【网络爬虫入门04】彻底掌握BeautifulSoup的CSS选择器
广东职业技术学院 欧浩源 2017-10-21
1、引言
目前,除了官方文档之外,市面上及网络详细介绍BeautifulSoup使用的技术书籍和博客软文并不多,而在这仅有的资料中介绍CSS选择器的少之又少。在网络爬虫的页面解析中,CCS选择器实际上是一把效率甚高的利器。虽然资料不多,但官方文档却十分详细,然而美中不足的是需要一定的基础才能看懂,而且没有小而精的演示实例。不过,在本文中,你可以看到......绝对的干活!
2、CSS选择器概述
BeautifulSoup支持大部分的CSS选择器。
语法为:向tag对象或BeautifulSoup对象的.select()方法中传入字符串参数,选择的结果以列表形式返回,即返回类型为list。
tag.select("string")
BeautifulSoup.select("string")
注意:在取得含有特定CSS属性的元素时,标签名不加任何修饰,类名前加点,id名前加 #。
3、CSS测试样例

4、通过标签查找
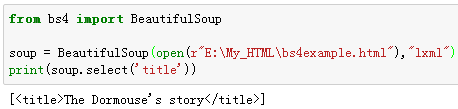
例1:选择所有的title标签。

例2:选择所有的p标签中的第3个标签。

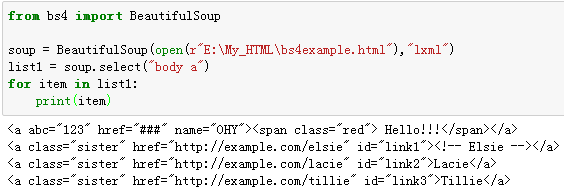
例3:选择body标签下的所有a标签。

例4:选择body标签下的直接子标签a。

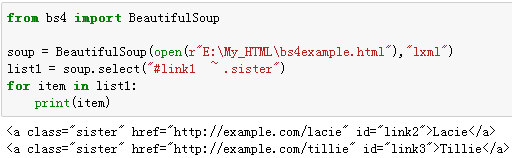
例5:选择id=link1后的所有兄弟节点标签。类名前加点,id名前加 #。

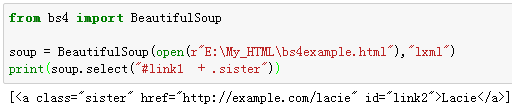
例6:选择id=link1后的下一个兄弟节点标签。

5、通过CSS类名查找
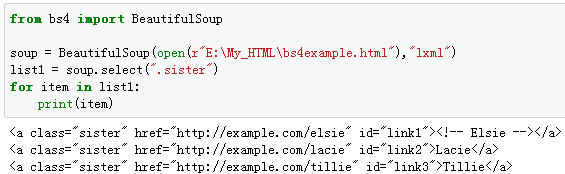
例7:查找class类名为sister的标签。

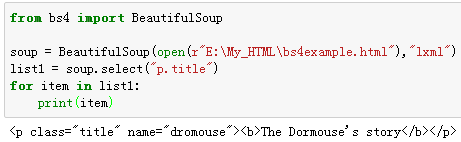
例8:查找P标签下class类名为title的标签。

6、通过标签的id属性查找
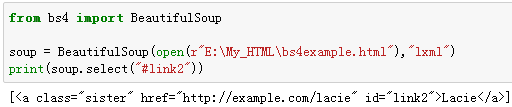
例9:选择id属性为link2的所有标签。

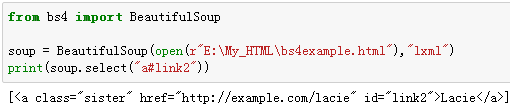
例10:选择a标签,其id属性为link2的标签。

7、同时用多种CSS选择器查询元素
例11:选择id属性为link2和id属性为link3的所有标签。

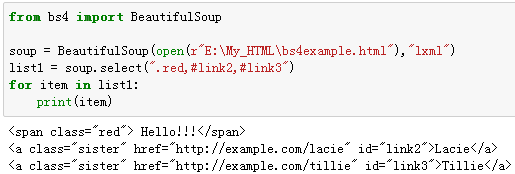
例12:选择class属性为red、id属性为link2和id属性为link3的所有标签。

8、通过是否存在某个属性来查找
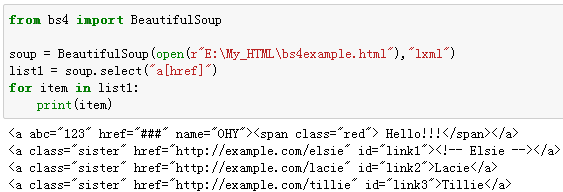
例13:查找a标签下存在herf属性的标签。

9、通过属性的值来查找
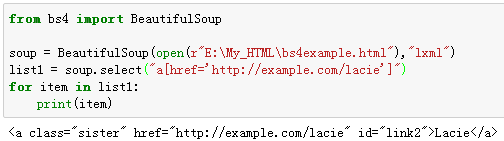
例14:选择a标签,其属性href=http://example.com/lacie的所有标签。

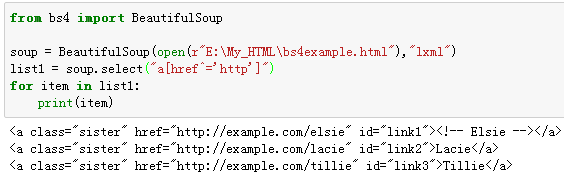
例15:选择a标签,其href属性以http开头的所有标签。

例16:选择a标签,其href属性以lie结尾的所有标签。

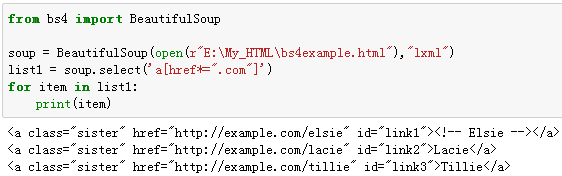
例17:选择a标签,其href属性包含.com的标签。

10、通过标签逐层查找
例18:首先选中所有的p标签中的第3个标签,然后在该标签中查找name的属性值为OHY的标签。

例19:首先选中所有的p标签中的第3个标签,然后在该标签列表中查找a标签,并将该列表中的第1个标签的文本取出。

11、返回查找到的元素的第一个标签
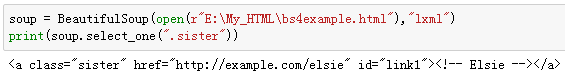
例20:选择class类名为sister的所有标签中的第一个。

12、小结
如果你想快速的实现功能更强大的网络爬虫,那么BeautifulSoupCSS选择器将是你必备的利器之一。BeautifulSoup整合了CSS选择器的语法和自身方便使用API。在网络爬虫的开发过程中,对于熟悉CSS选择器语法的人,使用CSS选择器是个非常方便的方法。