一、什么是easyui?
easyui就是一个前端框架,JQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签,通俗来讲就是简化开发的一个框架。
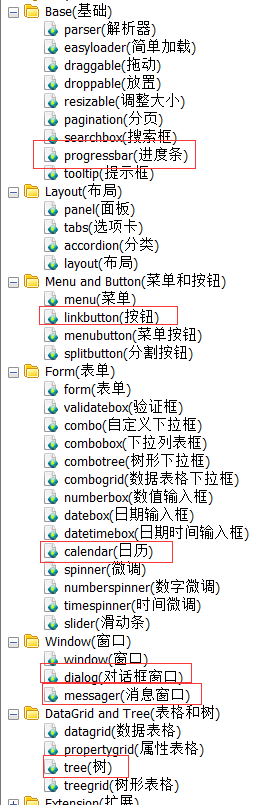
easyui框架提供了哪些东西让我们用?看一下easyui的api文档就知道了给我们提供了哪些东西,是如何的方便:

看标记的内容,是我们比较常见的,按钮(easyui做的肯定比我们普通按钮什么都没有的更好)、日历、对话框窗口等等,并且对于每一个组件,easyui都会给出我们例子,供我们参考。
为什么后台发开人员还需要用easyui这种前端框架?不是有前端开发人员吗?如果公司里只有“美工”,没有前端人员,所以一般是程序员兼职前端,所以一 般会找一个好用且功能全的js UI框架(当然,还有免费),这样页面基本就不用花费太多功夫了,与其同名的前端框架还有一个bootstrap。
二、如何使用easyui?
通过实现resizable组件效果来讲解如何看文档和例子学习该框架:
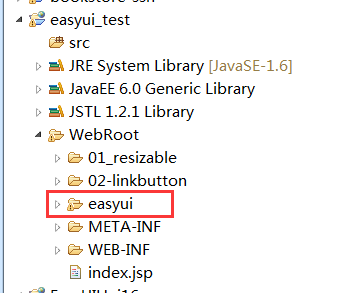
第一步:将下载的整个easyui文件赋值到项目下。
![]() 解压之后复制
解压之后复制

