1.生成和分析打包报告
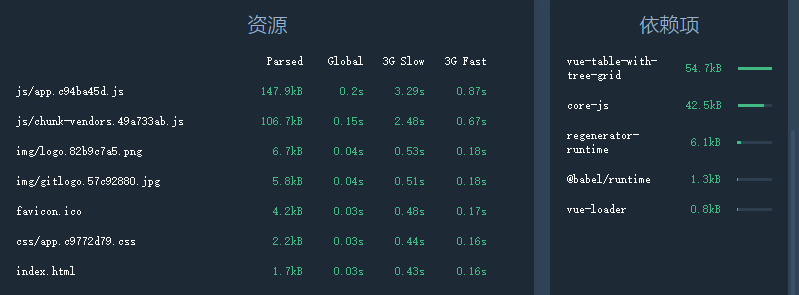
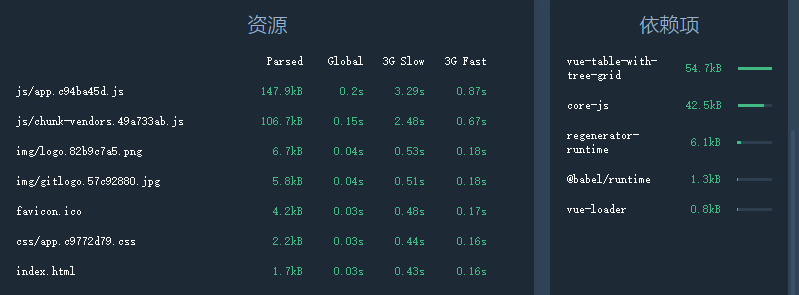
a. 可以通过 vue-cli-service build --report生成report.html分析
b. 通过vue ui可视化面板的控制台和分析面板查看和分析

2.通过vue.config.js修改webpack的配置项
因为webpack配置项是默认隐藏的,所以可以在项目根目录中,按需创建vue.config.js这个配置文件,从而对项目的打包发布过程做自定义的配置(具体可参考https://cli.vuejs.org/zh/config/#vue-config-js)
为开发模式和发布模式指定不同的打包入口
默认情况下,开发模式和发布模式是共用src/main.js , 可以改为 :
a.开发模式下用src/main-dev.js
b.发布模式下用src/main-prod.js
在vue.config.js导出的配置对象中,新增configureWebpack或chainWebpack节点来自定义webpack的打包配置
configureWebpack和chainWebpack的作用相同,唯一区别就是它们修改webpack配置的方式不一样:
configureWebpack(通过操作对象的形式修改webpack配置)
chainWebpack(通过链式编程的形式修改webpack的配置)
module.exports =
{
chainWebpack:config =>
{
config.when(process.env.NODE_ENV === 'production', config =>
{
config.entry('app').clear().add('./src/main-prod.js')
})
config.when(process.env.NODE_ENV === 'development', config =>
{
config.entry('app').clear().add('./src/main-dev.js')
})
}
}
3.通过externals加载外部CDN资源
默认情况下,通过import语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后单文件体积过大的问题
module.exports =
{
chainWebpack:config =>
{
config.when(process.env.NODE_ENV === 'production', config =>
{
config.entry('app').clear().add('./src/main-prod.js')
config.set('externals',{
vue:'vue',
'vue-router':'VueRouter',
axios:'axios',
lodash:'_',
echarts:'echarts',
nprogress:'NProgress',
'vue-quill-editor':'VueQuillEditor'
})
})
config.when(process.env.NODE_ENV === 'development', config =>
{
config.entry('app').clear().add('./src/main-dev.js')
})
}
}
在index.html中引入对应CDN链接,例:
<!-- nprogress 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<!-- 富文本编辑器 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
ElementUI的打包优化:
注释掉main-prod.js中的import代码,然后在index.html中引入CDN加载
<!-- element-ui 的样式表文件 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- element-ui 的 js 文件 -->
<script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script>
优化以上后,通过面板可以看出打包后的js体积变小:

4.首页内容定制:
可以通过插件的方式配置不同打包环境:
module.exports =
{
chainWebpack:config =>
{
config.when(process.env.NODE_ENV === 'production', config =>
{
config.entry('app').clear().add('./src/main-prod.js')
config.set('externals',{
vue:'vue',
'vue-router':'VueRouter',
axios:'axios',
lodash:'_',
echarts:'echarts',
nprogress:'NProgress',
'vue-quill-editor':'VueQuillEditor'
})
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
config.when(process.env.NODE_ENV === 'development', config =>
{
config.entry('app').clear().add('./src/main-dev.js')
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
}
<title><%= htmlWebpackPlugin.options.isProd ? '' : 'dev - ' %>后台管理系统</title>
<% if(htmlWebpackPlugin.options.isProd){ %>
<!-- nprogress 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<!-- 富文本编辑器 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
<!-- element-ui 的样式表文件 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script>
<!-- 富文本编辑器的 js 文件 -->
<script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.4/dist/vue-quill-editor.js"></script>
<!-- element-ui 的 js 文件 -->
<script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script>
<% } %>
5.路由懒加载
a.安装@babel/plugin-sytax-dynamic-import包
b.在babel.cnfig.js配置文件中声明该插件
const prodPlugins= []
if(process.env.NODE_ENV === 'production')
{
prodPlugins.push('transform-remove-console')//production编译后会移除console
}
module.exports = {
"presets": [
"@vue/cli-plugin-babel/preset"
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
},
],
...prodPlugins,
'@babel/plugin-syntax-dynamic-import'
]
}
c.将路由改为按需加载的形式,例:
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue')
const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')