第二阶段:移动web网页开发
H5C3的进阶
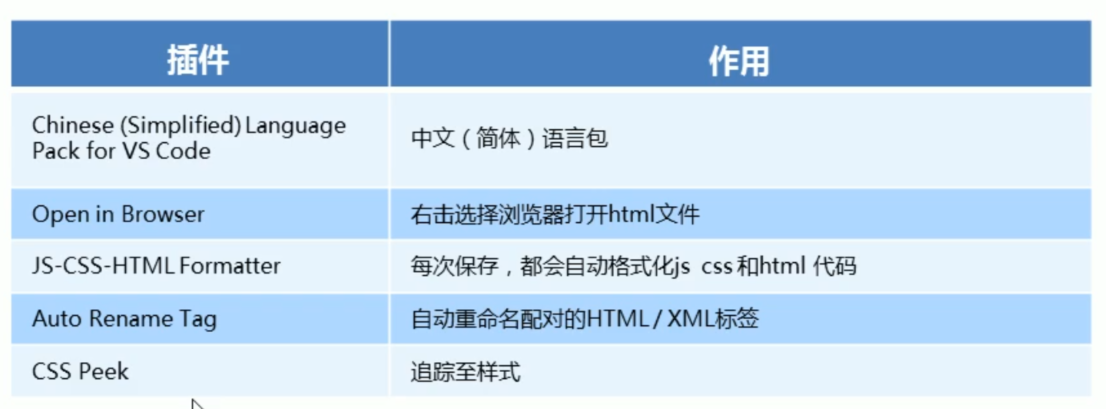
VSCODE使用插件:

字体大小调整: ctrl+ +或者 -

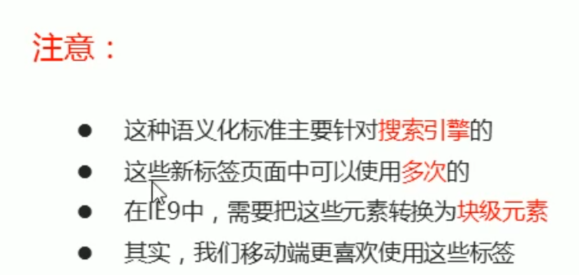
H5新增标签


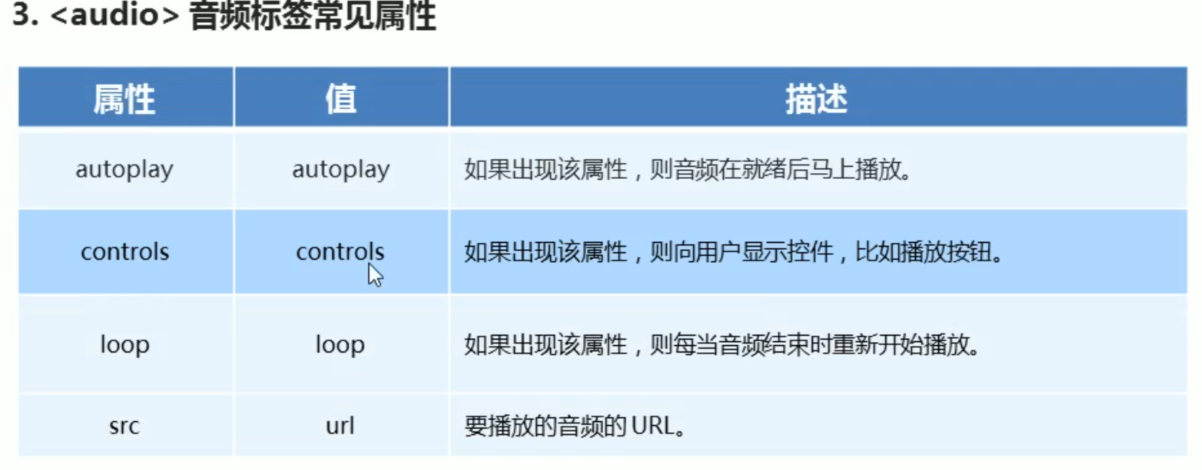
音频标签



视屏标签


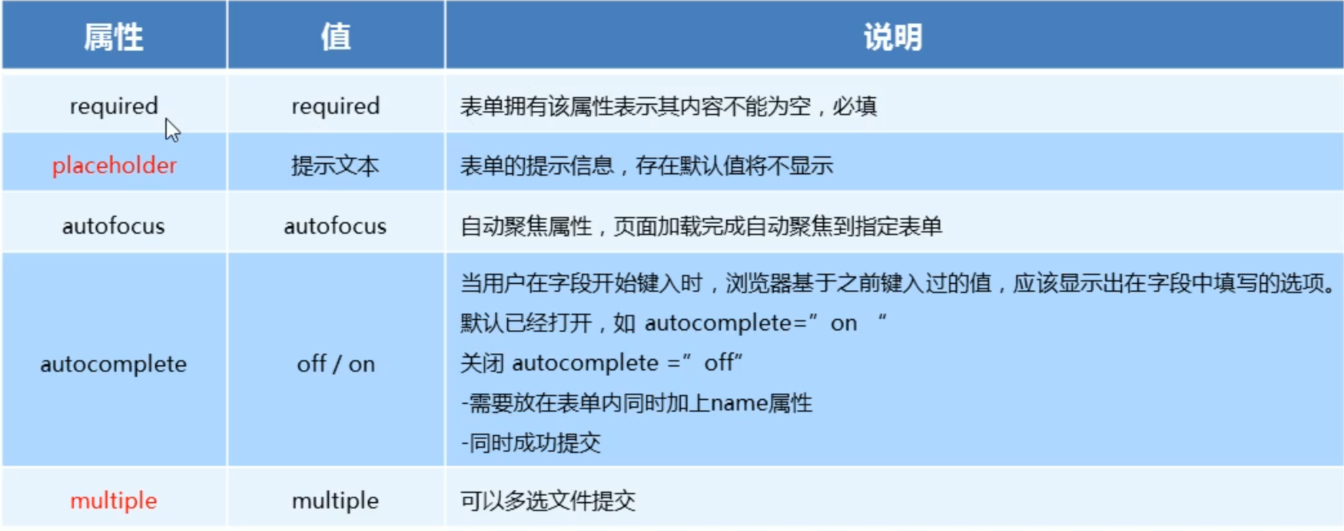
H5新增表input单类


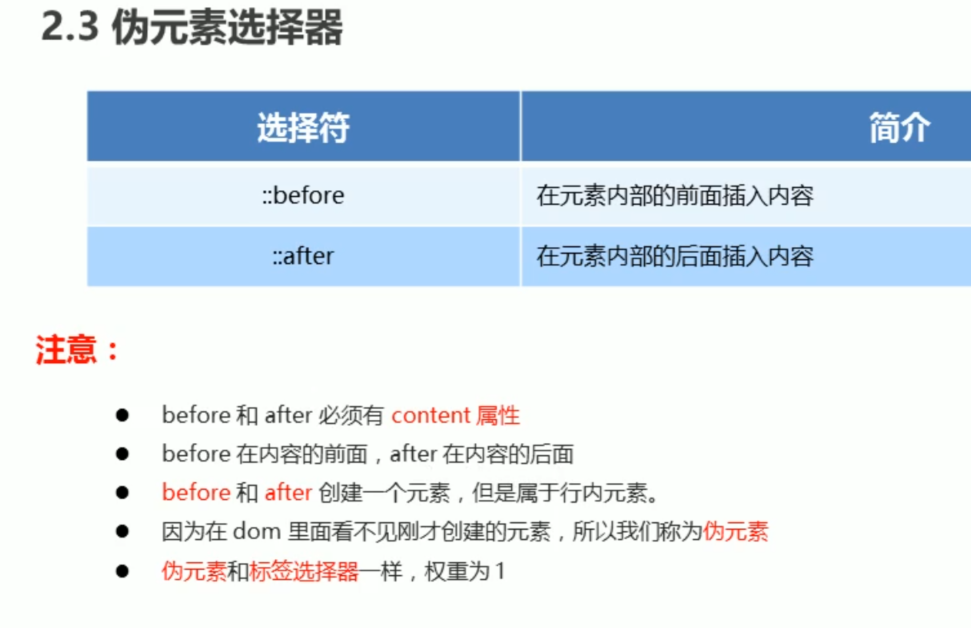
伪元素选择器

flex伸缩布局
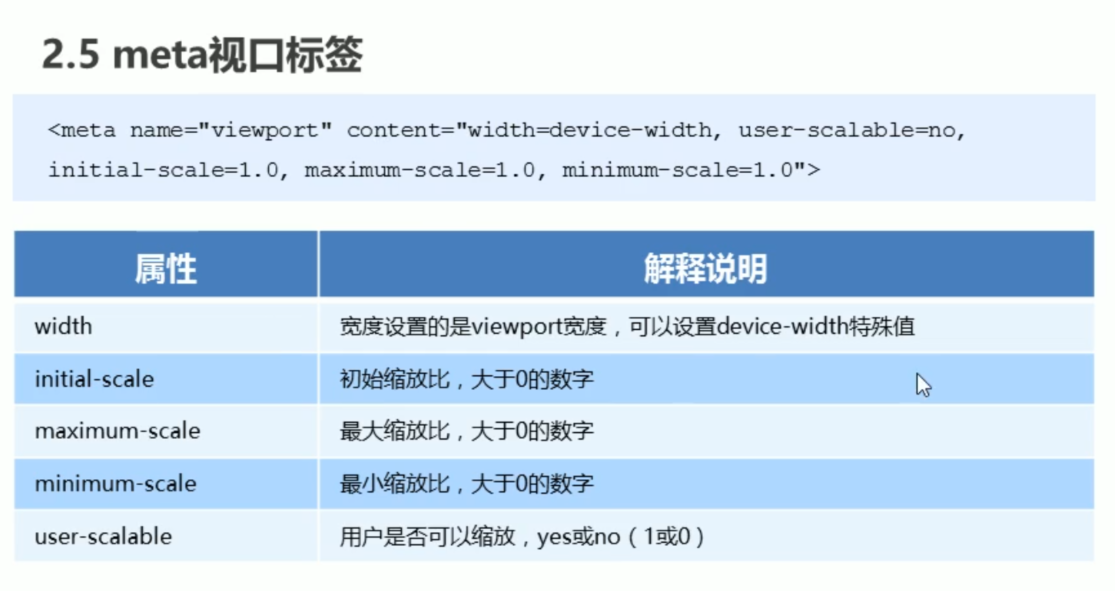
meta视口标签

1PX不是一物理像素,在PC端时 一物理像素等于 1pc
移动端时 有标准制定: 比如ipho8 就是 1比2