查看easyui的目录结构

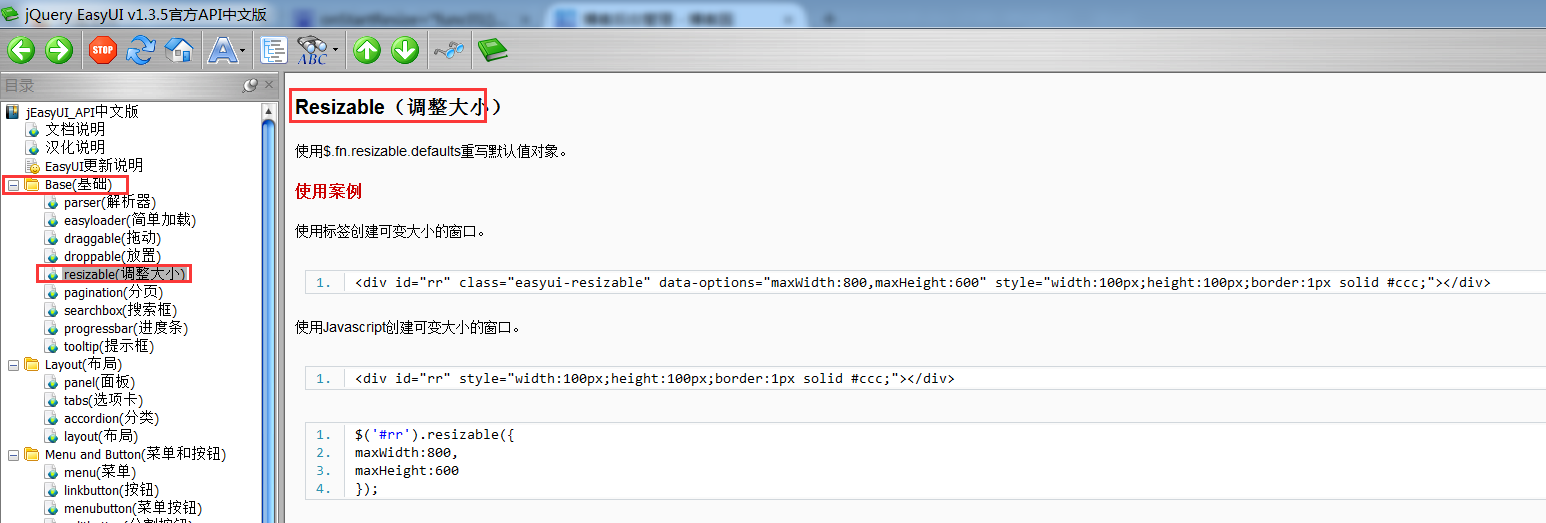
第二步:现在就可以查看文档学习resizable文档内容。

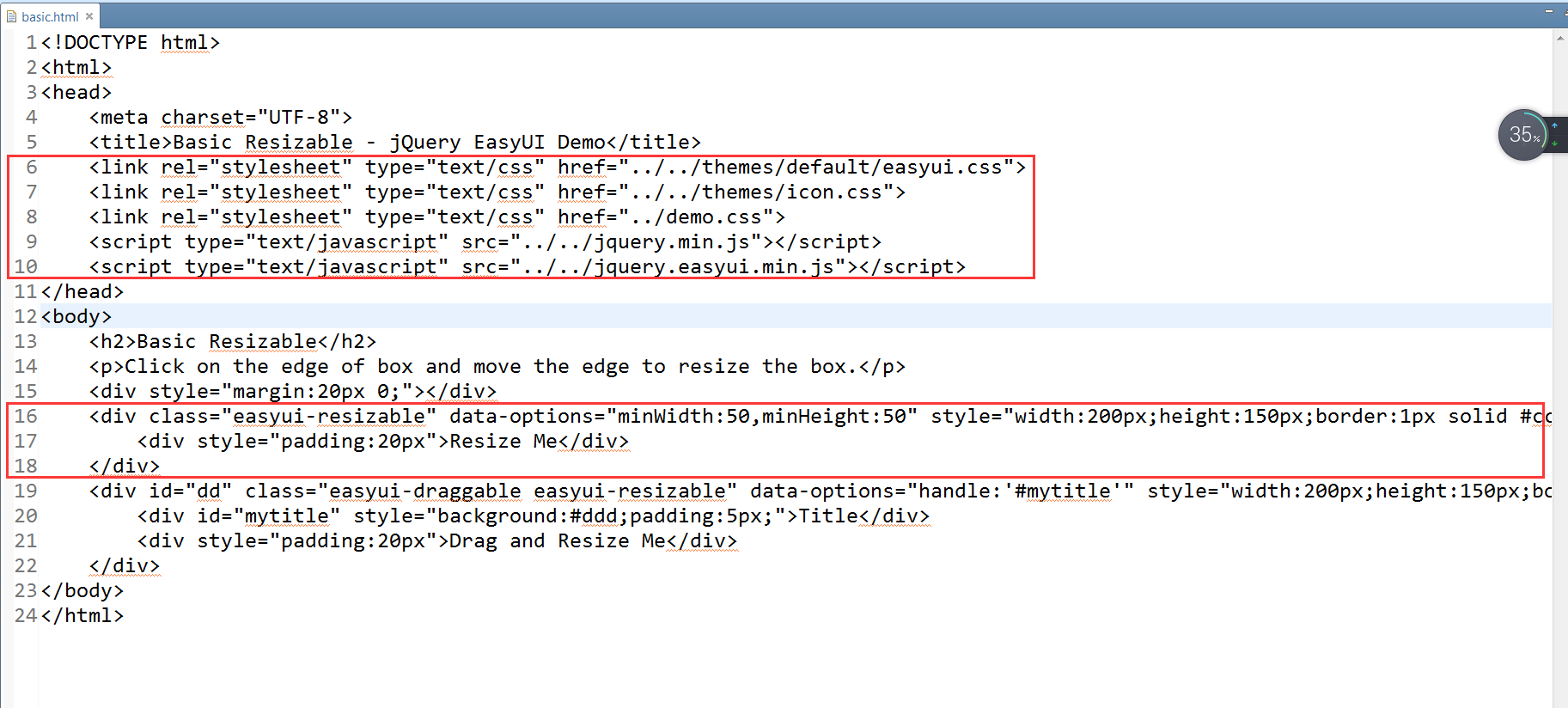
还是不懂,在easyui/demo/resizable/basic.html中查看内容(根据easyui给出的例子再对照文档就懂了)

给出的例子中6-10行,导入了js类库和一些css;第16-18行关键代码就是文档中第一个使用案例。
2.1、简单实现resizable组件的效果的两种方式
方式一:html方式
原理:页面加载完毕之后,easyui的文件在页面上寻找那些标签的class名字为easyui-开头,找到之后将eayui-”name”中的name拿到,拿到之后将这些标签处理为(渲染为)可以拖动改变大小的效果。


