1. 合并 datagrid 的表头信息【基础】,茗洋芳竹尝试Easy API的例子的延伸
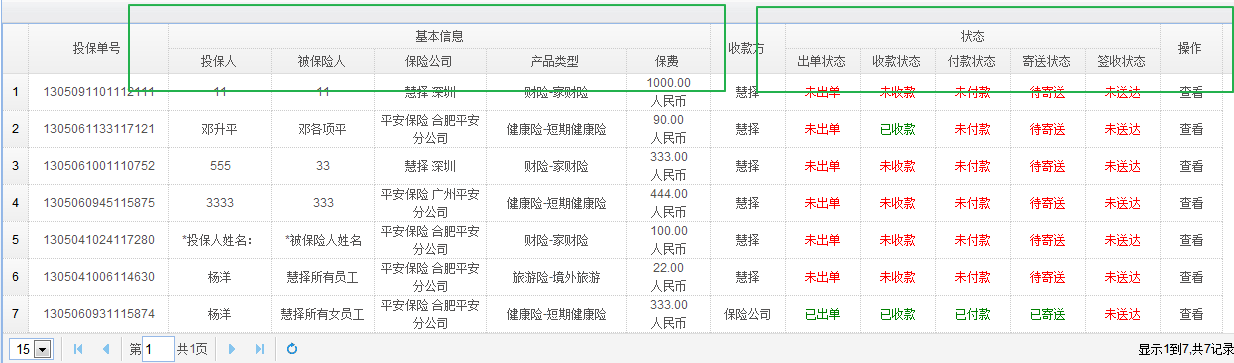
部分效果图:

部分代码:

$('#dg').datagrid({
url: getUrl(),
method: 'post',
fitColumns: true,
pagination: isPage,
rownumbers: true,
singleSelect: true,
nowrap: false,
pageList: [15, 30, 45, 60],
columns: [[
{ field: 'InsureNo', title: '投保单号', 150, align: 'center', formatter: outputFormatter, rowspan: 2 },
{ field: 'Applicant', title: '投保人', 110, align: 'center', rowspan: 2 },
{ field: 'Insurant', title: '被保险人', 110, align: 'center', rowspan: 2 },
{ field: 'CompanyName', title: '保险公司', 120, align: 'center', rowspan: 2 },
{ field: 'ProductShow', title: '产品类型', 150, align: 'center', rowspan: 2 },
{ field: 'GetMoney', title: '保费', align: 'center', 90, align: 'center', formatter: MoneyFormatter, rowspan: 2 },
{ field: 'PayeeName', title: '收款方', 80, align: 'center', rowspan: 2 },
{ title: '状态', align: 'center', colspan: 5 },
{ field: 'Id', title: '操作', align: 'center', 60, rowspan: 2,
formatter: function (value, row, index) {
var a = "<a href='javascript:view(" + value + ")'>查看</a>";
return a;
}
}
], [
{ field: 'OutStateName', title: '出单状态', 80, align: 'center', formatter: OutStateFormatter },
{ field: 'ReceiveStateName', title: '收款状态', 80, align: 'center', formatter: ReceiveStateFormatter },
{ field: 'PayStateName', title: '付款状态', 80, align: 'center', formatter: PayStateFormatter },
{ field: 'SendStateName', title: '寄送状态', 80, align: 'center', formatter: SendStateFormatter },
{ field: 'ReceStateName', title: '签收状态', 80, align: 'center', formatter: ReceStateFormatter }
]
]
});
看代码你应该就能看懂了。
======================== 我是茗洋芳竹,欢迎加群 :193247142 (WEB丰富资源群)==========
升级一下,此时你就要懂的原理了
效果图:

下面我来讲一下代码,让你随心所欲的可以使用了
1 $('#dg').datagrid({ 2 url: getUrl(), 3 method: 'post', 4 fitColumns: true, 5 pagination: isPage, 6 rownumbers: true, 7 singleSelect: true, 8 nowrap: false, 9 pageList: [15, 30, 45, 60], 10 columns: [[ 11 { field: 'InsureNo', title: '投保单号', 150, align: 'center', formatter: outputFormatter, rowspan: 2 }, 12 { title: '基本信息', align: 'center', colspan: 5 }, 13 { field: 'PayeeName', title: '收款方', 80, align: 'center', rowspan: 2 }, 14 { title: '状态', align: 'center', colspan: 5 }, 15 { field: 'Id', title: '操作', align: 'center', 60, rowspan: 2, 16 formatter: function (value, row, index) { 17 var a = "<a href='javascript:view(" + value + ")'>查看</a>"; 18 return a; 19 } 20 } 21 ], [ 22 { field: 'Applicant', title: '投保人', 110, align: 'center', rowspan: 2 }, 23 { field: 'Insurant', title: '被保险人', 110, align: 'center', rowspan: 2 }, 24 { field: 'CompanyName', title: '保险公司', 120, align: 'center', rowspan: 2 }, 25 { field: 'ProductShow', title: '产品类型', 150, align: 'center', rowspan: 2 }, 26 { field: 'GetMoney', title: '保费', align: 'center', 90, align: 'center', formatter: MoneyFormatter, rowspan: 2 } 27 , 28 { field: 'OutStateName', title: '出单状态', 80, align: 'center', formatter: OutStateFormatter }, 29 { field: 'ReceiveStateName', title: '收款状态', 80, align: 'center', formatter: ReceiveStateFormatter }, 30 { field: 'PayStateName', title: '付款状态', 80, align: 'center', formatter: PayStateFormatter }, 31 { field: 'SendStateName', title: '寄送状态', 80, align: 'center', formatter: SendStateFormatter }, 32 { field: 'ReceStateName', title: '签收状态', 80, align: 'center', formatter: ReceStateFormatter }, 33 34 35 ] 36 37 ] 38 });
我们重点看从columns属性:
整体结构是这样子的 [ [一些列A],[一些列B] ]
首先我们的表头是两行,所以,在A列系列里面,rowspan:2
到了合并列的地方,我们只显示表头的文字,添加 title属性,并使用colspan等于了5,接下来我们又添加了一个列来测试,然后又到了一个合并的地方,colspan=5
这两个合并的地方,我们可以理解为 一个占位符,每个占5列。
好了,接下来,我们看第二个[B列系列]
这里面的顺序还是很重要的,从上往下,共有10个,也就是对应上面的,5,5长度的两个占位符,1-5给第一个使用了colspan的位置,6-10给第二个
不知道你懂了没有?
======================== 我是茗洋芳竹,欢迎加群 :193247142 (WEB丰富资源群)==========
再升级一下,这下要看你的理解了,你真的要掌握技巧了
效果图:

代码:
$('#dg').datagrid({
url: getUrl(),
method: 'post',
fitColumns: true,
pagination: isPage,
rownumbers: true,
singleSelect: true,
nowrap: false,
pageList: [15, 30, 45, 60],
columns: [
[
{ field: 'InsureNo', title: '投保单号', 150, align: 'center', formatter: outputFormatter, rowspan: 3 },
{ title: '基本信息', align: 'center', colspan: 5 },
{ field: 'PayeeName', title: '收款方', 80, align: 'center', rowspan: 3 },
{ title: '状态', align: 'center', colspan: 5 },
{ field: 'Id', title: '操作', align: 'center', 60, rowspan: 3,
formatter: function (value, row, index) {
var a = "<a href='javascript:view(" + value + ")'>查看</a>";
return a;
}
}
],[
{ field: 'Applicant', title: '投保人', 110, align: 'center', rowspan: 2 },
{ field: 'Insurant', title: '被保险人', 110, align: 'center', rowspan: 2 },
{ field: 'CompanyName', title: '保险公司', 120, align: 'center', rowspan: 2 },
{ field: 'ProductShow', title: '产品类型', 150, align: 'center', rowspan: 2 },
{ field: 'GetMoney', title: '保费', align: 'center', 90, align: 'center', formatter: MoneyFormatter, rowspan: 2 }
,
{ title: '基本状态', align: 'center', colspan: 3 },
{ title: '高级状态', align: 'center', colspan: 2 }
],
[
{ field: 'OutStateName', title: '出单状态', 80, align: 'center', formatter: OutStateFormatter },
{ field: 'ReceiveStateName', title: '收款状态', 80, align: 'center', formatter: ReceiveStateFormatter },
{ field: 'PayStateName', title: '付款状态', 80, align: 'center', formatter: PayStateFormatter },
{ field: 'SendStateName', title: '寄送状态', 80, align: 'center', formatter: SendStateFormatter },
{ field: 'ReceStateName', title: '签收状态', 80, align: 'center', formatter: ReceStateFormatter },
]
]
});
对的,我们一共三行,第一行里面填充了2个占位符,每个长度为5
我们在第二长度5的占位符里面,继续开辟占位符,基本状态和高级状态,那么这些面的具体列在哪里呢
对的,我们继续在下面添加一个[上一个[]里面的占位列],还是跟顺序有关。
懂了吗?
======================== 我是茗洋芳竹,欢迎加群 :193247142 (WEB丰富资源群)==========
独家偏方,自定义表头,注意这里列可不能随便设宽度了,否则宽度会错位的,不过有办法解决的
①定义一个 table,并使用 class="easyui-datagrid"

