修改chrome记住密码后自动填充表单的黄色背景?
input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill { background-color: #FFF; background-image: none; color: #333; }
鼠标选中文本时添加背景色

<style>
p::selection{
color:red,
background:yellow
}
</style>
<p>Custom text selection color</p>
使用form表单,提交时按钮使用了button标签但未添加type属性,点击提交会刷新页面。
原因:form表单下的按钮在没有指定type类型的时候,button会有一个默认的type="submit"
解决办法:1.添加type="button"属性 <button type="button">确认</button>
2.使用<input type="button"/>
3.button点击事件里阻止默认行为,event.preventDefault()
4.如果配合UI框架如element等,请使用框架封装的button按钮,如 el-button
使用reduce方法同时实现map和filter
假设有一个数组,你需要更新它的项并且过滤出一部分,如果先使用map后使用filter的话,数组将被遍历两次,此时用reduce方法更方便。
//将数组的值翻倍并且筛选出大于40的数据项 var arr = [10,20,30,40,50]; const result = arr.reduce((list,curNum)=>{ curNum = curNum * 2; if(curNum > 40){ list.push(curNum); } return list; },[]) result; //[60,80,100]
使用reduce计算数组中元素出现的次数
//计算数组中元素出现的次数 var arr = ["a","b","c","d","c","a","e","b"]; var result = arr.reduce((obj,item)=>{ if(item in obj){ obj[item]++ }else{ obj[item] = 1 } return obj },{}) console.log(result) //{a: 2, b: 2, c: 2, d: 1, e: 1}
使用reduce将对象的key转换成中文
使用解构来交换参数数值
//以往我们通常使用 var temp = a; a = b; b = temp; //来交换两个参数的数值,现在我们不妨用ES6提供的变量的解构赋值来代替。 let param1 = 1; let param2 = 2; [param1,param2] = [param2,param1]; console.log(param1) //2; console.log(param2) //1;
封装cookie方法
//set cookie export function setCookie(name, value, expiredays) { let exdate = new Date(); exdate.setTime(exdate.getTime() + expiredays*24*60*60*1000); document.cookie = name + '=' + encodeURI(value) + ((expiredays == null) ? '' : '; expires = ' + exdate.toGMTString()); } //get cookie export function getCookie(name, cookieText = '') { cookieText = document.cookie; const reg = new RegExp('(^| )' + name + '=([^;]*)(;|$)'); const arr = cookieText.match(reg); let ret = ''; if (arr) { ret = decodeURIComponent(arr[2]); } return ret; } //delete cookie export function deleteCookie(key) { let name = decodeURI(key); let expires = new Date(0); document.cookie = name + '=' + '; expires = ' + expires.toUTCString(); }
格式化日期为YYYY-MM-DD HH:MM:SS格式
function formatDate(time){ var date = new Date(time); var year = date.getFullYear(), month = date.getMonth() + 1,//月份是从0开始的 day = date.getDate(), hour = date.getHours(), min = date.getMinutes(), sec = date.getSeconds(); month = month < 10 ? '0' + month : month day = day < 10 ? '0' + day : day hour = hour < 10 ? '0' + hour : hour min = min < 10 ? '0' + min : min sec = sec < 10 ? '0 '+ sec : sec var newTime = year + '-' + month + '-' + day + ' ' + hour + ':' + min + ':' + sec; return newTime; } formatDate(Date.now()) //2019-07-04 17:27:28
Vue
1. 监听子组件的生命周期
例如有父组件Parent和子组件Child,如果父组件监听到子组件挂载mounted就做一些逻辑处理,常规写法可能如下:
// Parent.vue
<Child @mounted="doSth" />
//Child.vue
mounted(){
this.$emit('mounted');
}
这里提供一种简便的方法,子组件无需做任何处理,只需要在父组件引用子组件时使用@hook方法来监听即可,代码如下:
// Parent.vue
<Child @hook:mounted="doSth" />
methods:{
doSth(){
//some codes here
}
}
当然这里不仅仅是可以监听到mounted,其他生命周期的事件都可以监听到,例如created updated等等。
2.render函数
1.render函数的作用:
Vue推荐在绝大数情况下实用模板创建你的HTML,然而当某些特殊场景使用template创建HTML会显得代码繁琐冗长,如根据一个为`level`的prop动态创建标题的 组件,你可能想到这样写:
//Parent.vue <Child :level="1" >hello world</Child> //Child.vue <template> <div> <h1 v-if="level===1">
<slot></slot> </h1> <h2 v-if="level===2"> <slot></slot>
</h2> <h3 v-if="level===3"> <slot></slot> </h3> <h4 v-if="level===4"> <slot></slot> </h4> <h5 v-if="level===5"> <slot></slot> </h5> <h6 v-if="level===6"> <slot></slot> </h6> </div> </template>
<script> export default{ props:["level"] } </script>
显然template用在这里不合适,我们来看一下用render函数重写这个组件
//Parent.vue
<template>
<div>
<Child :level="1">Hello World</Child>
</div>
</template>
<script>
export default {
component:{
child:{
render(creatElement){
return creatElement(
'h'+this.level, //标签名称
{
style:{
color:'#f60'
}
}, //标签中的属性
this.$slots.default //子节点数组
)
},
props:{
level:{
required:true,
type:Number
}
}
}
}
}
</script>
2.render函数的返回值:Vnode(即虚拟节点)
3.render函数的参数:createElement
createElement本身也是一个函数,且有三个参数:
* 要创建的节点: (必填) { string | object | function },可以是要创建的HTML标签名称,也可以是组件对象,也可以是解析上述任何一种的一个异步函数
* 标签中的属性: (可选) { object }
* 子虚拟节点: (可选) { string | array } 由createElement()构建而成,可以使用字符串来生成“文本虚拟节点”
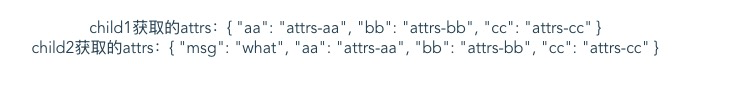
3.当传输数据较多时,无需一一绑定props的小技巧:$attrs
vm.$attrs 简单来说$attrs保存的是父组件中未绑定props的属性值
//父组件 <template> <div> <child1 :aa="aa" :bb="bb" :cc="cc"></child1> </div> </template> <script> import Child1 from './component/child1.vue'; export default { name: 'demo', data() { return { aa: 'attrs-aa', bb: 'attrs-bb', cc: 'attrs-cc', }; }, components: { Child1 }, methods: { reduce() { this.dd--; } } }; </script>
//子组件1
<template>
<div>
<p>child1获取的attrs:{{$atrrs}}</p>
<child2 :msg="msg" v-bind="$attrs"></child2>
</div>
</template>
<script>
import child2 from './child2.vue';
export default {
name: 'demo1',
data() {
return {
msg:"msg"
};
},
components: {
child2
},
methods: {
}
</script>
//子组件2
<template>
<div>
<p>child2获取的attrs:{{$atrrs}}</p>
</div>
</template>
<script>
export default {
name: 'demo2',
data() {
return {};
}
</script>