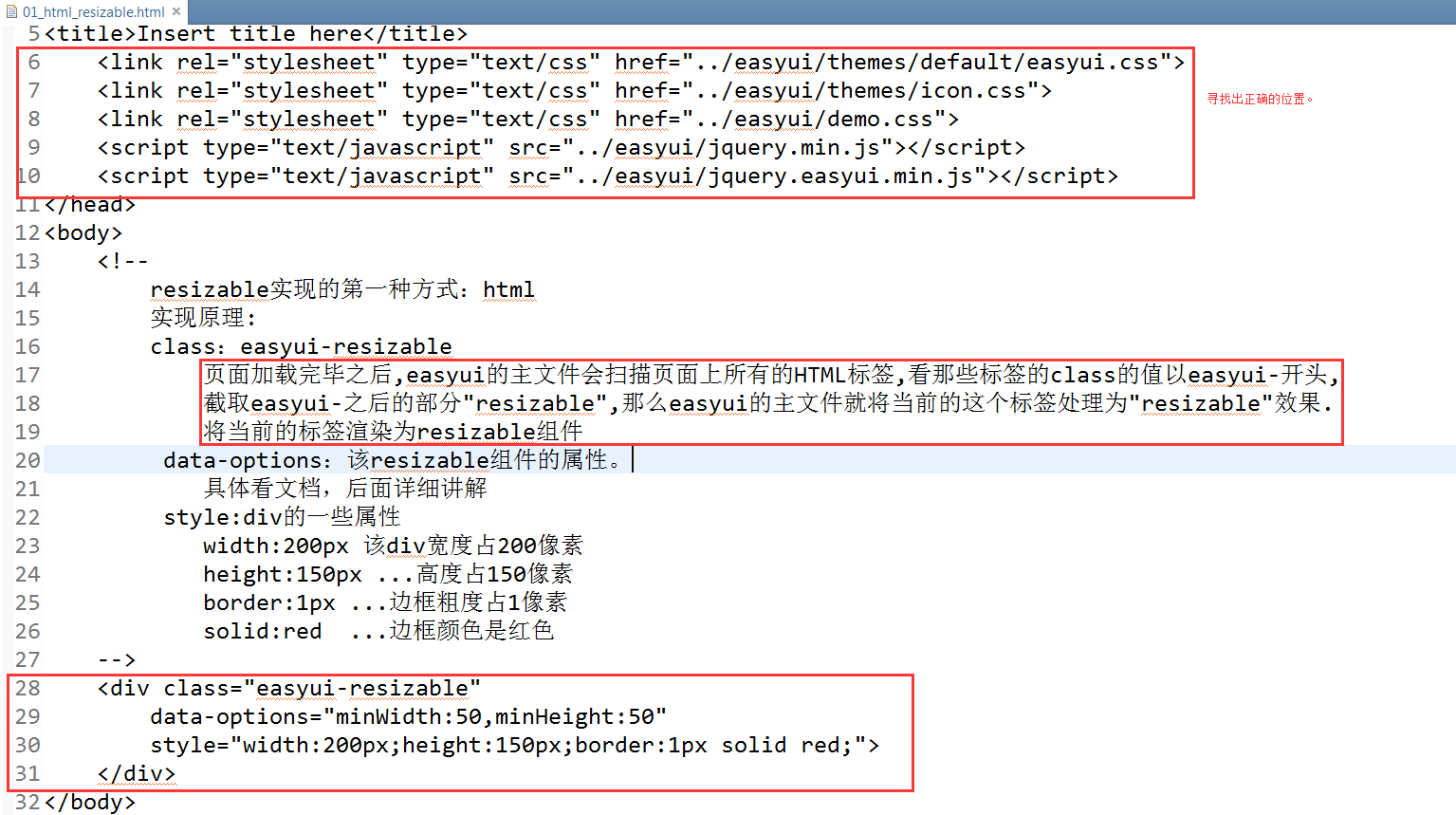
1 <!-- 2 resizable实现的第一种方式:html 3 实现原理: 4 class:easyui-resizable 5 页面加载完毕之后,easyui的主文件会扫描页面上所有的HTML标签,看那些标签的class的值以easyui-开头,获取easyui-之后的部分"resizable",那么easyui的主文件就将当前的这个标签处理为"resizable"效果。 6 将当前的标签渲染为resizable组件: 7 data-options:该resizable组件的属性: 8 具体看文档,后面详细讲解 9 style:div的一些属性: 10 200px 该div宽度占200像素 11 height:150px 