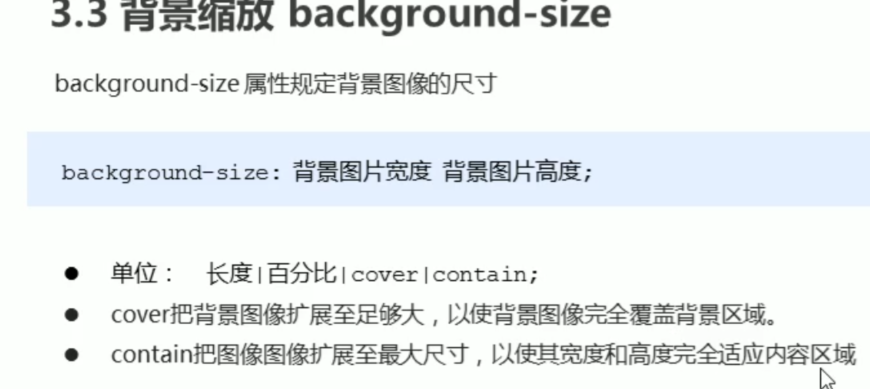
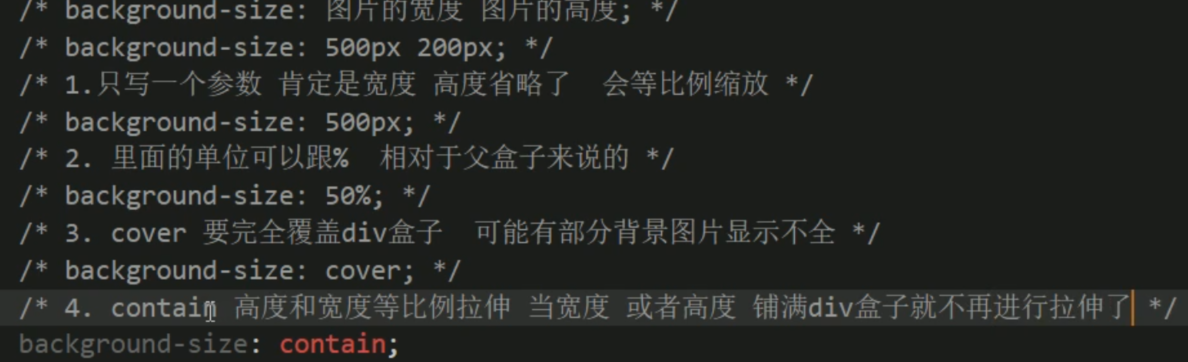
背景图片的大小


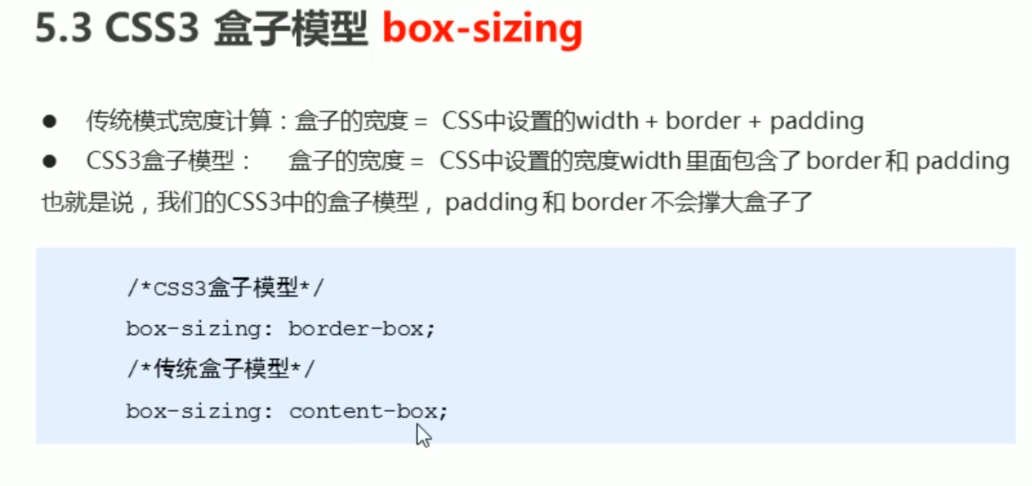
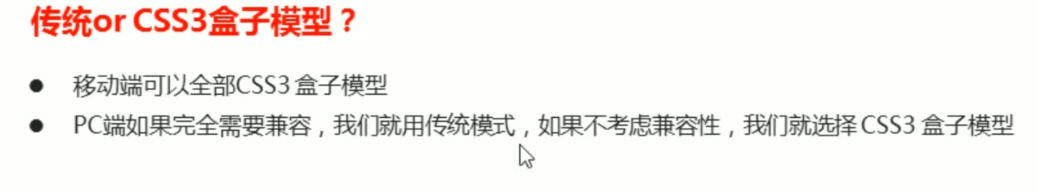
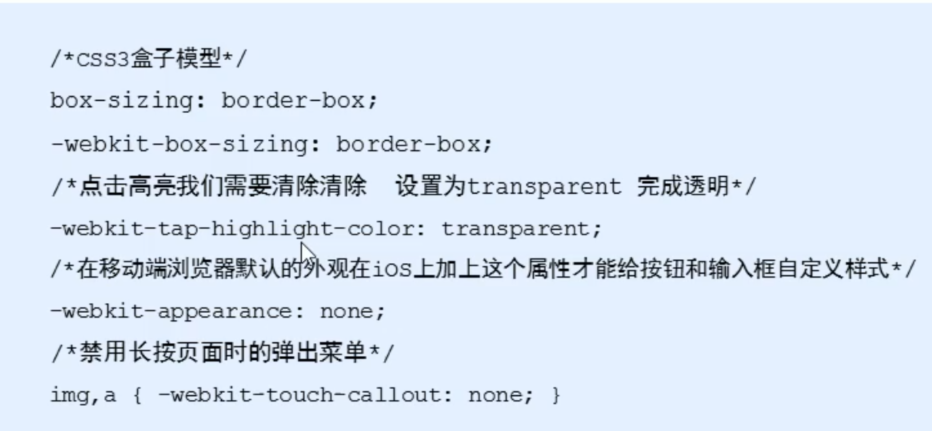
让传统盒子变成 C3 的新盒子




移动端的特殊样式

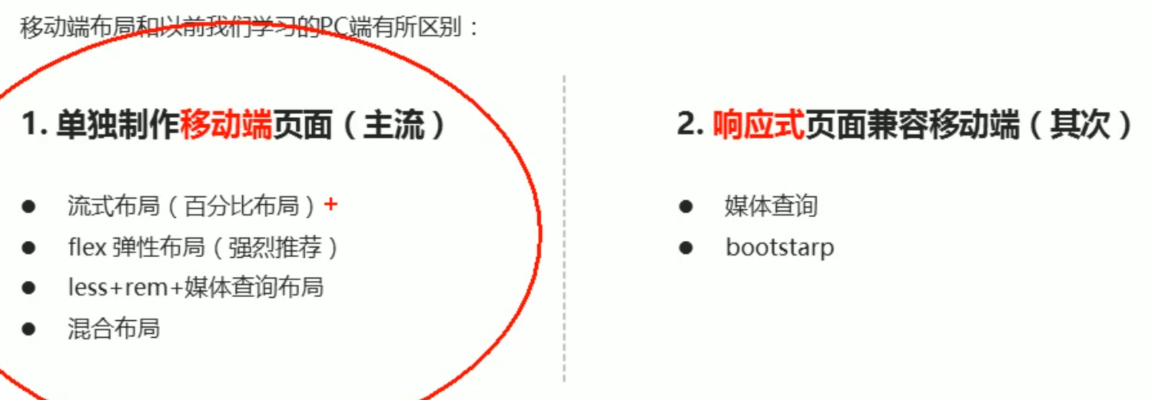
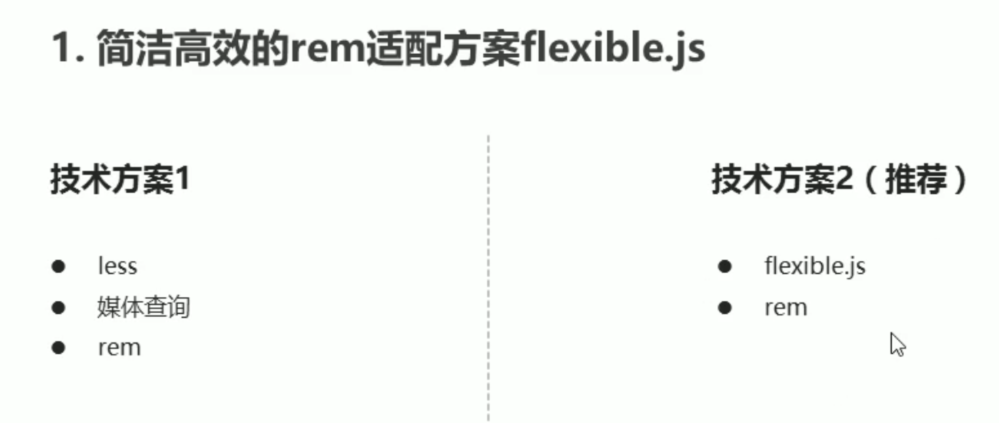
移动端技术选型

