解决MessageTextInput只读之后,不自动换行的问题
CSSStyle customCss = new CSSStyle();
customCss.setProperty("width","320px");
customCss.setProperty("word-break","break-all");
customCss.setProperty("word-wrap","break-word");
customCss.setProperty("white-space","pre-wrap");
customCss.setProperty("overflow","auto");
customCss.setProperty("float","float");
OAMessageTextInputBean BuyerInternalNotesBean = (OAMessageTextInputBean)webBean.findChildRecursive("BuyerInternalNotes");
if(BuyerInternalNotesBean!=null){
BuyerInternalNotesBean.setInlineStyle(customCss);
}
今天遇到一个需求,客户注册页面客户化了一个超级长的注册须知,内容很多。但是样式相对又要做起来好看点。
注册须知的内容使用多个message拼接而成。
我想到了两种解决方案:
1.在messageCompaonentLayout里面放messageTextInput,再将其disabled掉,messageCompaonentLayout设置宽度为80%。
2.在messageCompaonentLayout里面放messageStyledText,messageCompaonentLayout设置宽度为80%。
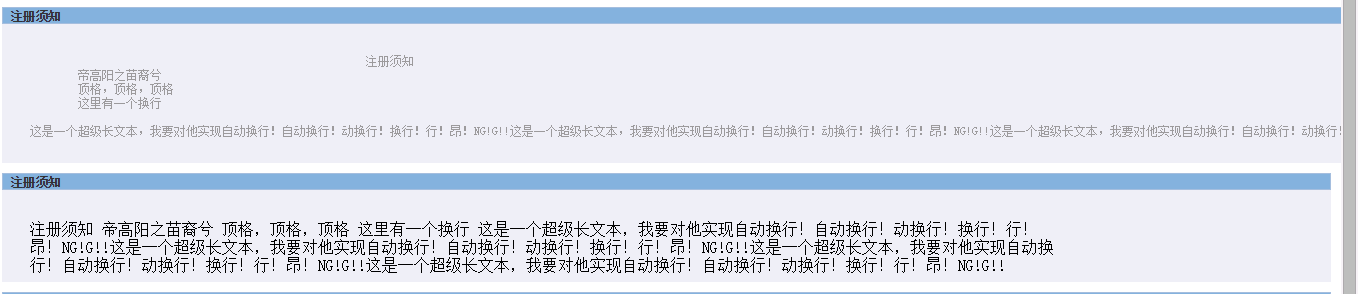
然后,出来的效果图如下,

看起来是不是要抓狂的感觉。
我先说一下他们分别出了什么问题。
1.第一种方案,他完美的保留了我在message里面定义的换行,前置顶格,但是他不能自动换行,在message里面如果有一行超级长的说明,那么在网页中显示就会是一个单行,巨丑陋。
2.第二种方案,他成功的实现了宽度占页面80%,但是同时有另外一个问题,那就是所有的换行,前置顶格等格式没有了,变成了一坨。
我测试了很久,发现第一种和第二种方案并不能有所改善,于是果断放弃。开始尝试纯html的方式。
经过仔细的看源码,发现,方案一在源码里面使用的是pre标签,方案二使用的是span标签。
由于我并不想直接使用<p>和<br>这种手动的方式去换行,一是因为懒,二是觉得这种方式太原始,三是考虑到可能出现屏幕分辨率的一些问题。
所以直接采用了pre标签。(经测试,发现其实跟标签类型无关,主要是样式正确即可,当然,pre标签有个最大的好处就是原样输出,不用在乎内容中有特殊的和html等价的表达式),最终样式如下。

实现的过程是漫长而痛苦的,出现了好多次不同浏览器兼容性的问题,最终代码如下。
chrome的兼容性最好。firefox对overflow的支持并不友好,据说是因为这不是一个w3c标准。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><body> <pre class="x5" style="1200px; word-break: break-all; white-space:pre-wrap; word-wrap: break-word; overflow:auto; float:left ; background-color:#901128" > 注册须知 帝高阳之苗裔兮 顶格,顶格,顶格 这是一个超级长文本,我要对他实现自动换行!自动换行!动换行!换行!行!昂!NG!G!!这是一个超级长文本,我要对他实现自动换行!自动换行!动换行!换行!行!昂!NG!G!!这是一个超级长文本,我要对他实现自动换行!自动换行!动换行!换行!行!昂!NG!G!!这是一个超级长文本,我要对他实现自动换行!自动换行!动换行!换行!行!昂!NG!G!!