高度占150像素 12 border:1px 边框粗度占1像素 13 solid:red 边框颜色是红色 14 --> 15 <div class="easyui-resizable" 16 data-options="minWidth:50,minHeight:50" 17 style="200px;height:150px;border:1px solid red;"> 18 </div>
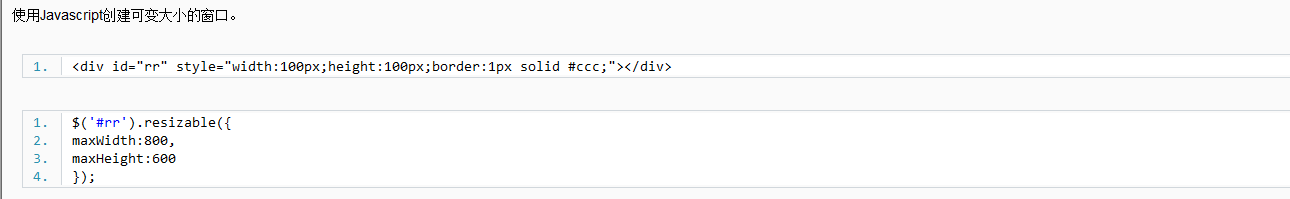
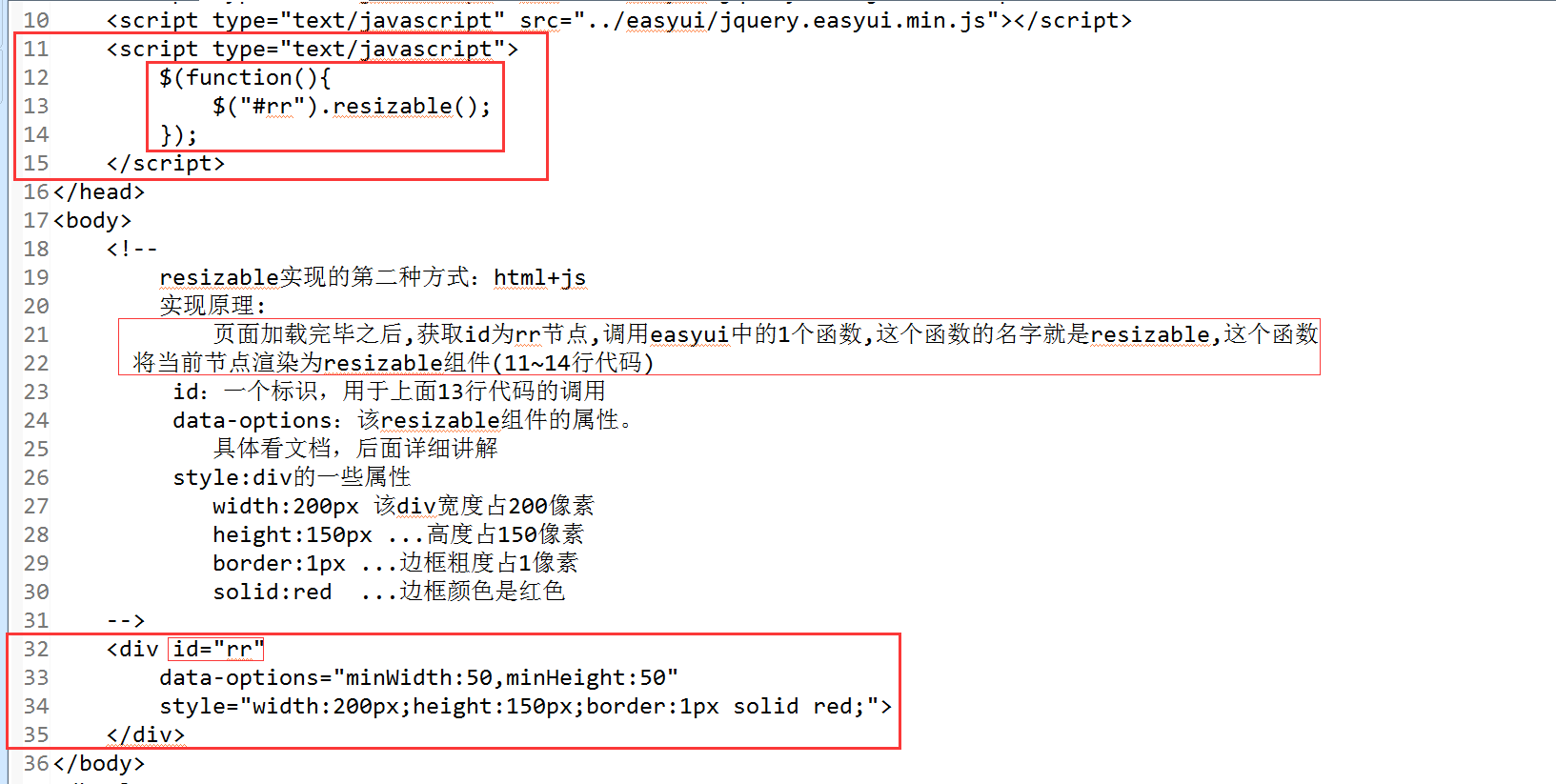
方式二:html+js方式
原理:页面加载完毕之后,获取页面上id为rr的元素,easyui的resizable函数将其处理为(渲染为)可以拖动改变大小的效果。