移动端常见布局
流式布局(百分比布局)


flex布局(重点)



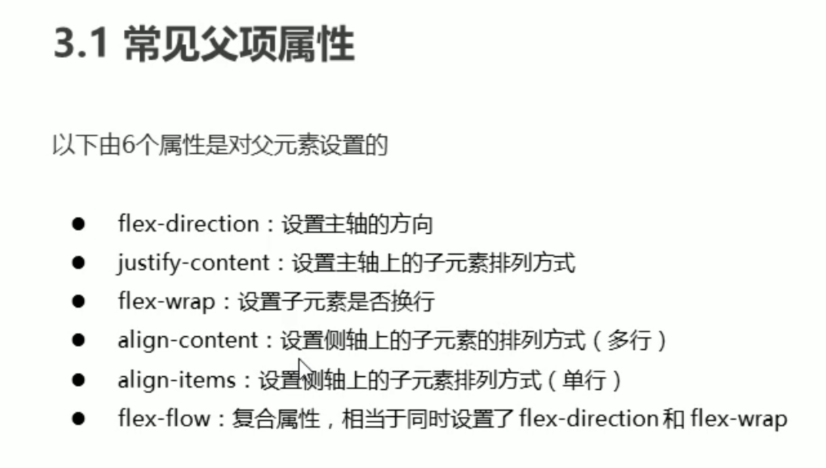
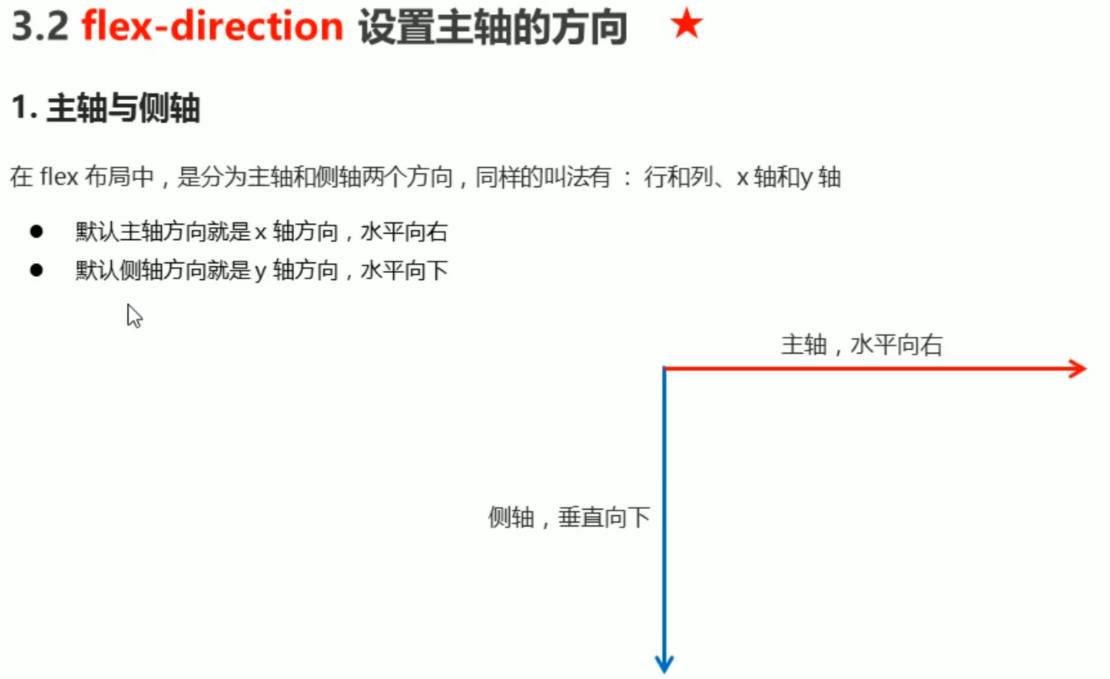
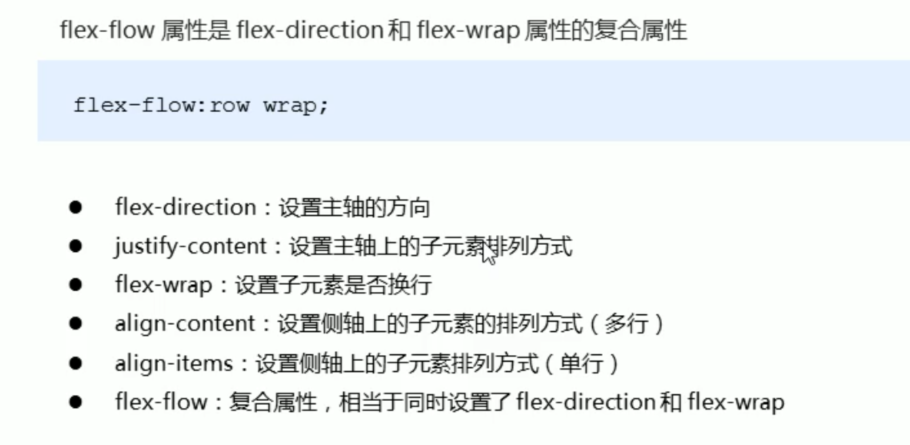
设置主轴


