APICloud开发平台模块库中的umAnalytics模块封装了友盟APP统计SDK。实现了友盟统计功能,包括启动次数、事件、页面等app数据的统计。
模块的使用步骤主要如下:
1、首先需注册好APICloud开发者账号(www.apicloud.com)和友盟开发者账号(www.umeng.com)
2、进入友盟官网点击移动统计创建应用并获取AppKey

3、如果需要自定义事件统计,需进入应用,然后点击 设置 => 事件 => 添加事件

4、配置 config.xml 文件
一个 App 需要同时支持 iOS 和 Android 平台,则必须单独申请各自的 appKey,并同时配置在 config 文件中,Android渠道和iOS渠道分别标注
<feature name="umAnalytics">
// ios_appkey:通过友盟移动统计网站获得iOS系统的key
<param name="ios_appkey" value="*************"/>
// iOS渠道号
<param name="ios_channel" value="******"/>
// 通过友盟移动统计网站获得Android系统的key
<param name="android_appkey" value="***********"/>
// Android的渠道号
<param name="android_channel" value="******"/>
</feature>
5、常见问题的索引 https://community.umeng.com/
6、注意
在APICloud开发平台使用时不能与umengAnalytics、umengTJ模块共同使用,同时由于Google Play 及国内的一些app store审查的原因,自模块版本 1.0.5 后,新增接口 config、onResume、onPause,在原先初始化(init)之前需要调用config 接口, 并且需要在监听到app主页面启动后调用onResume、onPause接口
引入的代码也比较简单,示例如下:
apiready = function () {
var umAnalytics = api.require('umAnalytics');
if (systemType == 'android') {
umAnalytics.config();
}
umAnalytics.init();
api.addEventListener({
name: 'resume'
}, function (ret, err) {
umAnalytics.onResume();
});
api.addEventListener({
name: 'pause'
}, function (ret, err) {
umAnalytics.onPause();
});
}
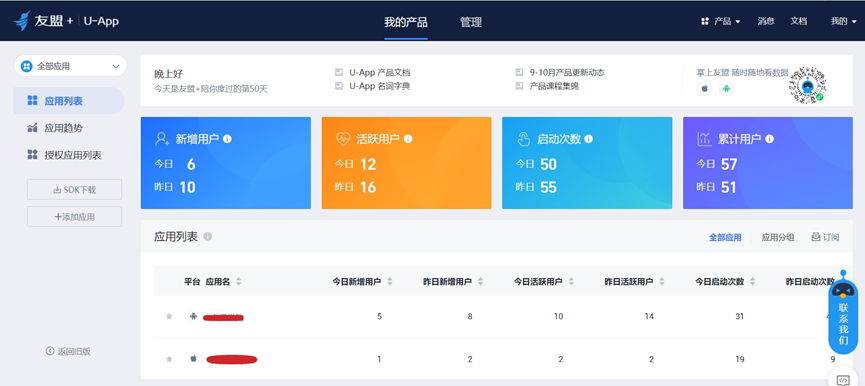
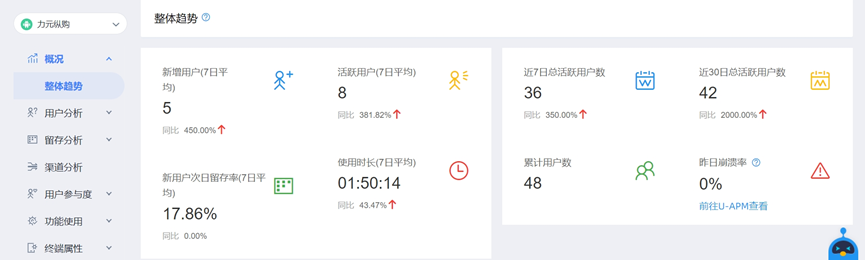
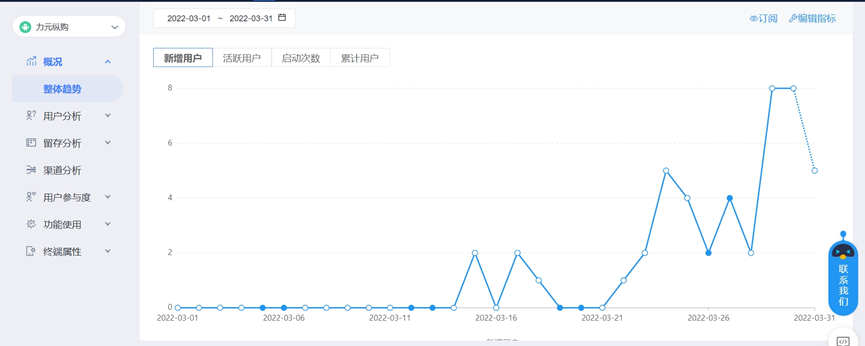
引入后编译正式包,客户下载安装,在友盟后台就可以统计到用户的相关信息



