1、 JS中阻止事件冒泡和阻止默认行为
1、event.stopPropagation();
能够阻止事件冒泡,不能阻止默认行为
2、return false
阻止了事件冒泡,也阻止了默认行为
3、event.preventDefault()
不阻止事件冒泡,但是阻止默认行为
2、 js中数据类型与区别
js中数据类型分为基础数据类型和引用数据类型
基础数据类型:number、String、boolean、null、undefined、symbol(ES6新增)
引用数据类型(都是对象,也叫做对象类型): array、object、function
两者得区别:
这里先简单知道两个概念栈(stack)和堆(heap)
stack:自动分配的内存空间,由系统自动释放
heap: 动态分配的内存,大小不一定自动会释放
基本数据类型放在stack中,数据大小确定、内存空间大小可以分配。stack中是按值分配的,所以可以直接进行访问
引用数据类型放在heap中,是以对象的形式存在,变量是保存在heap内存中的一个指针(保存的是堆内存中的引用地址),这个指针指向堆内存。
引用数据类型在栈内存中保存的实际上是对象在堆内存中的引用地址,通过该引用地址可以快速查找到保存在堆内存中的对象
3、 请求头和响应头中header常见的属性
请求头Request Headers中
Host: 指定请求的服务器的域名和端口号。
Referer: 告诉服务器是那个网站链接过来的,提供访问信息来源。
Cookie: HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器
Accept: 告诉服务器可以接受的文件格式,根据Accept头不同,按照相应顺序进行匹配
Accept-Language: 浏览器支持的语言
响应头 Responese Headers
Content-length:响应体的长度
Content-type:响应题的种类
Cache-control: 指定请求和响应遵循的缓存机制
4、 CSS中盒模型包括那些内容
在CSS盒模型中,本质就是一个盒子,封装了周围的HTML元素,包括了外边距(margin)、内边距(padding)、边框(border)、内容(content)四个属性
CSS盒模型的标准:标准模型+IE模型
W3C盒子模型(标准模型)
盒子总宽度/高度=width/height+padding+margin+border(width、height只是内容的高度,不包括padiing、border的值)
IE盒子模型:
盒子总宽度/高度=width/height+margin,(内容的值包括了padiing+border的值)
CSS盒模型的设置
标准:box-sizing:content-box;
IE:box-sizing:border-box;
5、 H5新增语义化标签
header、nav、section、aside、footer、audio、video
6、es6中Array中新增了那些高级方法
...(扩展运算符)、Array.from()、Array.of()、copyWith()、find()、findIndex()、fill()、includes()、entries()、keys()、values()
7、Array.from和Array.of的简单区别?
前者是将类数组转换成数组,后者是将一组数转换成数组。
8、面向对象编程三大概念
封装性,继承,多态
9、 什么是webpack?它的优缺点是什么?
webpack是对JavaScript的一种模块打包工具,在webpack中所有的文件都是模块,通过loader来进行文件处理,
然后通过plugin注入钩子,最后所有的文件生成一个大的模块.
loader:模块转换器、将模块的内容转化成你自己想要的
plugin:在webpack构件中的特定时期注入扩展逻辑,用来改变构建的结果
loader:
filte-loader:把文件输入到一个文件夹中,在代码中通过相对应的url去引用输出的文件
url-loader:和file-loader类似,但在文件很小的情况下以base64的方式把文件内容注入到代码中
image-loader:加载并压缩图片
plugin:
mini-css-extract-plugin:分离css文件
html-webpack-plugin:为html文件中引入外部资源。
define-plugin:定义环境变量
优点:
webpack专注于模块化的项目,一步到位。
能够通过plugin进行扩展,完整好用又不缺失灵活性
有着庞大的社区活跃,有着良好的开发体验。
缺点:
只能采用模块化开发的项目
10、深拷贝浅拷贝
拷贝可以理解为克隆、复制。举个列子
A和B,B拷贝了A里面的内容,当A发生改变的时候,B中的内容就会发生改变: 这是浅拷贝
A和B,B拷贝了A里面的内容,当A发生改变的时候,B中的内容不会发生改变: 这是深拷贝
浅拷贝就只是增加了一个指针,去指向已存在的地址。
深拷贝增加了一个指针,同时也去新开辟的内存空间,然后指针指向新内存地址。
浅复制:复制的只是一个内存的地址,原地址改变的时候,复制的地址也会发生改变。
深复制:开辟一块新的内存空间去存放复制的对象。
所以使用深拷贝就不会出现释放内存后导致释放同一个内存的错误(浅拷贝会)
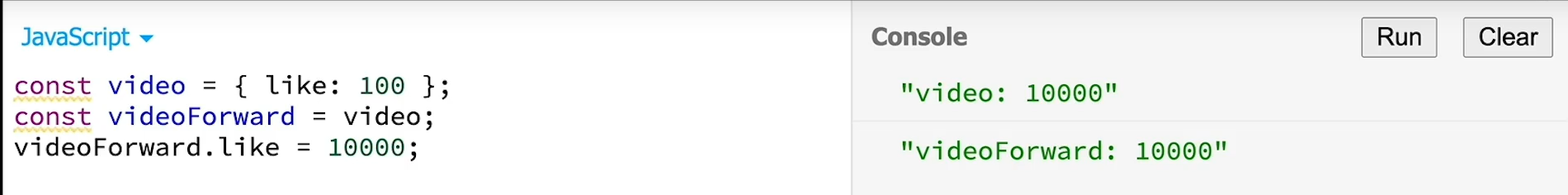
案列:


这里只实现了浅拷贝,没实现深拷贝。
列子:
下面是浅拷贝
concat、slice、...、Array.form等
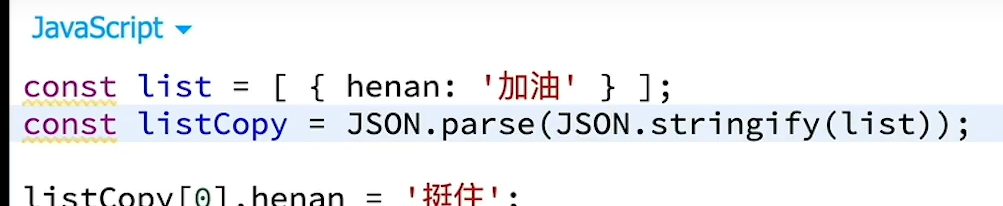
深拷贝可以这样写:

11、VUEX原理的简单了解
Vuex是通过全局注入store对象,来实现组件间的状态共享。在大型复杂的项目中(多级组件嵌套),需要实现一个组件更改某个数据,多个组件自动获取更改后的数据进行业务逻辑处理,这时候使用vuex比较合适。假如只是多个组件间传递数据,使用vuex未免有点大材小用,其实只用使用组件间常用的通信方法即可。
12、for-in和for-of的区别
for-in:用于枚举对象中的非符号键的属性
for-of:用于遍历可迭代对象的元素
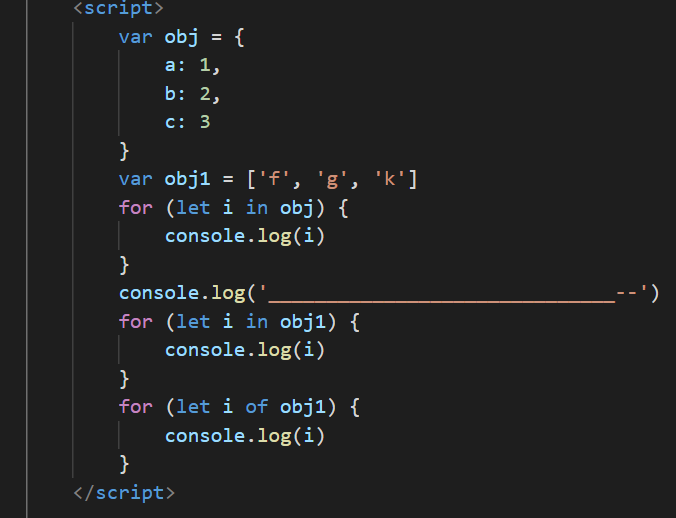
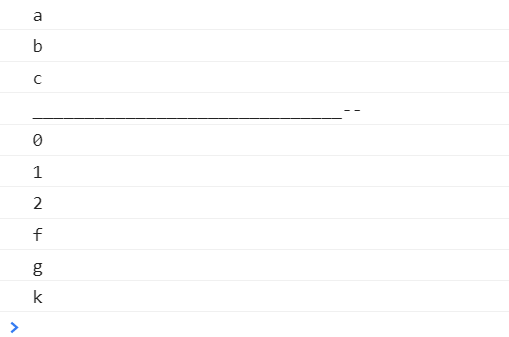
简单的理解就是for-in在object中遍历的是键名,在Array中遍历的是数组下标
for-of在Array等中遍历的是内容(object除外)
列如:


13、BFC的简单了解
BFC也就是格式化上下文,简单的理解就以一种布局格式。
BFC有什么特性?
1、和浮动元素产生边界。
2、BFC内部浮动元素不会乱跑
BFC是怎么产生的?
1、浮动元素:float 除 none 以外的值。
2、绝对定位元素:position (absolute、fixed)。
3、display 为 inline-block、table-cells、flex。
4、overflow 除了 visible 以外的值 (hidden、auto、scroll)。
以上四条都可以产生BFC格式
BFC可以去解决什么问题?
1、解决盒子之间的内外边距重叠的问题,比如a盒子的margin-bottom为30px,b盒子的margin-top为20px,a在b的上面


这里可以看到ab之间的上下外边距重合了,想要解决这问题,在b盒子外包裹一个盒子c,c设置为BFC即可


2、可以解决高度塌陷问题,列子如下所示:
没写BFC时候:


可以看出这里面的盒子左右边距并没有重合,而上下边距重合了,可以在外盒子上设置BFC


14、vue-router中有几种模式,有什么区别?
hash模式、history模式
hash模式:最直观的是浏览器会出现#符号,特点是hash虽然出现在url中,但是并不
会被包括在http请求中,对后端完全没有影响,所有改变hash不会导致页面的重新加载。原理是onhashchange事件,url都会被浏览器记录下来,只能改变#后面的url片段
history模式: 利用了H5新增的pushState()和replaceState()方法。会改变当前的url
但浏览器不会立刻向后端发送请求。url加载可以无需重新加载页面
15、简单说下js的同步和异步
同步模式:后一个任务等待前一个任务结束,再去执行。任务执行的顺序和排列的顺序是一致的、同步的。
异步模式:每一个任务都有一个或者多个的回调函数,在前一个任务结束后,不是马上去执行后一个任务,而是去执行回调函数。后一个任务不是等前一个任务结束就执行,所以任务的执行顺序和任务的排列顺序是不同的。
这里再举出同步的列子和异步的列子。
16、 ajax创建的过程,能否手写出?
1、创建一个XMLHttpRequest对象,也就是创建一个异步调用的对象。
2、创建一个http请求,并指定该http的方法,url以及验证的信息
3、设置响应http请求状态变化的函数
4、发送http请求
5、获取异步调用的数据
6、使用JavaScript和Dom进行刷新。
var ajax=new XMLHttpRequest();
ajax.open("get","文件","url");
ajax.send();
ajax.onreadystatechange=function(){
if(ajax.readyState===4&ajax.status===200){
}
}
17、 translate的属性

