终点。只要我们知道要找的是什么,我们通常就能找到它。面向资源的架构的标识是向命名的资源发起逻辑请求的过程。这些请求由某种引擎解释,转成该资源的物理表现形式(如HTML页面、XML格式、JSON对象等)。当组织机构摆脱了数据寻址的麻烦后,就可以得到一些好处,除了可以让后台系统缓存结果之外,还可以通过谨慎的方式迁移一些新技术。
第六章 数据增长:Facebook平台的架构
本章向读者展示Facebook以一种受控的方式向外界开放数据的过程,跟随数据演进的每一步架构选择,以及调和数据开放与渗透在社会关系系统中独特的隐私需求的过程。它包括:促进这些类型的集成、将数据功能从内部栈调用移到外部可见的Web服务上、授权访问这个Web服务,注意保持这个社会关系系统的隐私性、创建一种数据查询语言,减轻这个web服务的新客户端的负担、创建一种数据驱动的标记语言,将应用的显示集成回Facebook,同时也支持使用其他方式不能访问的数据、创建一些技术弥补Facebook体验与外部应用体验之间的差异。
用户会话、身份认证、Web服务和各种处理应用逻辑的方式等是Web上所有这些类型平台的主题。Web应用,即使不提供也不使用任何数据平台,基本上仍然是由它们内部的数据来驱动的。虽然我们将关注重点完全放在那些使用facebook的社会关系数据平台的应用的潜力金额约束上,但像这样的新型数据服务不一定局限于社会关系信息。随着客户贡献和使用的信息越来越多,这些信息在许多容器站点上都将变得很有用。