<table class="easyui-datagrid" id="dg">
<thead>
<tr>
<th data-options="field:'InsureNo',align:'center', formatter: outputFormatter " rowspan="2">
投保单号
</th>
<th data-options="field:'Applicant',align:'center'" rowspan="2">
投保人
</th>
<th data-options="field:'Insurant',align:'center'" rowspan="2">
被保险人
</th>
<th data-options="field:'CompanyName',align:'center'" rowspan="2">
保险公司
</th>
<th data-options="field:'ProductShow',align:'center'" rowspan="2">
产品类型
</th>
<th data-options="field:'GetMoney',align:'center'" rowspan="2">
保费
</th>
<th data-options="field:'PayeeName',align:'center', formatter: MoneyFormatter " rowspan="2">
收款方
</th>
<th data-options="field:'ProductShow',align:'center'" rowspan="2">
产品类型
</th>
<th colspan="5">
状态
</th>
<th data-options="field:'Id',align:'center',formatter: viewC" rowspan="2">
操作
</th>
</tr>
<tr>
<th data-options="field:'OutStateName',align:'center', formatter: OutStateFormatter ">
出单状态
</th>
<th data-options="field:'ReceiveStateName',align:'center', formatter: ReceiveStateFormatter ">
收款状态
</th>
<th data-options="field:'PayStateName',align:'center', formatter: PayStateFormatter">
付款状态
</th>
<th data-options="field:'SendStateName',align:'center', formatter: SendStateFormatter ">
寄送状态
</th>
<th data-options="field:'ReceStateName',align:'center', formatter: ReceStateFormatter">
签收状态
</th>
</tr>
</thead>
</table>
②开始javascript,补充剩余的属性
$('#dg').datagrid({
url: getUrl(),
method: 'post',
fitColumns: true,
pagination: isPage,
rownumbers: true,
singleSelect: true,
nowrap: false,
pageList: [15, 30, 45, 60]
});
当然你也可以写在 上面的table中
<table class="easyui-datagrid" style="400px;height:250px"
data-options="url:'datagrid_data.json',fitColumns:true,singleSelect:true">
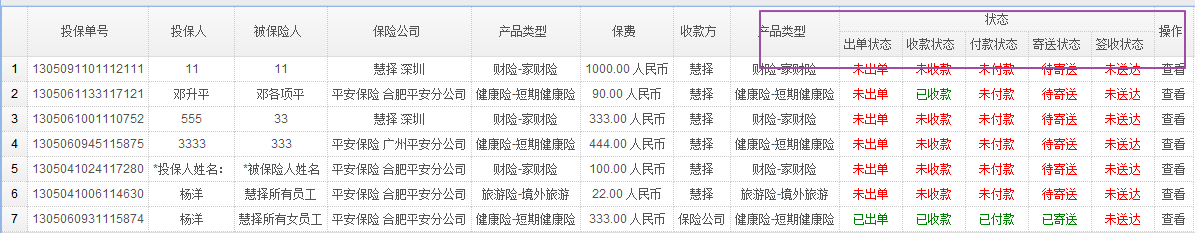
效果图:

我是茗洋芳竹,欢迎加群 :193247142 (WEB丰富资源群)