此外,友盟模块支持自定义事件,需要提前在统计平台上定义事件;自定义事件可以实现在应用程序中埋点来统计用户的点击行为。自定义事件目前包括“计数事件”和“计算事件”。使用自定义事件功能请先登陆友盟+官网,在“统计分析->设置->事件”(子账户由于权限限制可能无法看到“设置”选项,请联系主帐号开通权限。)页面中添加相应的事件id,然后服务器才会对相应的事件请求进行处理。
// 使用计数事件需要在后台添加事件时选择“计数事件”。例:统计微博转发次数
// 计数事件1:统计发生次数(只有 eventId 一个参数时)
var umAnalytics = api.require('umAnalytics');
umAnalytics.onEvent({
eventId: 'Forward',
},function(ret, err){
if(ret.status){
alert(JSON.stringify(ret));
}else{
alert(JSON.stringify(err));
}
});
// 计数事件2:统计点击行为各属性被触发的次数(有 eventId、attributes 两个参数时)
// 例:统计购买商品类型为book,数量为3本
var umAnalytics = api.require('umAnalytics');
umAnalytics.onEvent({
eventId: 'purchase',
attributes: {
type: 'book',
quantity: '3'
}
},function(ret, err){
if(ret.status){
alert(JSON.stringify(ret));
}else{
alert(JSON.stringify(err));
}
});
// 计算事件:使用计算事件需要在后台添加事件时选择“计算事件”(字符串型);统计数值型变量的值的分布(有 eventId、attributes、 counter 三个参数时)
//示例:购买《Swift Fundamentals》这本书,花了110元
var umAnalytics = api.require('umAnalytics');
umAnalytics.onEvent({
eventId: 'pay',
attributes: {
book: '《Swift Fundamentals》'
},
counter: 110,
},function(ret, err){
if(ret.status){
alert(JSON.stringify(ret));
}else{
alert(JSON.stringify(err));
}
});
自定义页面需要调用onPageStart 和 onPageEnd 方法,而且必须成对使用,其中onPageStart方法不会随页面打开自动调用,一定要在页面的初始化中写入。onPageEnd方法不会随页面关闭自动调用,需要写在关闭页面的api.closeWin()或api.closeFrame()方法前有效。
具体示例代码如下:
var umAnalytics = api.require('umAnalytics');
umAnalytics.onPageStart({
pageName: '页面名称',
}, function(ret, err) {
if (ret) {
alert(JSON.stringify(ret));
} else {
alert(JSON.stringify(err));
}
});
var umAnalytics = api.require('umAnalytics');
umAnalytics.onPageEnd({
pageName: '页面名称',
}, function(ret, err) {
if (ret) {
alert(JSON.stringify(ret));
} else {
alert(JSON.stringify(err));
}
});
友盟在统计用户时以设备为主,如果需要统计应用自身的账号,可以使用登录接口profileSignInWithPUID和退出profileSignOff接口,代码如下:
var umAnalytics = api.require('umAnalytics');
umAnalytics.profileSignInWithPUID({
userID:'000593',
provider:"大通燃气"
},function(ret,err){
if(ret){
alert(JSON.stringify(ret));
}else{
alert(JSON.stringify(err));
}
});
var umAnalytics = api.require('umAnalytics');
umAnalytics.profileSignOff(function(ret){
if(ret){
alert(JSON.stringify(ret));
}
});
更多方法和细节请参考,模块文档https://docs.apicloud.com/Client-API/Open-SDK/umAnalytics