18、 ajax和axios的区别
ajax:
1、ajax适用于mvc模式,并不适用于mvvm的浪潮。
2、ajax的使用需要导入jQuery的库,如果只是为了进行异步请求导入jQuery的库会不合理(不能享受到CDN服务,导致项目体积变大)
axios:
1、从node.js去创建http请求
2、axios本来就是基于promise封装,可以使用promise中的所有API
3、能够防止CSRF攻击
4、提供了一些并发性接口
aixos:
1、自动转换json数据
2、请求拦截和响应拦截
3、进行安全加密
19、promise 和async、await的简单了解
promise在js红宝书中被称为期约,它有三种状态
待定(pending)、解决(resolve)、拒绝(rejected)
从待定的状态转换为解决、拒绝某种状态之一,不可逆
简单语法:
let p=new Promise((resolve,reject)=>{
resolve('success')
})
p.then(onResolve=>{
console.log(onResolve);//success
then中可以接受两个参数,onResolved、onRejected,这两个参数都是可选的,如果提供的话,会在期约分别进入 解决 、 拒绝状态执行
catch中只能接收一个参数:onRejected,实际上就是一个语法糖,相当于promise.prototype.then(null,onRejected)
Promise.prototype.catch用于指定Promise状态变为rejected时的回调函数,可以认为是.then的简写形势,返回值跟.then一样
let p = new Promise((resolve,reject) => {
reject('error');
});
p.catch(oneReject => {
console.log(oneReject);
})
async和await:
是ES8中的内容
主要是解决异步结构组织代码问题
async关键字用于声明异步函数,让函数具有异步特性
await 可以看作async wait的简写,可以暂停异步代码的执行,等待期约解决
规则:
1 async和await是配对使用的,await存在于async的内部。否则会报错
2 await表示在这里等待一个promise返回,再接下来执行
3 await后面跟着的应该是一个promise对象,(也可以不是,如果不是接下来也没什么意义)
写法:
async function demo() {
let result01 = await sleep(100);
//上一个await执行之后才会执行下一句
let result02 = await sleep(result01 + 100);
let result03 = await sleep(result02 + 100);
// console.log(result03);
return result03;
}
错误捕获
let p = new Promise((resolve,reject) => {
setTimeout(() => {
reject('error');
},1000);
});
async function demo(params) {
try {
let result = await p;
}catch(e) {
console.log(e);
}
}
两者的区别
1 promise是ES6,async/await是ES7
2 async/await相对于promise来讲,写法更加优雅
3 reject状态:
(1)promise错误可以通过catch来捕捉,建议尾部捕获错误,
(2)async/await既可以用.then又可以用try-catch捕捉
20、 axios请求拦截
21、 derf和async区别

async是异步执行
derf是推迟执行
22、 doucment.wirte和innerHtmal区别

23、es6的简单了解

24、 get和post的区别

25、 js垃圾回收方法(简单的理解)
js会在一定时间内自动的去回收不需要的内存,下面是两种回收方式。
1、常用的标记回收法
简单的说,在垃圾回收程序运行时,会给内存中所有储存的变量给上标记(标记方法很多),然后会把正在使用的变量、被引用的变量的标记清除,接
下来会把带有标记的变量给清除掉。
给所有变量打上标记------->清除掉使用的变量或被引用的------->回收带有标记的变量
2、引用计数法
本质就是记录每个值被引用的次数。
当变量被声明并且给它赋值的时候,这个值的引用次数加1,如果这个值又被赋值给另一个变量,则引用次数也加1.
当保存该值的引用变量改变、被其他的值覆盖时,则引用次数减一。
程序会回收引用次数为0的值。
26、 js继承方法