2.2、使用resizable组件的属性的两种方式

方式一:html方式

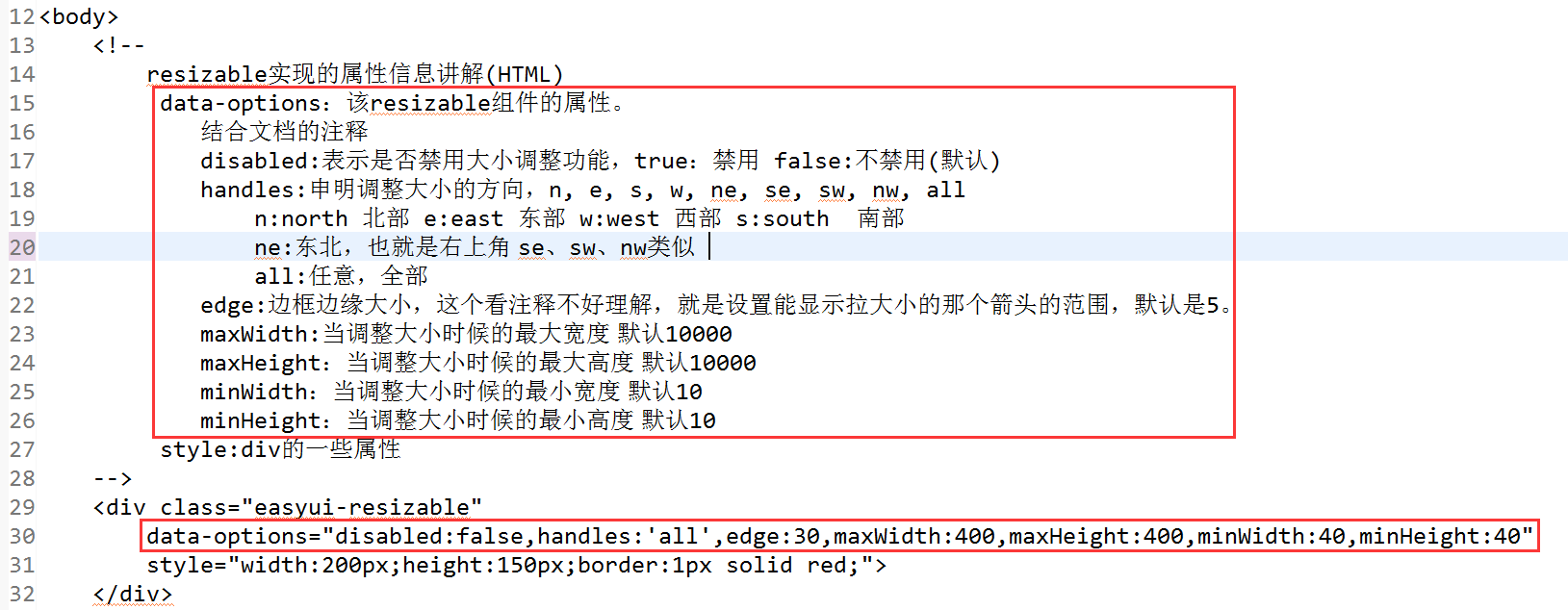
1 <!-- 2 resizable实现的属性信息讲解(HTML) 3 data-options:该resizable组件的属性。 4 结合文档的注释: 5 disabled:表示是否禁用大小调整功能,true:禁用 false:不禁用(默认) 6 handles:表示调整大小的方向,n, e, s, w, ne, se, sw, nw, all 7 n:north 北部 e:east 东部 w:west 西部 s:south 南部 8 ne:东北,也就是右上角 se、sw、nw类似 9 all:任意,全部 10 edge:边框边缘大小,设置能显示拉大小的那个箭头的范围,默认是5。 11 maxWidth:当调整大小时候的最大宽度,默认10000 12 maxHeight:当调整大小时候的最大高度,默认10000 13 minWidth:当调整大小时候的最小宽度,默认10 14 minHeight:当调整大小时候的最小高度,默认10 15 style:div的一些属性 16 --> 17 <div class="easyui-resizable" data-options="disabled:false,handles:'all',edge:30,maxWidth:400,maxHeight:400,minWidth:40,minHeight:40" 18 style="200px;height:150px;border:1px solid red;"> 19 </div>
方式二:html+js方式调用属性

