基本数据类型
ECMAScript中有5中简单数据类型性(也称为基本数据类型):Undefined、Null、Boolean、Number和String,还有一种复杂数据类型——Object,Object本质上是由一组无序的名值对组成,本文不讨论,相关内容将在本人另一篇随笔中提到。CMAScript不支持任何创建自定义类型的机制,也就是说所有值都将是上述6种数据类型之一。我们可以用typeof操作符来检测数据类型,使用typeof操作符可能返回下列某个字符串:
- "undefined"——未定义的值
- "boolean"——布尔值
- "string"——字符串
- "number"——数值
- "object"——对象或null
- "function"——函数
【注】返回的都是字符串,所以如果是下列语句,会返回什么呢?
console.log(typeof typeof 123) ; //返回string
Undefined:
Undefined类型只有一个值,那就是特殊的undefined。比如在使用var声明变量但从未对其加以初始化时,这个变量的值就是undefined,函数在没有return语句时,值也为undefined,可以简单的理解为存在但没有具体的值,这里需要注意一点:undefined只代表没有赋值定义,而不是没有声明,如果使用了没有声明的变量,那么它的值将不是undefined,而是直接导致程序报错,例如:
var str; console.log(str); //undefined console.log(age); //报错
也就是说,只声明不定义的变量,它的值是undefined,连声明都没有的值不存在,用到会报错
var str; console.log(typeof str); //undefined console.log(typeof age); //undefined
但是要命的是,二者的类型居然都是undefined,虽然逻辑上确实合理,但是这有可能导致二者被混淆,所以说,即便未初始化的变量会自动被赋予undefined的值,但显式地初始化变量依然是明智的选择。如果能够做到这一点,那么当typeof操作符返回"undefined”值时,我们就知道被检测的变量还没有被声明,而不是尚未被初始化。
Null:
Null类型只有一个值,那就是特殊的null。从逻辑角度来看,null值表示一个空对象指针,所以用typeof检测null时会返回一个object
var str = null; console.log(typeof str); //"object"
所以如果定义的变量在将来准备用于保存对象,那么最好将该变量初始化为null而不是其他值。实际上,undefined值派生自null值,因此ECMA-262规定对它们的相等性测试要返回true
console.log(null == undefined); //true
虽然它们存在这样一个相等关系,但是它们的用途完全不同,无论在什么时候,都没有必要讲一个变量的值显式的设置为undefined,可是如果一个变量要保存对象的话,我们就应该让变量保存null这个值,这样做不仅可以体现null作为空对象指针的惯例,而且也有助于进一步区分null和undefined。
Boolean:
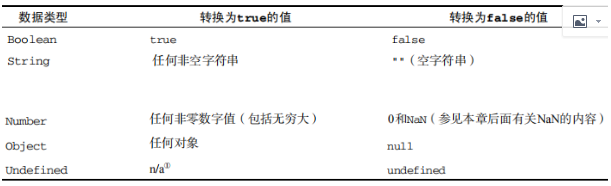
Boolean类型是ECMAScript中使用的最多的一种类型,该类型只有两个字面值:true和false(注意大小写),如果要把一个值显式的转换为Boolean值,可以调用转型函数Boolean值,以下是转换规则

Number:
值得注意的是NaN这一个特殊的值,NaN是一个不是数值的Number类型,,这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。也就是在ECMAScript中,任何数值除以非数值都会返回NaN,这样就不会影响其他代码的执行,算是一种容错机制吧。NaN有两个特点:
(1)任何涉及NaN的操作(例如NaN/10)都会返回NaN,这个特点在多步计算中有可能导致问题。
(2)NaN不等于任何值(连自己都不等于),针对NaN这两个特点,ECMAScript定义了isNaN()函数。这个函数可以接收一个任意类型的参数,然后判断这个值是不是“不是数值”。它的判断步骤是:先尝试将这个值转换为数值,某些不是数值的值会直接转换为数值,而任何不能被转换为数值的值都会导致这个函数返回true。
1 alert(isNaN(NaN)); //true 2 alert(isNaN(10)); //false(10是一个数值) 3 alert(isNaN("10")); //false(可以被转换成数值10) 4 alert(isNaN("blue")); //true(不能转换成数值) 5 alert(isNaN(true)); //false(可以被转换成数值1)
String:
用于表示由0个或多个16位Unicode字符组成的字符序列,即字符串,字符串可以有""或''表示,这两种语法形式没有什么区别,用双引号表示的字符串和用单引号表示的字符串完全相同。但是只能用同种类型,混用会出现语法错误。
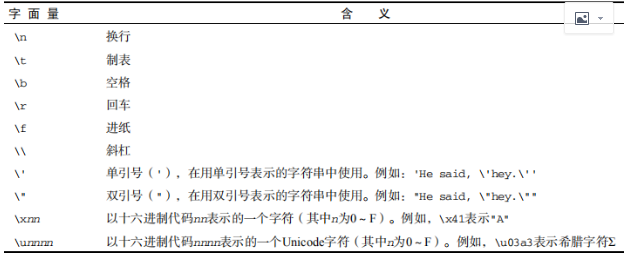
String数据类型中包含一些特殊的字符字面量,也叫转义序列,用于表示非打印字符,或者具有其他用途的字符。这些字符字面量如下:

特殊的值
NaN(类型为Number):非法运算的结果,不等于任何值,连自己都不等于
undefined(类型为undefined):变量声明了但没定义,但是存在
null(类型为object):空值
这三者之间null == undefined 但是不存在 null ===undefined的关系,因为进行了某种隐式转换
浮点数(小数):有时存在精度问题,因为计算机计算的时候,存在二进制转化,所以会丢失一些精度