justify-content设置主轴上子元素排列方式

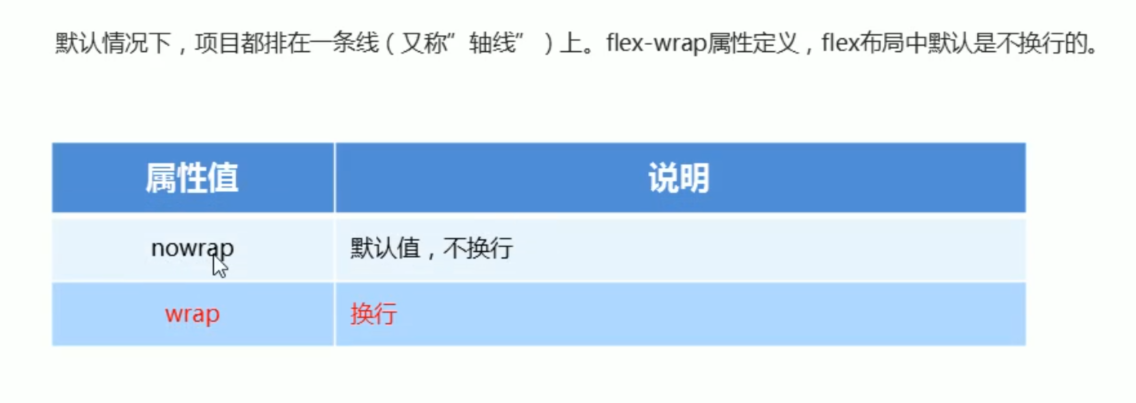
flex-wrap设置子元素是否换行


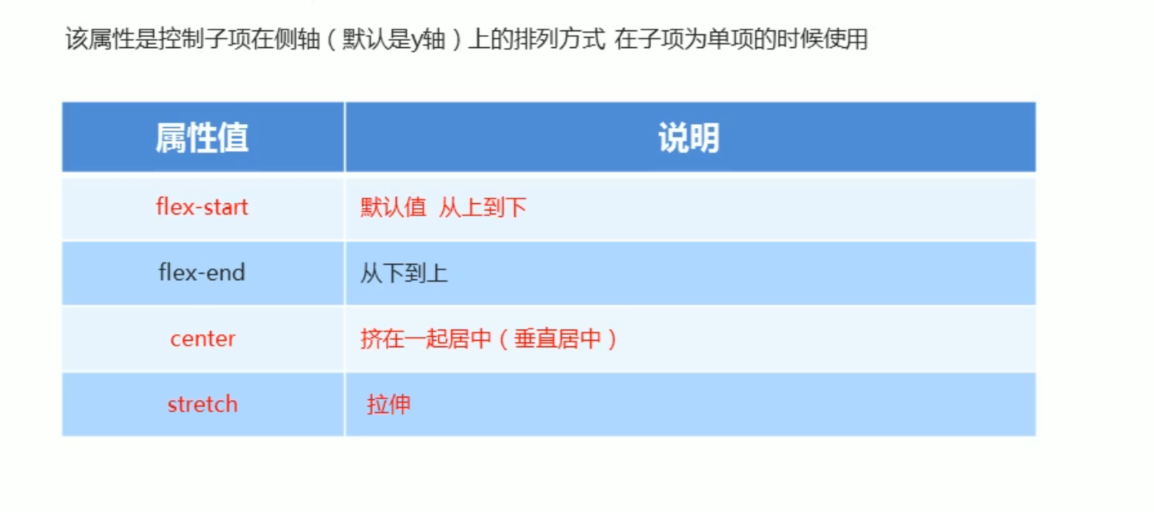
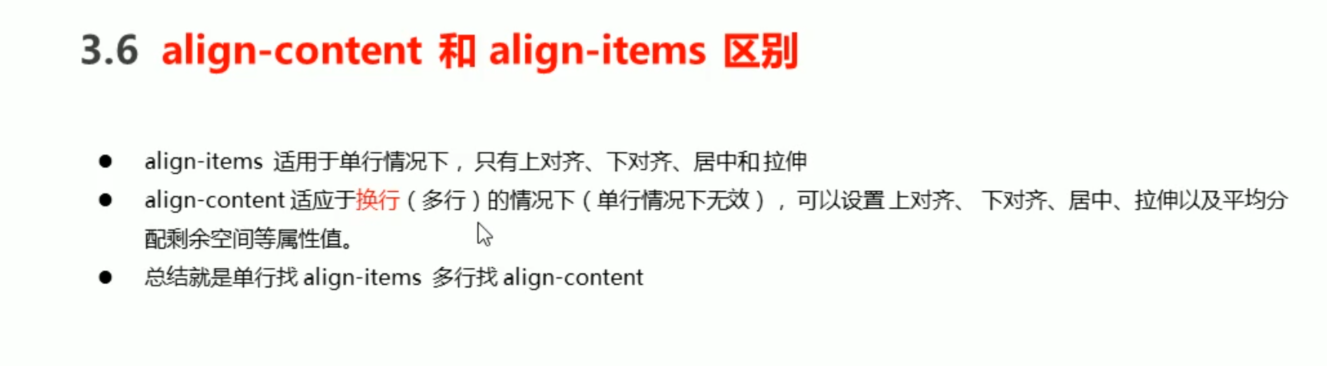
align-items设置测轴上的子元素排列方式(单行)

align-content 设置测轴上的子元素的排列方式(多行)


复合属性 flex-flow

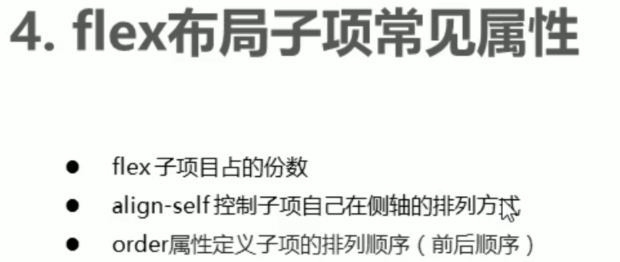
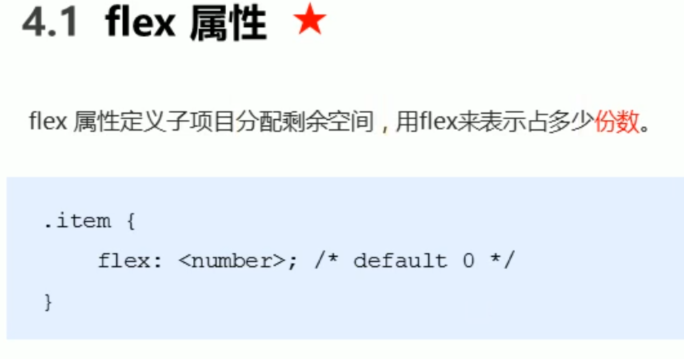
子项常见素性




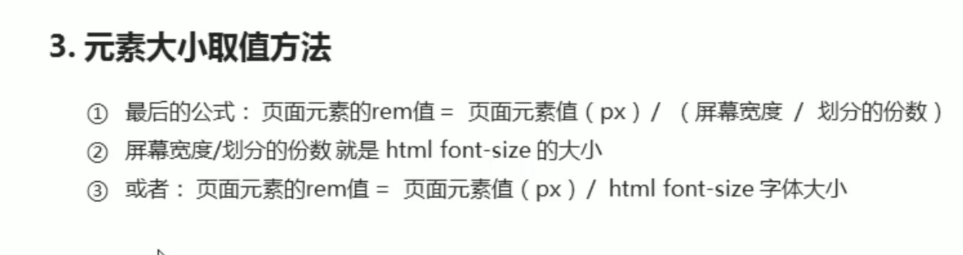
第三种布局:rem适配布局(市场流行)
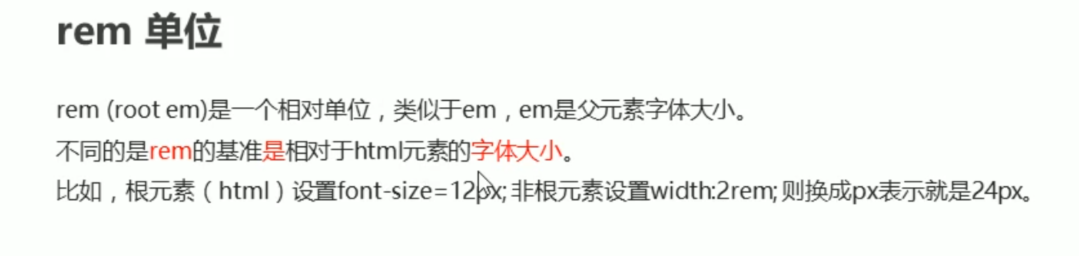
rem单位


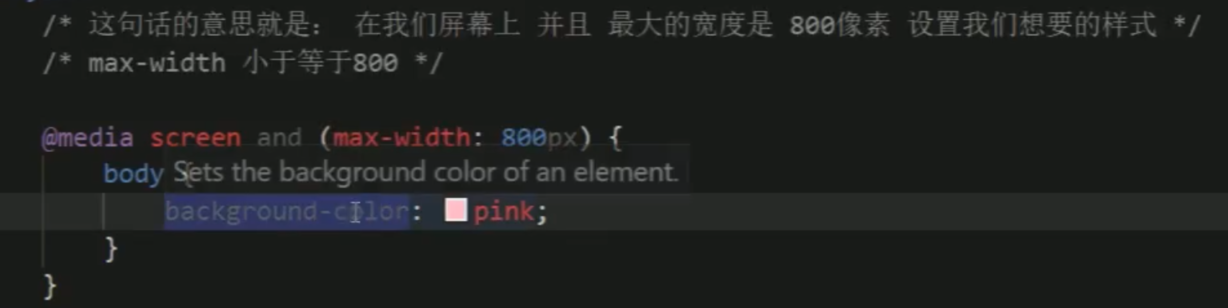
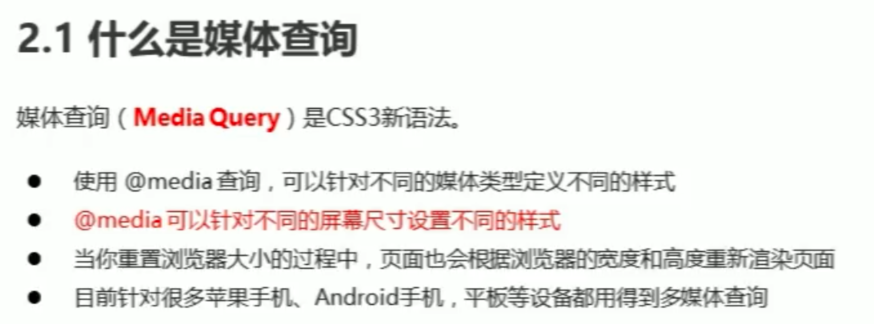
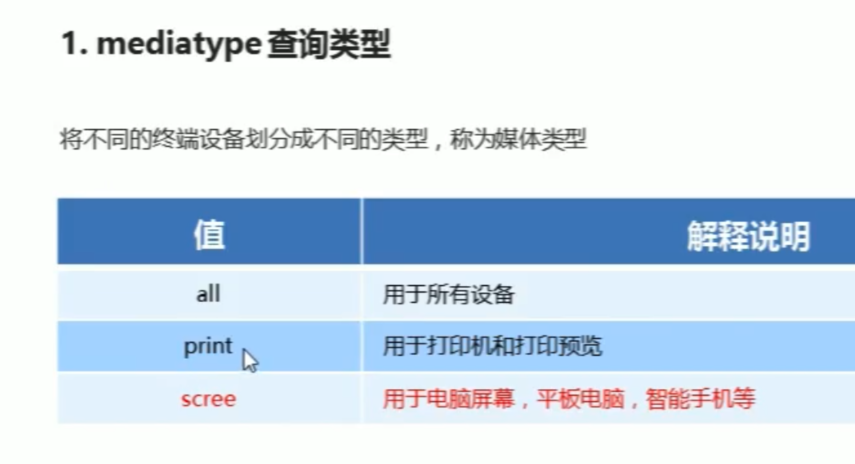
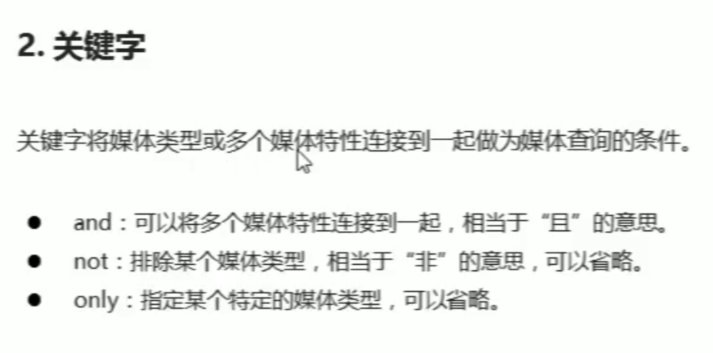
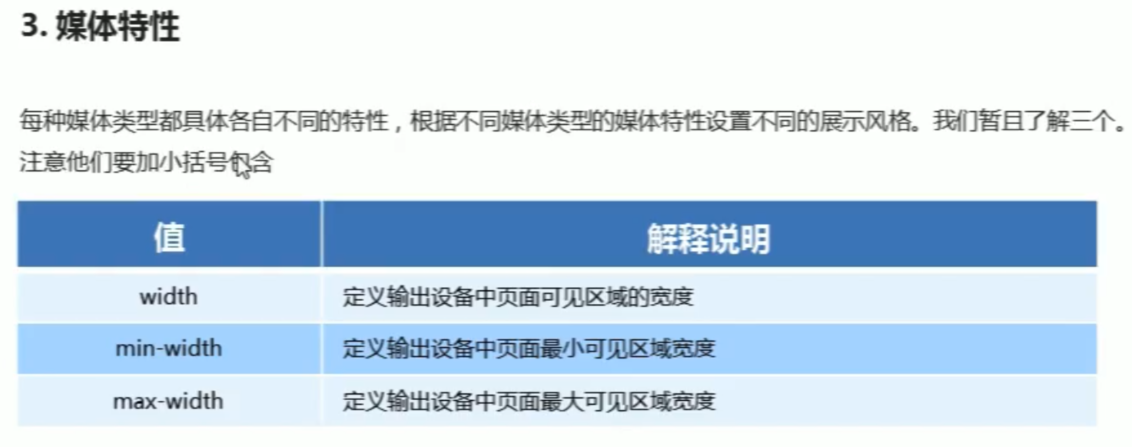
媒体查询







