DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
在官方发布的下一个主要更新(v22.2)中,技术团队计划添加dx-class标签属性到HTML & CSS模板中,根据所选属性的值,该标记将对同一元素应用不同的CSS样式。
这个标签的常用语法是<div dx-class="{PropertyName: N}">...</div>,其中PropertyName是应用所需CSS样式的属性的名称,N表示可供选择的样式列表。
为了帮助解释这个新特性的强大功能,让我们看看如何基于属性类型应用语法。
布尔属性的样式选择
如果您的模板可视化具有Boolean属性的项,可能期望对这些项设置不同的样式(基于特定的业务需求/可视化需求)。为了将“true”或“false”状态以不同的方式可视化,dx-class属性语法应该如下所示:
<div dx-class="{InStock: styleForTrue, styleForFalse}">...</div>
假设您为显示来自“Employee”类的记录的WinForms Data Grid设计了一个模板。
public class Employee {
public string FirstName { get; set; }
public string LastName { get; set; }
public bool OnLeave { get; set; }
// ...
}
该类的标记可能如下所示:
HTML
<div class="horz-container">
<div class="name">${FirstName}</div>
<div class="name">${LastName}</div>
<div class="vacation-label">Vacation</div>
</div>
CSS
.vacation-label {
background-color: purple;
color: White;
70px;
height: 20px;
border-radius: 10px;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
font-size: 10px;
font-weight: bold;
}
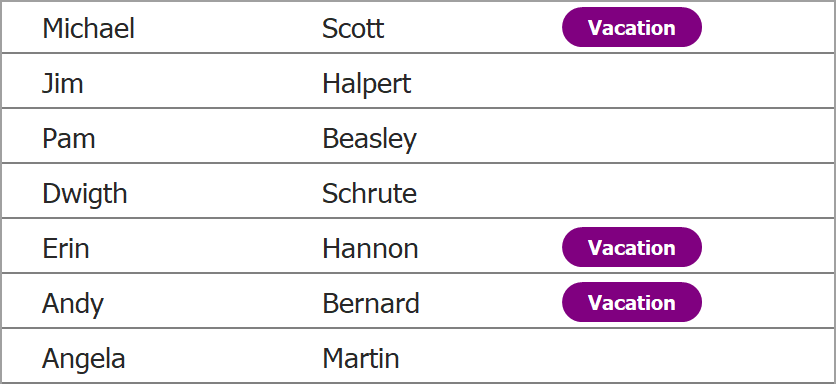
对于这个特殊的例子,希望在当前正在“Vacation”(休假)的员工旁边显示一个徽章:

为了解决这个特殊的需求,需要创建一个额外的CSS样式,设置“visibility = hidden”参数…
.hidden-element {
visibility: hidden;
}
...并使用dx-class将这种样式应用于与OnLeave属性相关的“false”值。
<div class="vacation-label" dx-class="{OnLeave: , hidden-element}">Vacation</div>
这个特殊的例子揭示了关于dx-class属性的两个重要事实:
- 您可以(也应该)同时使用类和dx-class属性,standard属性允许您设置对所有数据记录无条件应用的样式,而附加的CSS样式则对符合给定条件的记录应用附加的自定义。
- 如果不需要额外的自定义,可以省略"true"或"false"值的样式。为此,不要在逗号分隔符之前或之后指定样式名:dx-class="{OnLeave: true-only}或dx-class="{OnLeave:, false-only}。
枚举属性的样式选择
要根据枚举类型属性切换CSS样式,请在dx-class…中指定适当属性的名称。
<div class="defaultItemStyle" dx-class="{TaskSeverity}">
<!--...-->
</div>
...并创建与枚举值匹配的样式,在上面的例子中,负责选择正确的CSS样式的属性是“TaskSeverity”枚举,它包括以下值:“Minor”,“Moderate”,“Critical”,这意味着你需要创建三种CSS样式(或者更少,如果你不需要特定值的额外样式):
.Minor { ... }
.Moderate { ... }
.Critical { ... }
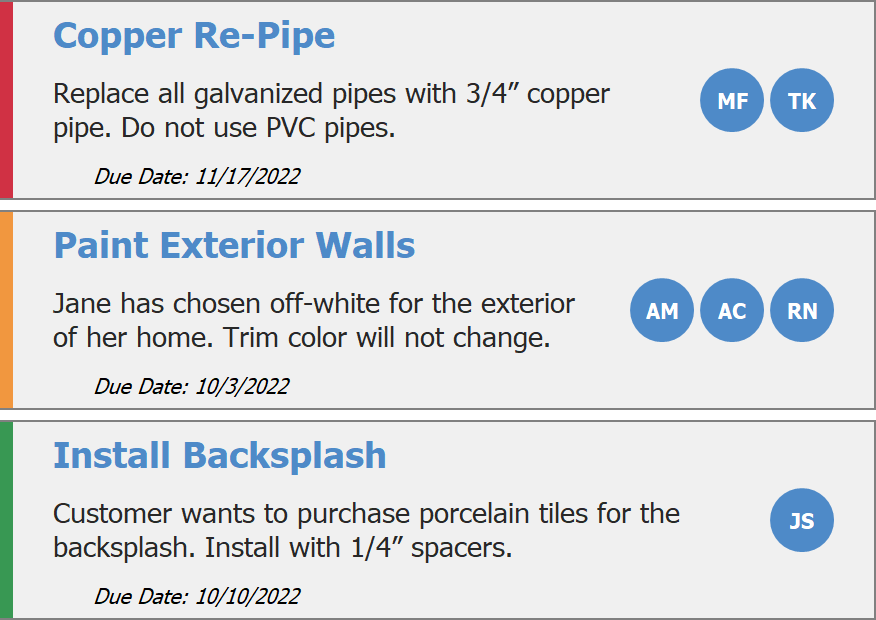
下图演示了如何在下一个WinForms项目中利用这种特殊技术:侧边条纹根据任务严重程度改变颜色。