27、 keep-alive了解

28、 link和@import

29、 map和对象的区别

30、map set weakmap weakset的区别





31、 slice、splice、split三种方法的了解

32、strong、em的了解

33、 transition的属性与使用
34、 
35、 url加载过程

36、v-loader简单了解

37、 VUEX

38、 vue生命周期

39、 webpack的简单了解

40、 浮动布局

41、 另外的定时器

42、路由懒加载的es6写法

43、 路由守卫

44、 CSRF了解

45、删除一个cookie

46、事件代理

47、网络分层七层

48、 伪类与伪对象的区别

49、 响应式布局

50、animation动画的简单了解


51、弹性布局
display:flex
flex:1 包括了三部分 :
flex-grow:定义放大的比例,默认为0
flex-shrink: 定义缩小比例,默认为1
flex-basis:在给上面两个属性分配多余空间前,计算多余空间 ,默认为auto
两个属性:
一、容器属性

二、项目属性

51、HTTP常见面试内容:
1、常见状态码
200——请求成功
301——永久重定向,资源被永久移至其他的url
302——临时重定向,请求文档临时被移交到别处
304——资源未改变
401——要求用户身份认证
403——拒绝访问,无权限
404——请求资源不存在
500——内部服务器错误
502——服务器接收到一个无效请求
504——网管超时
2、HTTP缓存的了解
首先需要理解缓存及其作用?
1、缓存是什么?
缓存是当web发现请求的资源已经被储存,就会拦截请求,返回该资源的拷贝,而不是去服务器重新下载
2、为什么要缓存?
减少不必要的网络请求,是资源加载的更快。
网络请求的不稳定性,加大了页面加载的不确定性(缓存可以减少不必要的网络请求)
网络请求加载相对于cpu加载、页面渲染都要慢
3、有哪些资源可以被缓存
静态资源 js、css、img等
3、HTTP缓存的策略
在Cache-Control:中的值
max-age: 缓存的保存最长时间
no-cache:不会使用本地缓存缓存
no-store:不用缓存,每次访问都要向服务器请求资源
private:资源只能给本浏览器缓存,其他代理服务器不能缓存
public:资源可以被本浏览器、代理服务器缓存

在响应头中:
etag:可以查看本次缓存有无刷新
expires:里面写了缓存的过期时间,在时间未到达之前都被认为资源为国企
last-modified:表示资源最后的修改时间
1、强制缓存(Cache-Control)
从缓存里面(本地资源)拿到资源


max-age没有过期的时候,直接从本地缓存中拿
2、协商缓存(对比缓存)
一种服务端缓存策略


协商缓存的资源标识
last-modified:表示资源最后的修改时间(响应头里面的)
if-modified-since:请求头里面的
etag:资源对应的唯一字符串,可以查看本次缓存有无刷新


52、VUE兄弟组件传值——Event Bus
使用方法:
1、在main.js中去定义eventbus,其实就是一个vue实列,并导出
2、在需要的组件里面import 导入main.js
3、可以在需要的方法里面通过$emit自定义方法
4、自定义就可以实现组件传值了
下面是列子:
1、在main.js中定义eventbus Vue实列并导出

2、在两个兄弟组件之间引用

3、在需要的兄弟组件中,可以在create生命周期去监听它

这样就可以实现兄弟组件的传值了
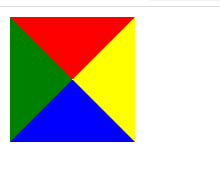
53 CSS画三角(超简单)
我们知道div出来的是一个矩形,可以通过border-radius调整四个角的弧度,画圆,那面试会问到画三角形
可以这样
div {
0;
height: 0;
border-top: 50px solid red;
border-left: 50px solid green;
border-right: 50px solid yellow;
border-bottom: 50px solid blue;
}

在CSS中transparent 也是一种颜色,不过这种是透明
可以这样得到一个三角形
div {
0;
height: 0;
border-top: 50px solid transparent ;
border-left: 50px solid transparent ;
border-right: 50px solid transparent ;
border-bottom: 50px solid blue;
}

需要是正三角形的画,调整border就好了
div {
0;
height: 0;
border-top: 50px solid transparent ;
border-left: 50px solid transparent ;
border-right: 50px solid transparent ;
border-bottom: 85px solid blue;
}
