
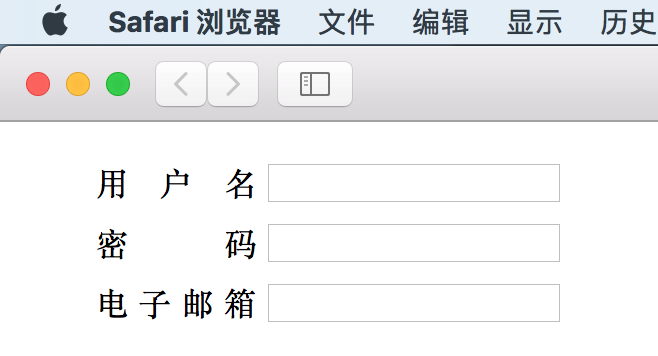
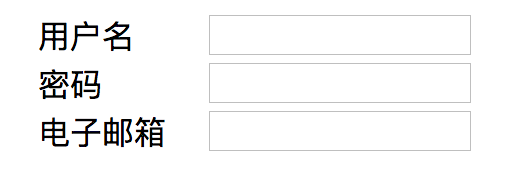
如图,在我们写页面的时候,经常遇到这种的情况,而需求是想让label文字两端对齐,我们来看看如何用css解决
/**css代码**/ ul li{ list-style: none; } .info-item label{ display: inline-block; 80px; height:30px; line-height:30px; vertical-align: middle; text-align: justify; text-align-last: justify } /**html代码**/ <ul class="info"> <li class="info-item"> <label for="user">用户名</label> <input type="text" id="user"/> </li> <li class="info-item"> <label for="psw">密码</label> <input type="password" id="psw"/> </li> <li class="info-item"> <label for="email">电子邮箱</label> <input type="text" id="email"/> </li> </ul>
关键代码是text-align:justify; text-align-last:justify
text-align-last 属性规定如何对齐文本的最后一行。由于label标签只有一行文本,所以text-align-last属性必须指定。
但是:text-align-last属性不兼容Safari浏览器,因此,以上代码在Safari浏览器中不会生效,label文本依然是左对齐。
那该如何解决?
/**css代码**/ ul li{ list-style: none; } .info-item label{ display: inline-block; 80px;
height:30px;
line-height:30px; vertical-align: middle; text-align: justify; text-align-last: justify }
/**使用伪元素**/
label::after{
content:" ";
display:inline-block;
100%
}
完美~~~