Date
ECMAScript中的Date类型是在早期Java中的java.util.Date类基础上构建的。为此,Date类型使用自UTC(国际协调时间)1970年1月1日午夜(零时)开始经过的毫秒数来保存日期。在使用这种数据存储格式的条件下,Date类型保存的日期能够精确到1970年1月1日之前或之后的100 000 000 年。
创建
因为时间总是在变化,所以每次使用日期对象,都要使用new操作符和Date构造函数创建一个新的日期对象,也就是:
- 默认参数
1 var now = new Date(); 2 console.log(now);
火狐的结果:

谷歌的结果:

- 传入一个字符参数(因为直接设置,没有涉及到计算,所以不会有从0开始的情况;没有设置的部分会清零;设置错误,显示意外的日期)
1 var d1 = new Date("2018.08.08 20:08:08"); 2 var d2 = new Date("2018.08.08"); 3 var d3 = new Date("2018,08,08"); 4 var d4 = new Date("2018-08-08"); 5 var d5 = new Date("2018/08/08"); 6 var d6 = new Date("2018/13/08"); //看总结 7 8 console.log(d1); 9 console.log(d2); 10 console.log(d3); 11 console.log(d4); 12 console.log(d5); 13 console.log(d6);
火狐的结果:

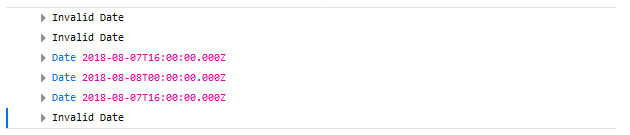
谷歌的结果:

- 传入多个数值参数(涉及到计算,部分参数有从0开始的情况;没有设置的部分会清零;超出的部分会进1)
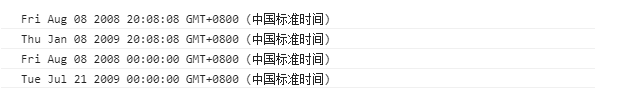
1 var d1 = new Date(2008,7,8,20,8,8); 2 var d2 = new Date(2008,12,8,20,8,8); 3 var d3 = new Date(2008,7,8); 4 var d4 = new Date(2008,7,355); //看总结 5 console.log(d1); 6 console.log(d2); 7 console.log(d3); 8 console.log(d4);
火狐的结果:

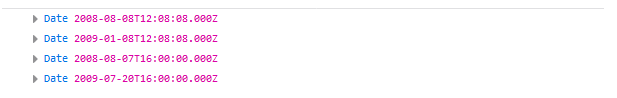
谷歌的结果:

结合上面的这些例子,我们可得到以下几点:
1.每个浏览器支持的日期格式不同,显示日期的格式也不同。
2.传入一个字符参数的时候,最后一个月份写成十三月,程序会报错,这个符合常理
3.传入的是多个数值参数的时候,不再按常识来显示,而是有一套自己的规则,那就是月份和日期的取值从0开始,1月用0来表示,后面的依次提前一个位置,也就是12月为11,这个虽不符合常识,但很符合计算机的原理,之后会在获取日期的get系列中用实例来演示。
4.最后一个有点类似于之前传入一个字符参数的实例中,那个超出范围的例子,但在这里是行得通的,也就是写了超过范围的数值,会发生进位,比如:我写了13月,会进位到下一年的2月份。
5.火狐中日期在取值范围方面和月份有同样的规则,但谷歌没有。
获取(get系列)
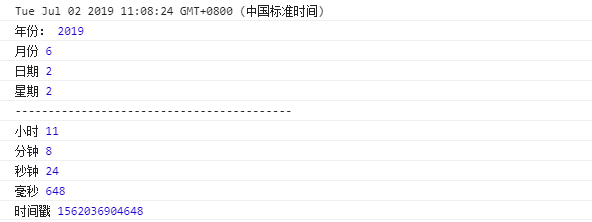
var d = new Date(); // 从日期对象获取信息 console.log(d); console.log("年份:" , d.getFullYear()); console.log("月份" , d.getMonth()); //从0开始,0表示一月 console.log("日期" , d.getDate()); console.log("星期" , d.getDay()); console.log("------------------------------------------"); console.log("小时" , d.getHours()); console.log("分钟" , d.getMinutes()); console.log("秒钟" , d.getSeconds()); console.log("毫秒" , d.getMilliseconds()); console.log("时间戳" , d.getTime()); //获取从1970年1月1日至今的毫秒

设置(set系列)
除了获取日期,我们也可以设置日期,有两种方式。各参数中只有星期不能设置,会根据设置的其他参数自动获取,
1.简易模式,简单粗暴,但是会清零时分秒
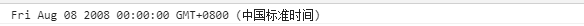
1 var d = new Date("2008/8/8"); 2 console.log(d);

2.复杂模式,每个部分都设置一遍,不设置的默认为当前时间的组成部分
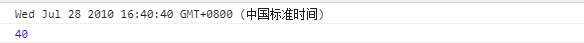
var d = new Date(); d.setFullYear(2010); //设置年 d.setMonth(6); //设置月,超过11,累加年,0表示一月 d.setDate(27); //设置日,超过最大日期,累加月,0表示一号 d.setHours(40); //设置小时,超过24,累加天 d.setMinutes(40); //设置分钟,超过60,累加小时 d.setSeconds(40); //设置秒,超过60,累加分钟 d.setMilliseconds(40); //设置毫秒,超过1000,累加秒 //d.setTime(10000); //设置从1970年1月1日过去了多少毫秒,独立的设置日期的方式,相当于set系列其他的组合 console.log(d); //返回更改后的年月日 时分秒 // set系列不像get系列需要拿返回值,但是本身也有返回值 // 返回值是从1970年1月1号 0:0:0到当前设置的日期的毫秒数 console.log(d.getMilliseconds());

格式化
Date类型还有一些专门用于将日期格式化为字符串的方法,这些方法如下:
1 var d = new Date(); 2 var d1 = d.toDateString(); //以特定于实现的格式显示星期几、月、日和年 3 var d2 = d.toTimeString(); //以特定于实现的格式显示时、分、秒和时区 4 var d3 = d.toLocaleDateString(); //以特定于地区的格式显示星期几、月、日和年 5 var d4 = d.toLocaleTimeString(); //以特定于实现的格式显示时、分、秒 6 var d5 = d.toLocaleTimeString(); //以特定于实现的格式显示完整的UTC日期 7 8 console.log(d); 9 console.log(d1); 10 console.log(d2); 11 console.log(d3); 12 console.log(d4); 13 console.log(d5);

总结
(1)获取日期时,获取整体日期,直接找创建的日期对象,获取日期中的某一部分,用get系列。
(2)设置日期时,设置整体日期,直接在创建的时候传参,设置日期中的某一部分,用set系列