如果您想使用自定义样式名,在dx-class属性中显式指定它们:
<div class="defaultItemStyle" dx-class="{TaskSeverity: style-A, style-B, style-C}">
<!--...-->
</div>
注意,此语法依赖于枚举值声明的顺序。因此如果我们的示例“TaskSeverity”枚举如下…
public enum VehicleType {
Moderate,
Minor,
Critical
}
...模板将以相同的顺序应用样式:“style-A”匹配“Moderate”值,“style-B”匹配“Minor”值,“style-C”匹配“Critical”值。
字符串属性的样式选择
字符串属性的dx-class语法类似于枚举值:指定目标属性的名称,并创建与该属性的可用值匹配的样式。
<div class="defaultItemStyle" dx-class="{FirstName}">
<!--...-->
</div>
.Christel { ... }
.Lorenza { ... }
.Erin { ... }
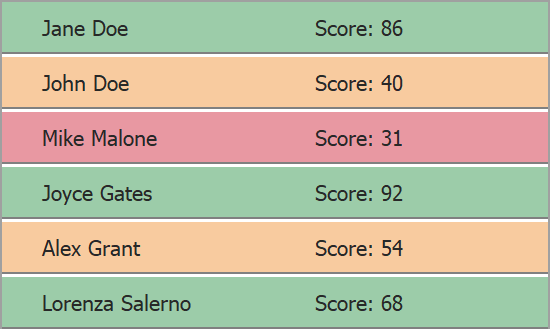
基于字符串的选择器涵盖了所有不能使用基于布尔或基于枚举的选择器解决的情况。例如,下图演示了一个基于模板的学生考试结果列表。

public class TestResults {
public string StudentName { get; set; }
public int Score { get; set; }
}
要应用不同的背景颜色,您可以在数据记录类中声明一个新的String属性,并使用该属性作为CSS样式选择器。
Code behind (C#)
public class TestResults {
public string StudentName { get; set; }
public int Score { get; set; }
public string ScoreRange { get {
if (Score < 40) return "Rank-Low";
if (Score >= 40 && Score < 60) return "Rank-Medium";
return "Rank-High"; }
}
}
HTML
<div class="horz-container" dx-class="{ScoreRange}">
<div class="name">${StudentName}</div>
<div class="name">$Score: {Score}</div>
</div>
CSS
.Rank-Low { background-color: @Critical/0.5 }
.Rank-Medium { background-color: @WarningFill/0.5 }
.Rank-High { background-color: @Success/0.5; }
链接样式
class和dx-class属性是相互补充的:第一个属性设置全局样式,第二个属性允许指定样式选择逻辑。注意,条件CSS样式不会取消全局样式——两者同时是激活的,全局样式应用默认设置,而条件样式作为第二层应用到这个“预样式”元素。
您还可以在dx-class属性本身中为相同的值建立多个样式的链接,为此使用空格作为分隔符输入样式名,下一个逗号字符之前的所有样式将同时应用。
dx-class="{BooleanProperty: trueA trueB trueC , falseA falseB}
dx-class="{EnumProperty: value1Style1 value1Style2 ,, value3Style1 value3Style2 }
DevExpress技术交流群6:600715373 欢迎一起进群讨论