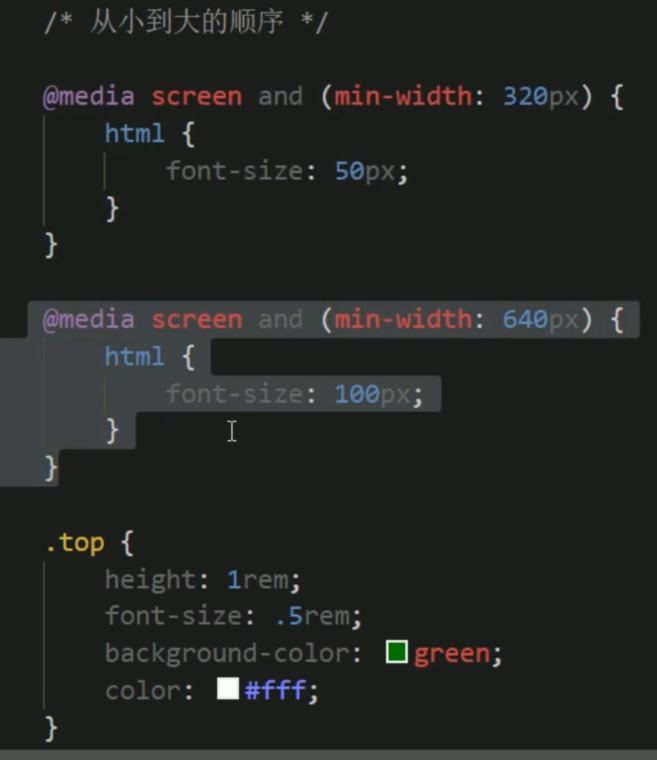
媒体查询+rem实现元素动态大小变化

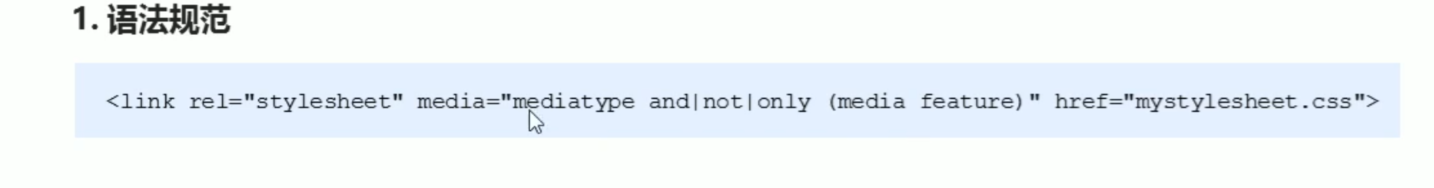
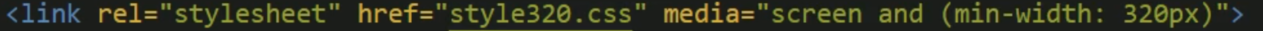
媒体查询中的引入资源



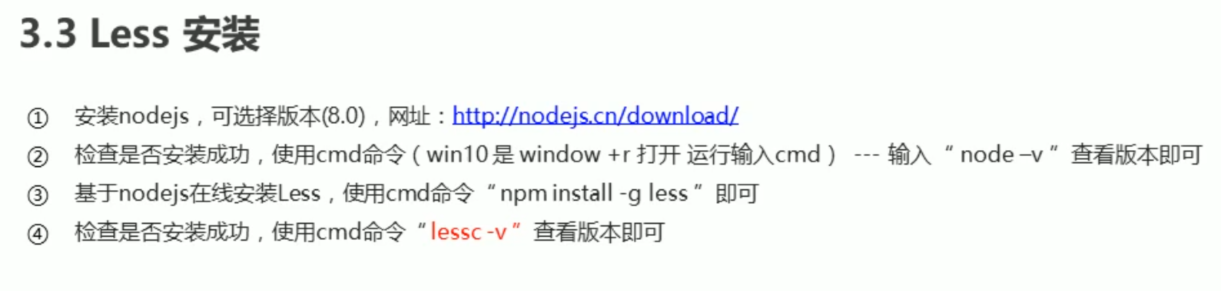
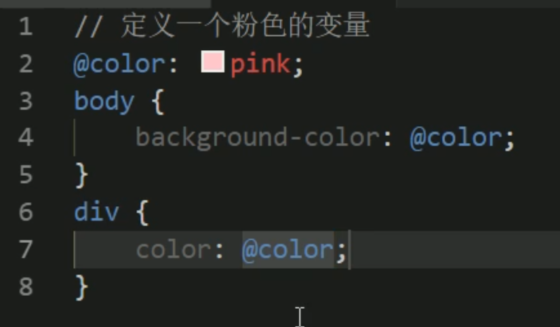
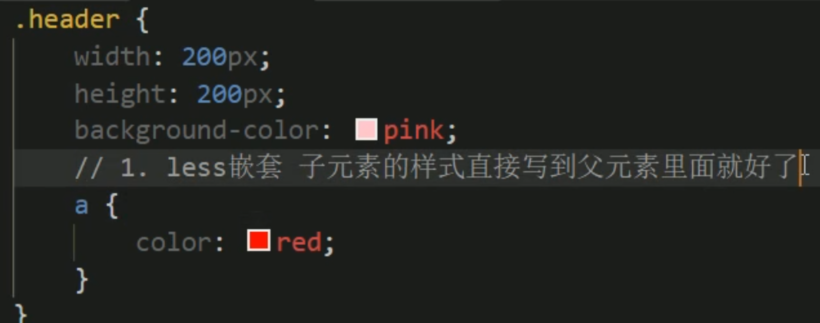
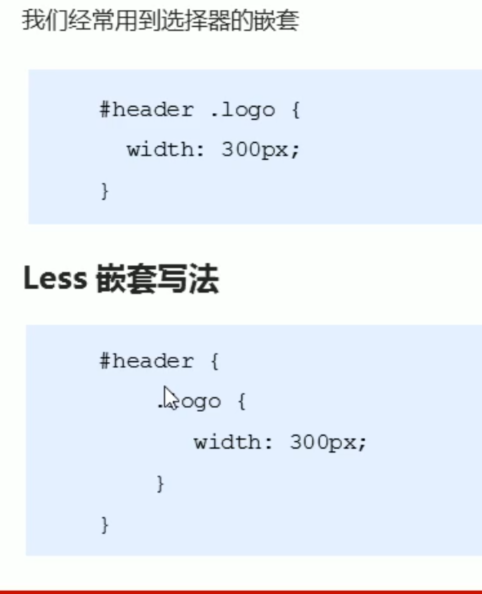
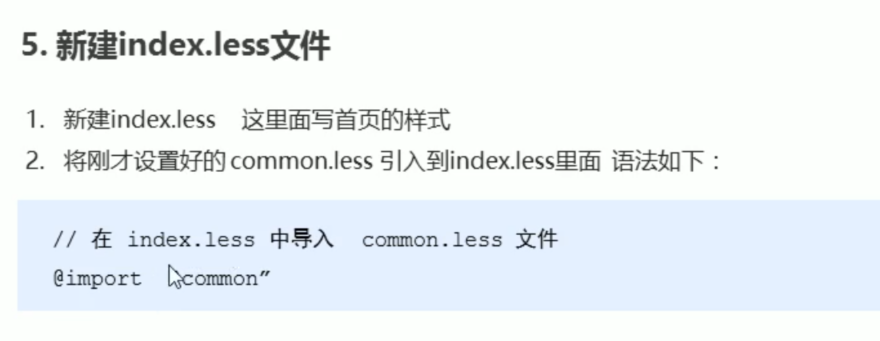
less基础