1 console.log(0.1+0.7); //返回一个0.79999999999
这种情况应该这样处理
1 console.log(parseFloat((0.1+0.7).toFixed(1))); //返回0.8
类型也保持不变
(显式)强制类型转换
字符和数字的转换
- 字符——>数值:
parseInt() parseFloat()——不严格
1 parseInt("123abc"); //返回123 2 parseInt("123.14"); //返回123 3 parseInt("12a3.14"); //返回12 4 parseInt("123.1a4"); //返回123 5 parseInt("abc123"); //返回NAN 6 parseFloat("123abc"); //返回123 7 parseFloat("abc123"); //返回NaN 8 parseFloat("123.456"); //返回123.456 9 parseFloat("123.4a56"); //返回123.4 10 parseFloat("123.00"); //返回123 11 parseFloat("123.0a56"); //返回123 12 parseFloat("12a3.35"); //返回12 13 parseFloat("a123.056"); //返回NAN
这两个方式的区别:parseFloat()能转换浮点数(也就是能识别小数点),也就是parseInt中小数点不被接收,parseFloat中接收小数点,它们都专门用于把字符串转换成数值
共同点:都是从左向右检测数字或字符串,遇到第一个部位数字的字符,则返回之前检索到的数字,如果第一个就遇到不为数字的字符,咋返回NaN,表示转换失败。它们都是不严格转换。
Number() Math.round()——严格
1 Number("123.1a4"); //返回NaN 2 Number("123.14"); //返回123.14 3 Number("123.00"); //返回123 4 Number("001023.00"); //返回1023 5 Number("true"); //返回1 6 Number(""); //返回0
Number()可以用于任何数据类型,以下是它的转换规则:
1.Boolean:true和false分别被转化为1和0
2.Number(除去NaN):简单的传入和返回
3.null:返回0
4.undefined:返回NaN
5.字符串:
(1)全是数字:全部转换(正负皆可,识别小数点,有效十六进制转换为对应的十进制),去除从左往右第一个非0的数字前面的0
(2)空字符串:转换为0
(3)除去上述格式之外的字符,都转换为NaN
1 Math.round("1a23.00"); //返回NaN 2 Math.round("123.00"); //返回123 3 Math.round("123.15"); //返回123 4 Math.round("123.56"); //返回124 5 Math.round("123.46"); //返回123
Math.round()是四舍五入的取整
共同点:都是严格转换,也就是不允许出现非数字的字符,不然也会返回NaN
- 数值——>字符:
.toString() .toFixed(n)——严格
1 var num = 123.46; num = num.toString();//将str变为一个字符串(原模原样,结果为"123.46") 2 var num = 123.46789; str = num.toFixed(1);//将str变为一个字符串(四舍五入保留一位小数,结果为"123.5") 3 var num = 123; str = num.toFixed(3);//将str变为一个字符串(四舍五入保留三位小数,结果为"123.000")
几乎每个值又有一个toString()方法(字符串也有,但是null和undefined没有),该方法不用传递参数,默认情况下以十进制格式返回数字的字符串。如果通过传递基数,该方法可以输出二进制、八进制、十六进制、乃至其他任意有效进制格式表示的字符串值,例如:
1 var num = 10; alert(num.toString()); //"10" 2 alert(num.toString(2)); //"1010" 3 alert(num.toString(8)); //"12" 4 alert(num.toString(10)); //"10" 5 alert(num.toString(16)); //"a"
String()
1 var value1 = 10; 2 var value2 = true; 3 var value3 = null; 4 var value4; 5 alert(String(value1)); //"10" 6 alert(String(value2)); //"true" 7 alert(String(value3)); //"null" 8 alert(String(value4); //"undefined"
由此可以看出String()的转换规则为:
1.如果值有toString()方法,则调用该方法(没有参数)并返回相应的结果
2.如果值是null,则返回"null"
3.如果值是undefined,则返回"undefined"
隐式类型转换
- 数值——>字符:
/用加号的隐式类型转换规则来完成,为了保证原来的数字,加一个空字符即可
1 var num = 123; str = num + "";
- 字符——>数值:
用减号,除号,取余的隐式类型转换规则来完成,
为了保证原来的数字,操作为减去0或者除以1或者对比它大的数字取余,但是不是个好方法 ,因为谁比它大不好确定,而且代码重用性几乎没有
1 var str = "123"; num = str - 0;
该文章部分整理自《JavaScript 高级程序设计》(第3版),如有侵权行为,请告知删帖,谢谢!