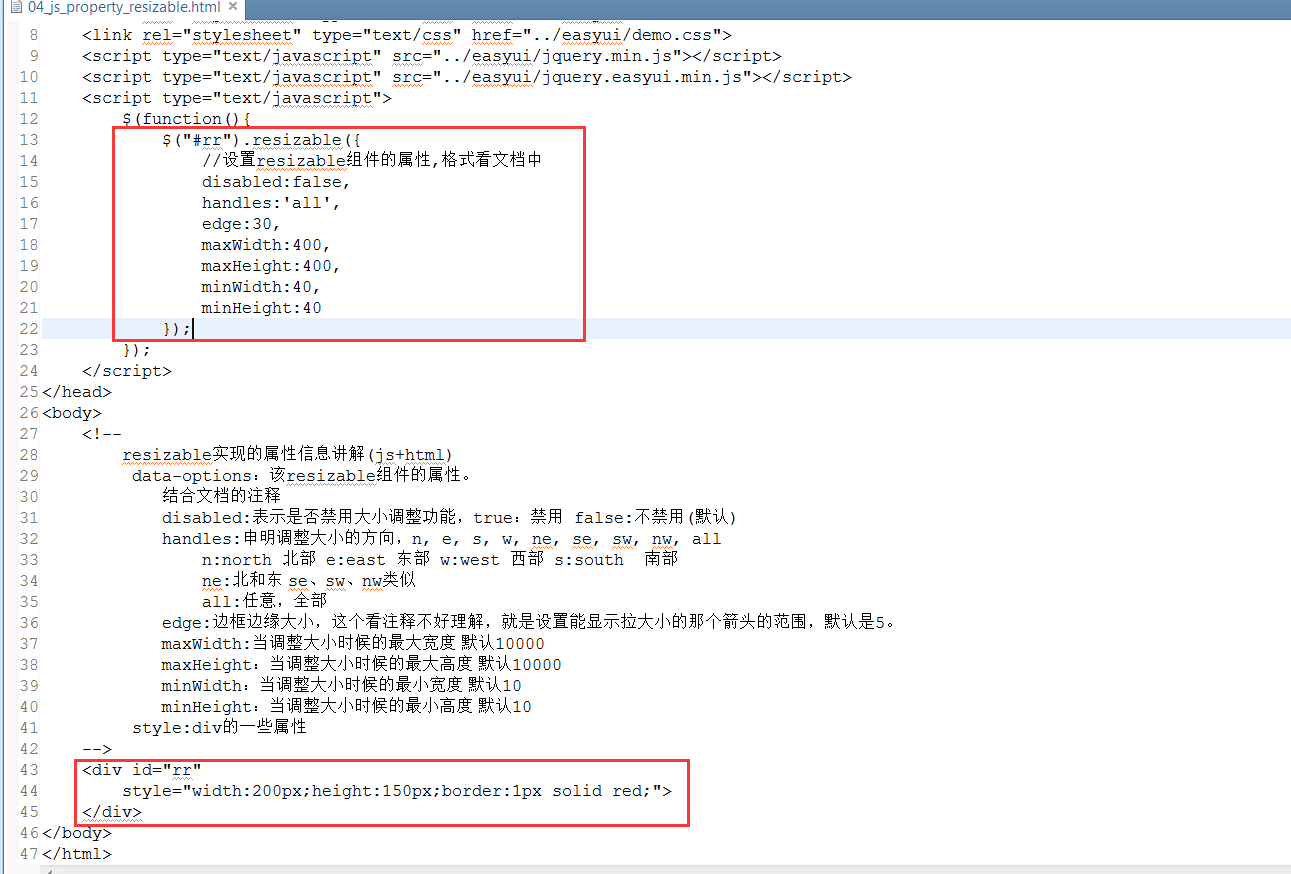
1 <script type="text/javascript"> 2 $(function(){ 3 $("#rr").resizable({ 4 //设置resizable组件的属性,格式看文档中 5 disabled:false, 6 handles:'all', 7 edge:30, 8 maxWidth:400, 9 maxHeight:400, 10 minWidth:40, 11 minHeight:40 12 }); 13 }); 14 </script> 15 </head> 16 <body> 17 <div id="rr" style="200px;height:150px;border:1px solid red;"> 18 </div> 19 </body>
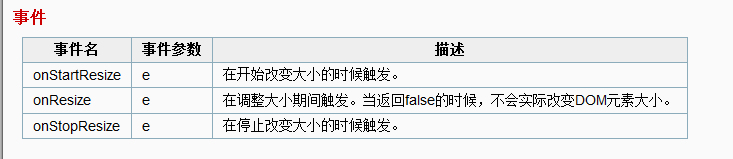
2.3、resizable组件事件的使用

只有一种方式,就是使用html+js:

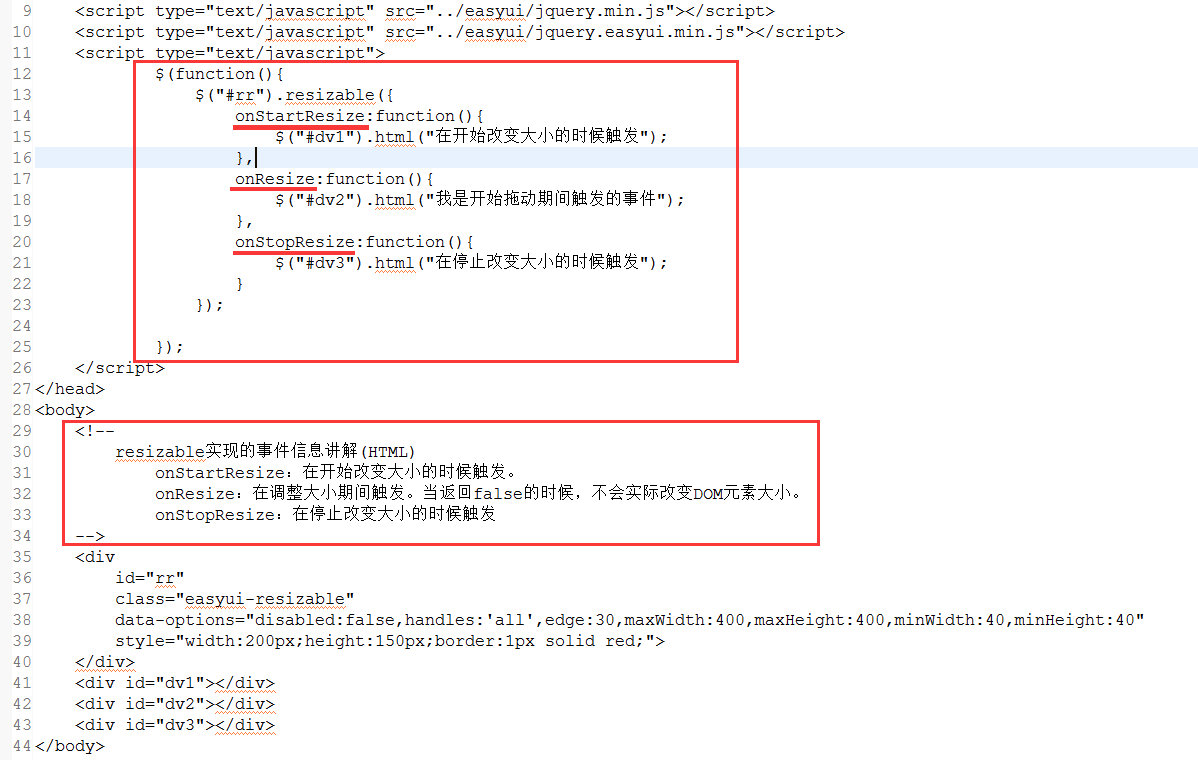
1 <script type="text/javascript"> 2 $(function(){ 3 $("#rr").resizable({ 4 onStartResize:function(){ 5 $("#dv1").html("在开始改变大小的时候触发"); 6 }, 7 onResize:function(){ 8 $("#dv2").html("我是开始拖动期间触发的事件"); 9 }, 10 onStopResize:function(){ 11 $("#dv3").html("在停止改变大小的时候触发"); 12 } 13 }); 14 15 }); 16 </script> 17 </head> 18 <body> 19 <!-- 20 resizable实现的事件信息讲解(HTML): 21 onStartResize:在开始改变大小的时候触发。 22 onResize:在调整大小期间触发,当返回false的时候,不会实际改变DOM元素大小。 23 onStopResize:在停止改变大小的时候触发 24 --> 25 <div id="rr" class="easyui-resizable" data-options="disabled:false,handles:'all',edge:30,maxWidth:400,maxHeight:400,minWidth:40,minHeight:40" style="200px;height:150px;border:1px solid red;"> 26 </div> 27 <div id="dv1"></div> 28 <div id="dv2"></div> 29 <div id="dv3"></div> 30 </body>
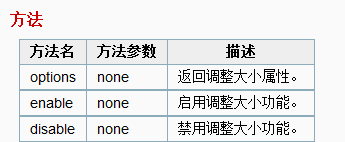
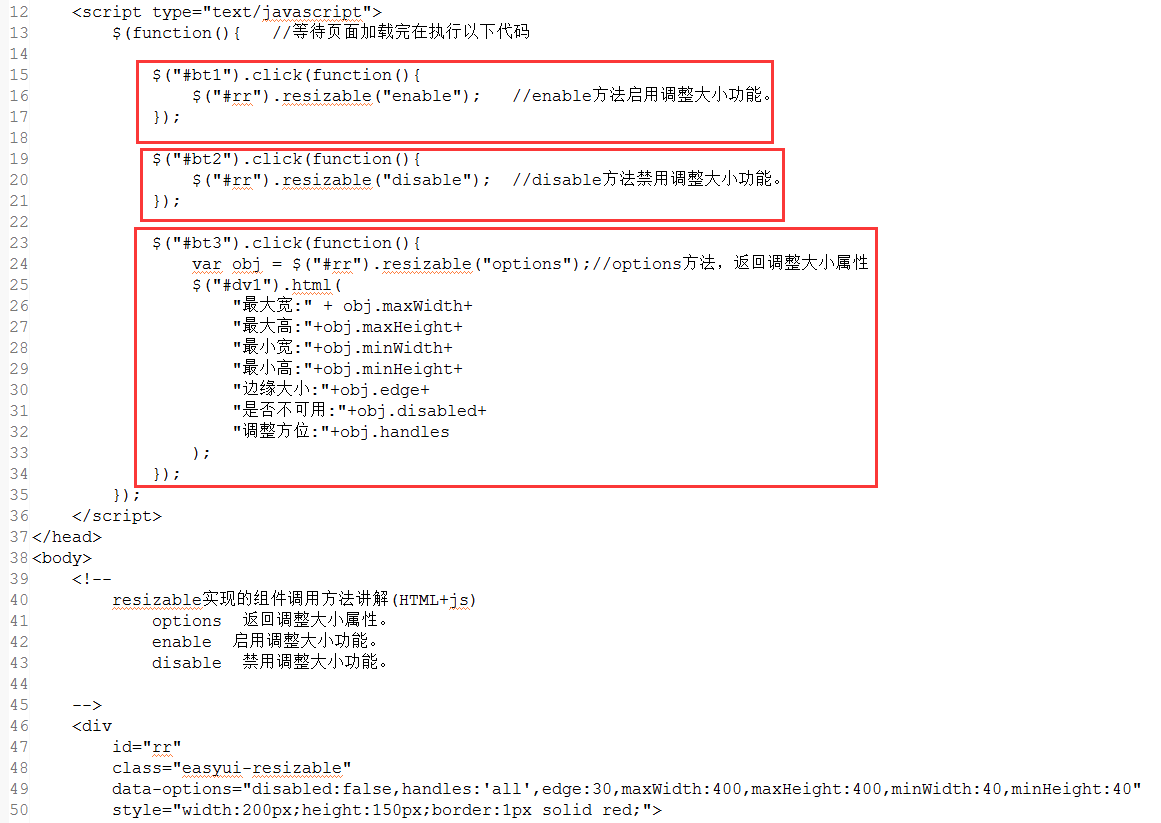
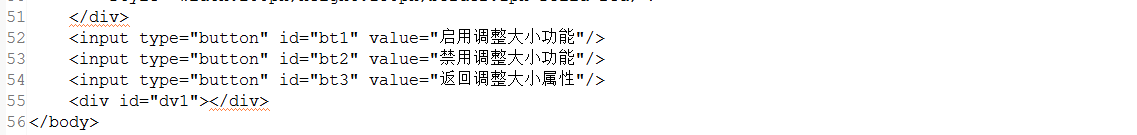
2.4、resizable组件方法的使用