上面是less文件的示范内容





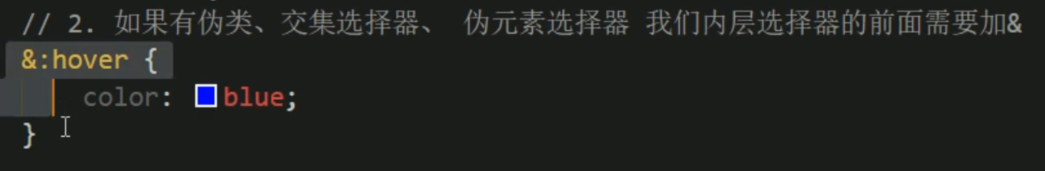
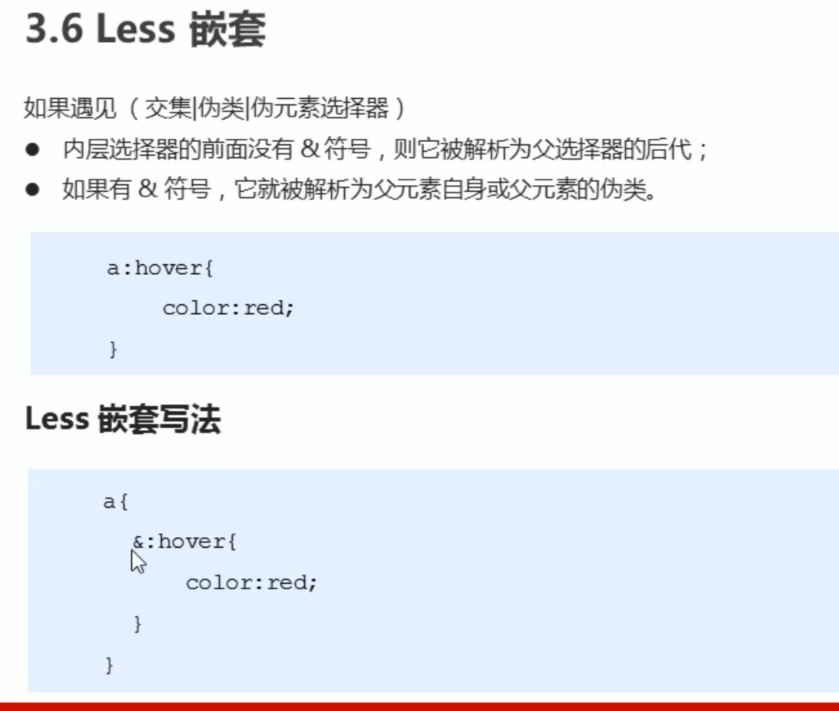
less写伪类写伪元素的时候




rem适配方案


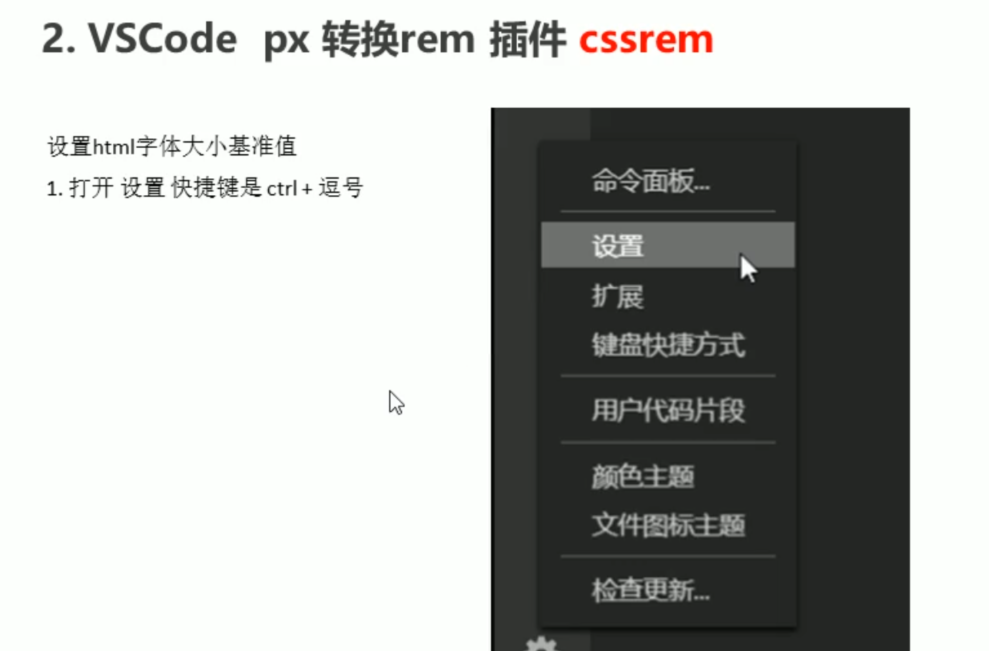
cssrem的默认大小是 1rem=16px,需要更改设置是这样然后cssroot就可以看见了

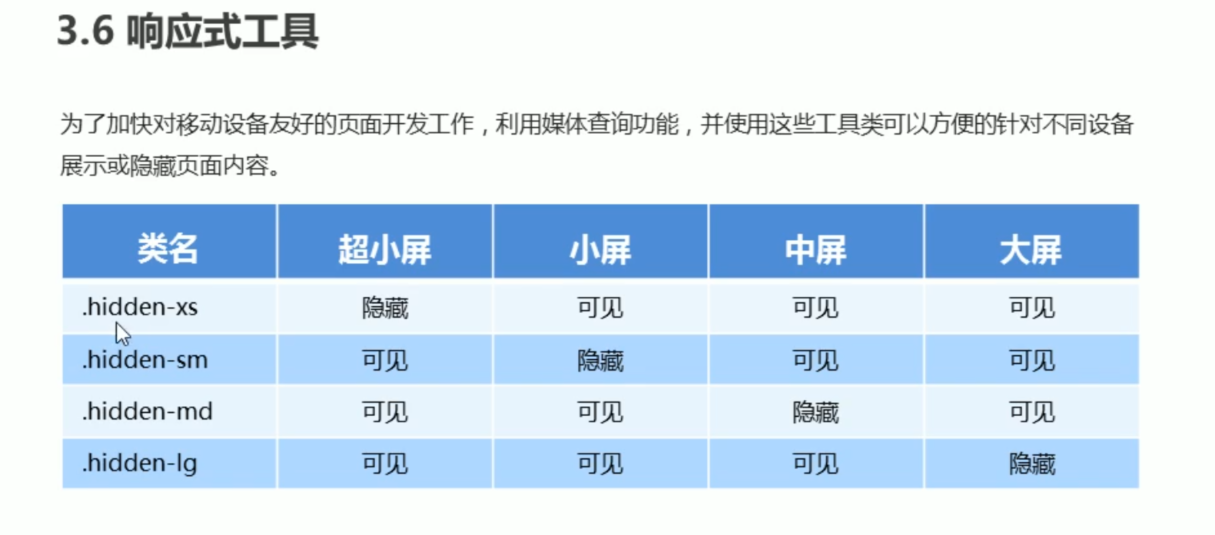
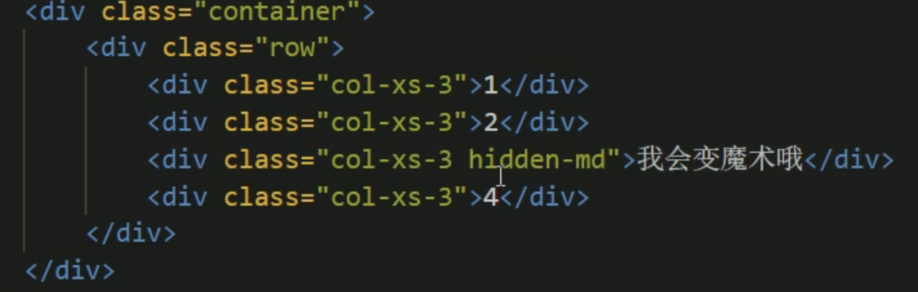
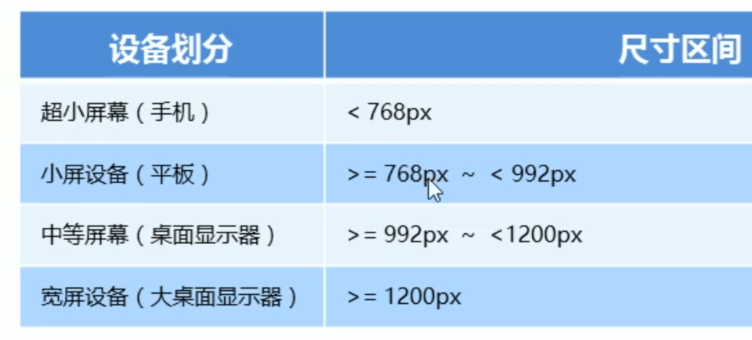
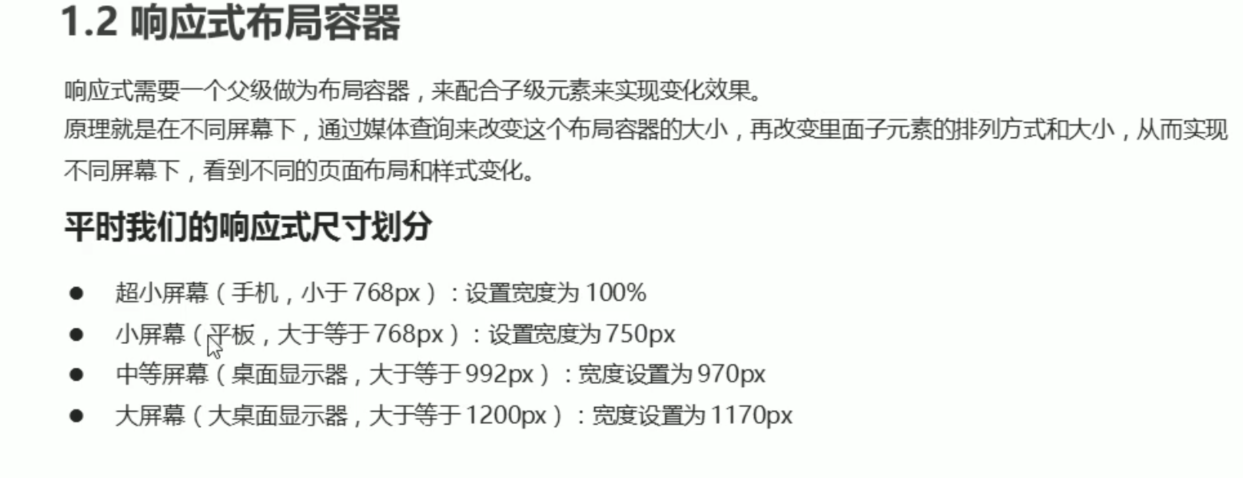
移动web响应式布局(第四种布局)