</pre> <span class="x5" style="1200px; word-break: break-all; white-space:pre-wrap; word-wrap: break-word; overflow:auto; float:left ; background-color:#901128" > 注册须知 帝高阳之苗裔兮 顶格,顶格,顶格 这是一个超级长文本,我要对他实现自动换行!自动换行!动换行!换行!行!昂!NG!G!!这是一个超级长文本,我要对他实现自动换行!自动换行!动换行!换行!行!昂!NG!G!!这是一个超级长文本,我要对他实现自动换行!自动换行!动换行!换行!行!昂!NG!G!!这是一个超级长文本,我要对他实现自动换行!自动换行!动换行!换行!行!昂!NG!G!!</span> <p class="x5" style="1200px; word-break: break-all; white-space:pre-wrap; word-wrap: break-word; overflow:auto; float:left ; background-color:#901128" > 注册须知 帝高阳之苗裔兮 顶格,顶格,顶格 这是一个超级长文本,我要对他实现自动换行!自动换行!动换行!换行!行!昂!NG!G!!这是一个超级长文本,我要对他实现自动换行!自动换行!动换行!换行!行!昂!NG!G!!这是一个超级长文本,我要对他实现自动换行!自动换行!动换行!换行!行!昂!NG!G!!这是一个超级长文本,我要对他实现自动换行!自动换行!动换行!换行!行!昂!NG!G!!</p> </body></html>
其实我并不能理解为什么这些属性的组合可以实现我想要的功能,尤其是white-space处理了firefox不兼容overflow的问题。
在亲自测试的过程中,发现了很多很有意思的问题,各位若有兴趣,可以一次省略掉其中的某些属性,然后在不同的浏览器上进行测试,相信会发现很多彩蛋。
<p class="x5" style=" word-break: break-all; word-wrap: break-word; white-space:pre-wrap; background-color:#CEE3F7; color:red ;"> aaa这是一段非英文的长文本协议; 这是一段非英文的长文本协议 ;这是一段非英文的长文本协议; 这是一段非英文的长文本协议;这是一段非英文的长文本协议;;这是一段非英文的长文本协议;这是一段非英文的长文本协议;这是一段非英文的长文本协议;这是一段非英文的长文本协议; </p>
最新更新
在孜孜不倦的努力下,解决了messageStyledText自动换行,以及messageTextInput只读之后自动换行, 且不把IE浏览器撑开的实现方式。
CSSStyle customCss = new CSSStyle();
customCss.setProperty("width","320px");
customCss.setProperty("word-break","break-all");
customCss.setProperty("word-wrap","break-word");
customCss.setProperty("white-space","pre-wrap");
customCss.setProperty("overflow","auto");
customCss.setProperty("float","float");
OAMessageTextInputBean BuyerInternalNotesBean = (OAMessageTextInputBean)webBean.findChildRecursive("BuyerInternalNotes");
if(BuyerInternalNotesBean!=null){
BuyerInternalNotesBean.setInlineStyle(customCss);
}
经测试,不加overflow和float属性,会导致一个问题,在IE浏览器下,messageTextInput所在region的最大宽度会被messageTextInput中的文字的最大长度所撑开。
所以,messageTextInput的内容虽然换行了,但是页面还是存在一个大的问题,整体宽度被撑开,其他栏位需要在页面地步的横向滚动条滚动之后才能查看。