只有一种方式,就是使用html+js:


1 <script type="text/javascript"> 2 $(function(){ 3 $("#bt1").click(function(){ 4 $("#rr").resizable("enable"); //enable方法启用调整大小功能。 5 }); 6 7 $("#bt2").click(function(){ 8 $("#rr").resizable("disable"); //disable方法禁用调整大小功能。 9 }); 10 11 $("#bt3").click(function(){ 12 var obj = $("#rr").resizable("options");//options方法,返回调整大小属性 13 $("#dv1").html( 14 "最大宽:" + obj.maxWidth+ 15 "最大高:"+obj.maxHeight+ 16 "最小宽:"+obj.minWidth+ 17 "最小高:"+obj.minHeight+ 18 "边缘大小:"+obj.edge+ 19 "是否不可用:"+obj.disabled+ 20 "调整方位:"+obj.handles 21 ); 22 }); 23 }); 24 </script> 25 </head> 26 <body> 27 <!-- 28 resizable实现的组件调用方法讲解(HTML+js): 29 options 返回调整大小属性。 30 enable 启用调整大小功能。 31 disable 禁用调整大小功能。 32 --> 33 <div id="rr" class="easyui-resizable" data-options="disabled:false,handles:'all',edge:30,maxWidth:400,maxHeight:400,minWidth:40,minHeight:40" style="200px;height:150px;border:1px solid red;"> 34 </div> 35 <input type="button" id="bt1" value="启用调整大小功能"/> 36 <input type="button" id="bt2" value="禁用调整大小功能"/> 37 <input type="button" id="bt3" value="返回调整大小属性"/> 38 <div id="dv1"></div> 39 </body>
效果如下:

三、总结
算是对easyui的入门吧,其他的组件大都类似这样使用,不会的话就使用文档+例子进行查看。