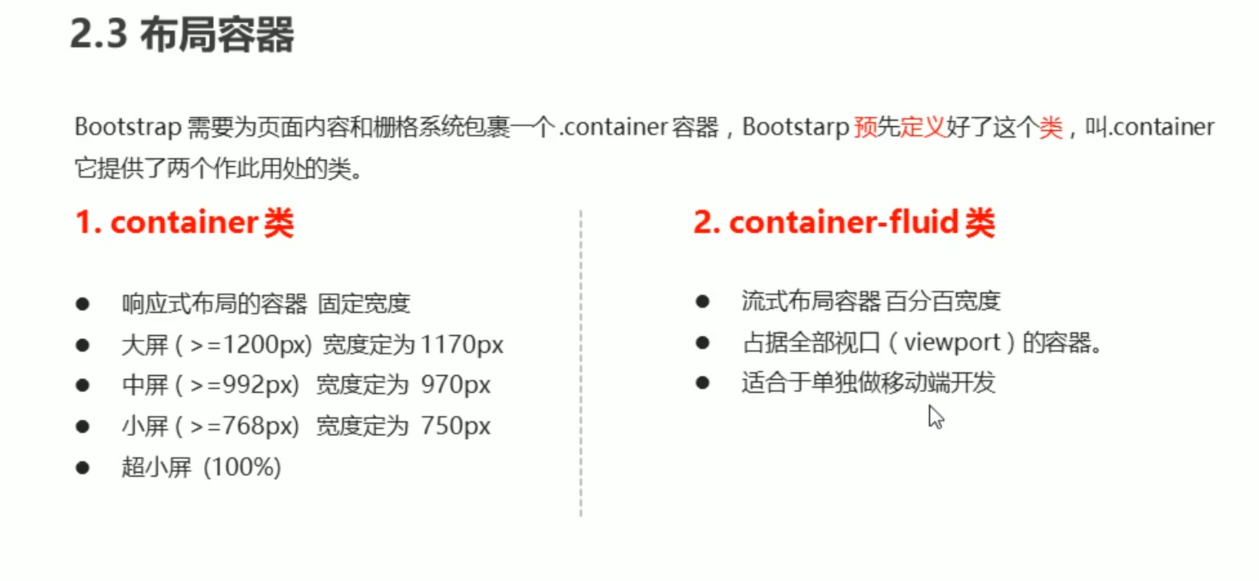
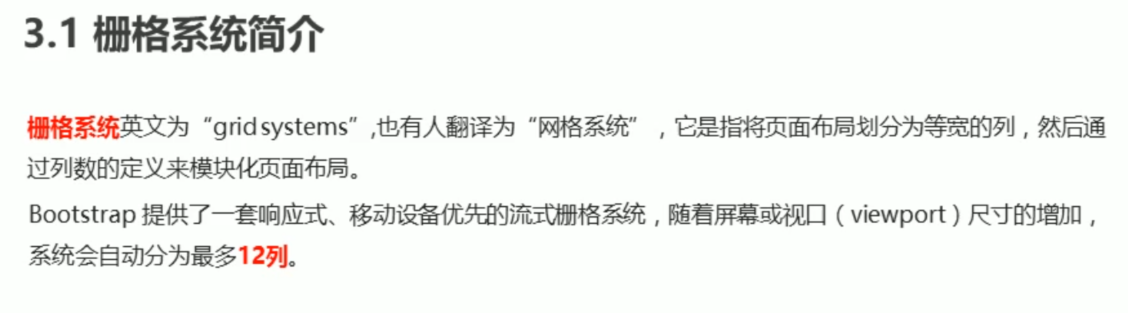
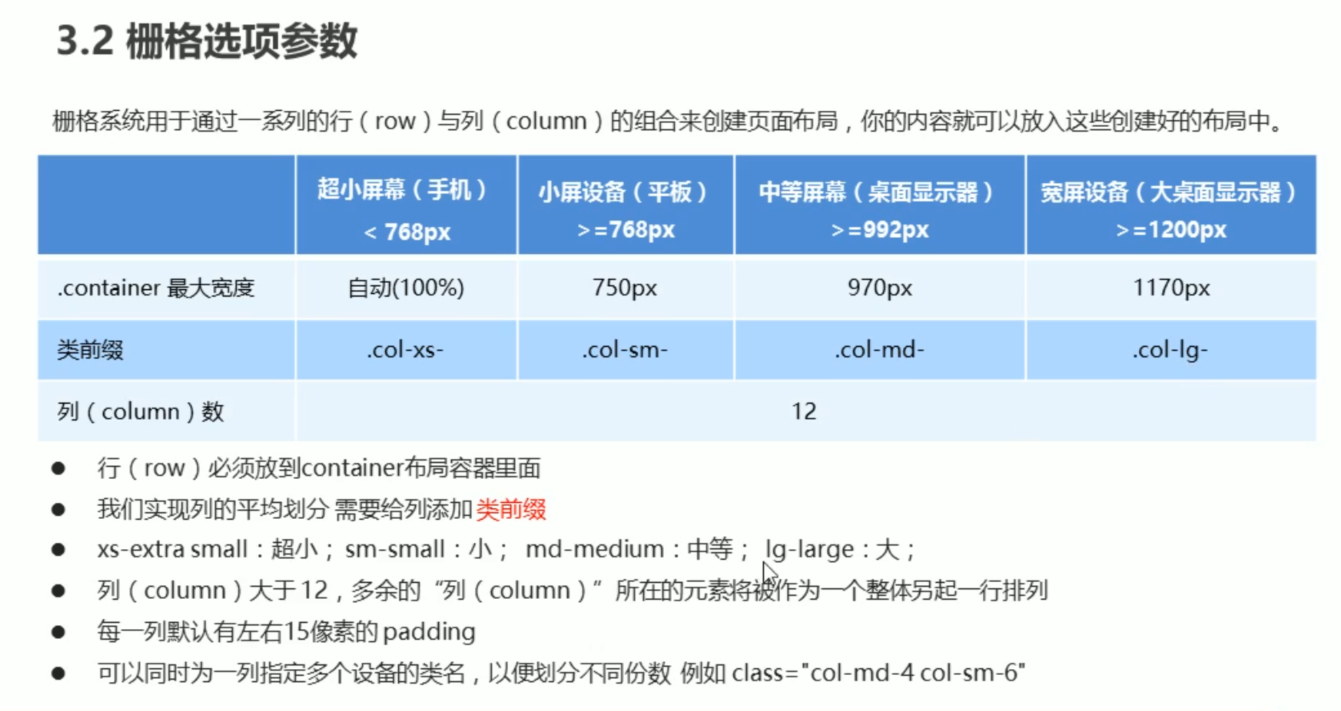
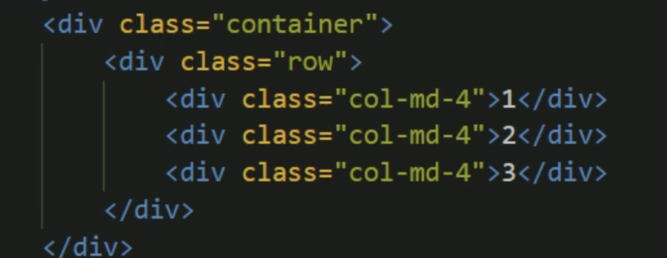
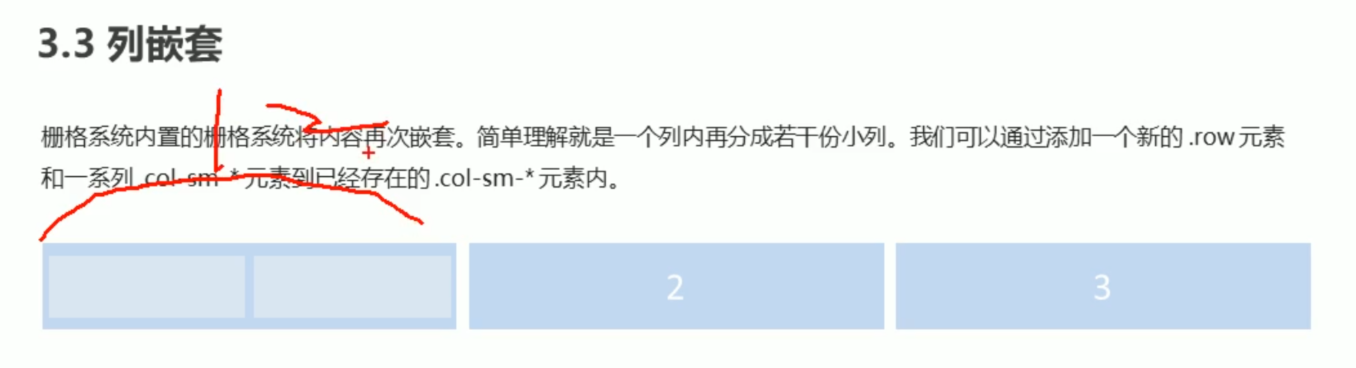
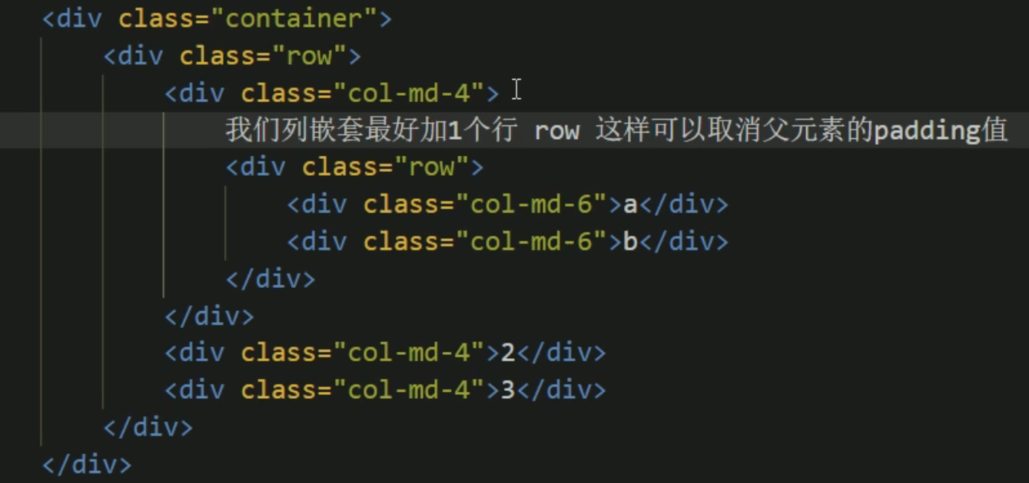
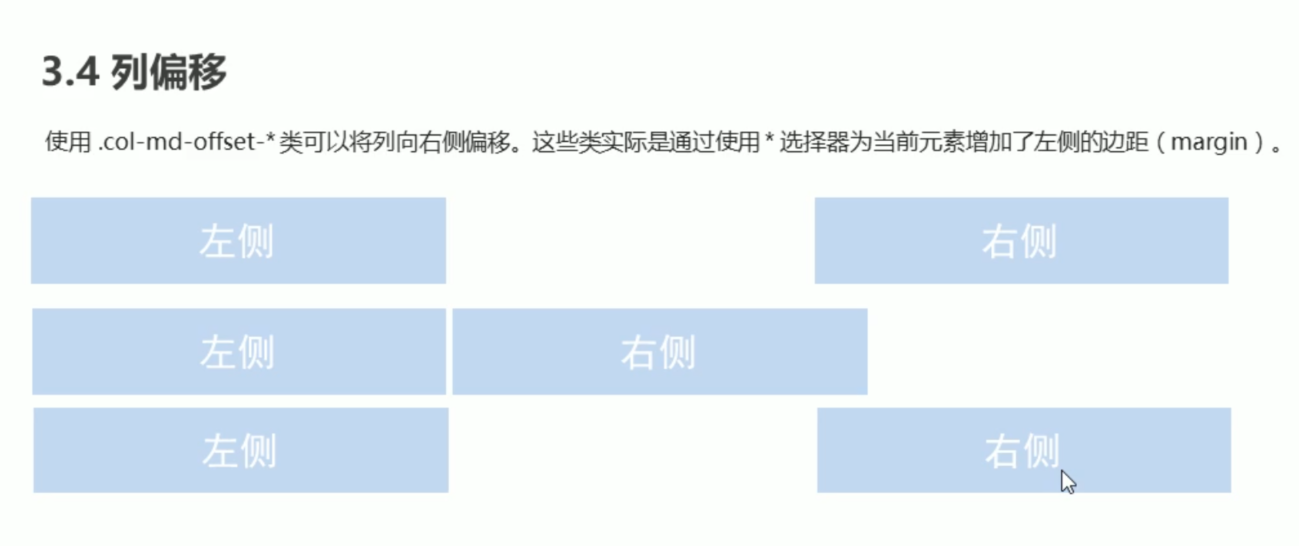
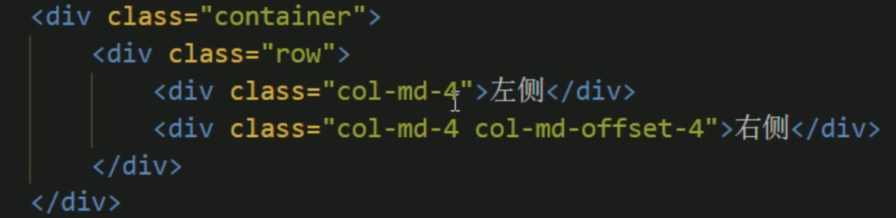
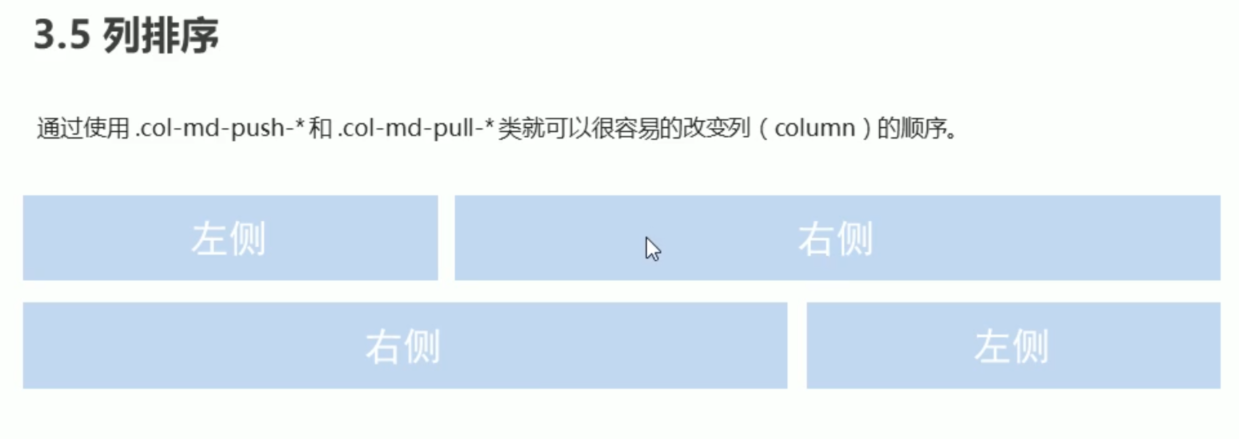
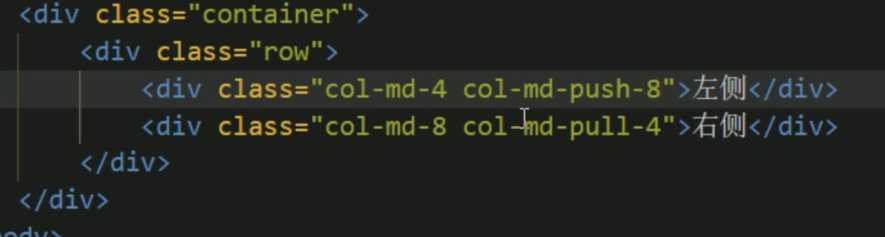
Bootstrap前端开发框架
用这框架清除浮动,直接加类名:clearfix即可