DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
在本文中,我们将描述DevExpress WPF v22.2即将在数据网格组件中增强的一些功能。
注意:本文中包含的详细信息仅代表产品团队当前/预计的发展计划,仅供参考。
过滤器弹出,过滤器编辑器,过滤器面板优化
WPF Data Grid具有高度优化的过滤引擎,该引擎允许您(和您的用户)在几毫秒内针对非常大的数据集查找记录。最近的研究表明,当过滤器包含数百个项目时,UI可能会成为瓶颈,在下一次重大更新中,产品团队将优化以下数据网格元素,以在应用复杂过滤器时增强UI响应能力:
- Filter Popup(过滤器弹出窗口)
- Filter Editor(过滤器编辑器)
- Filter Panel(过滤器面板)
- MRU Filter List(MRU 过滤器列表)
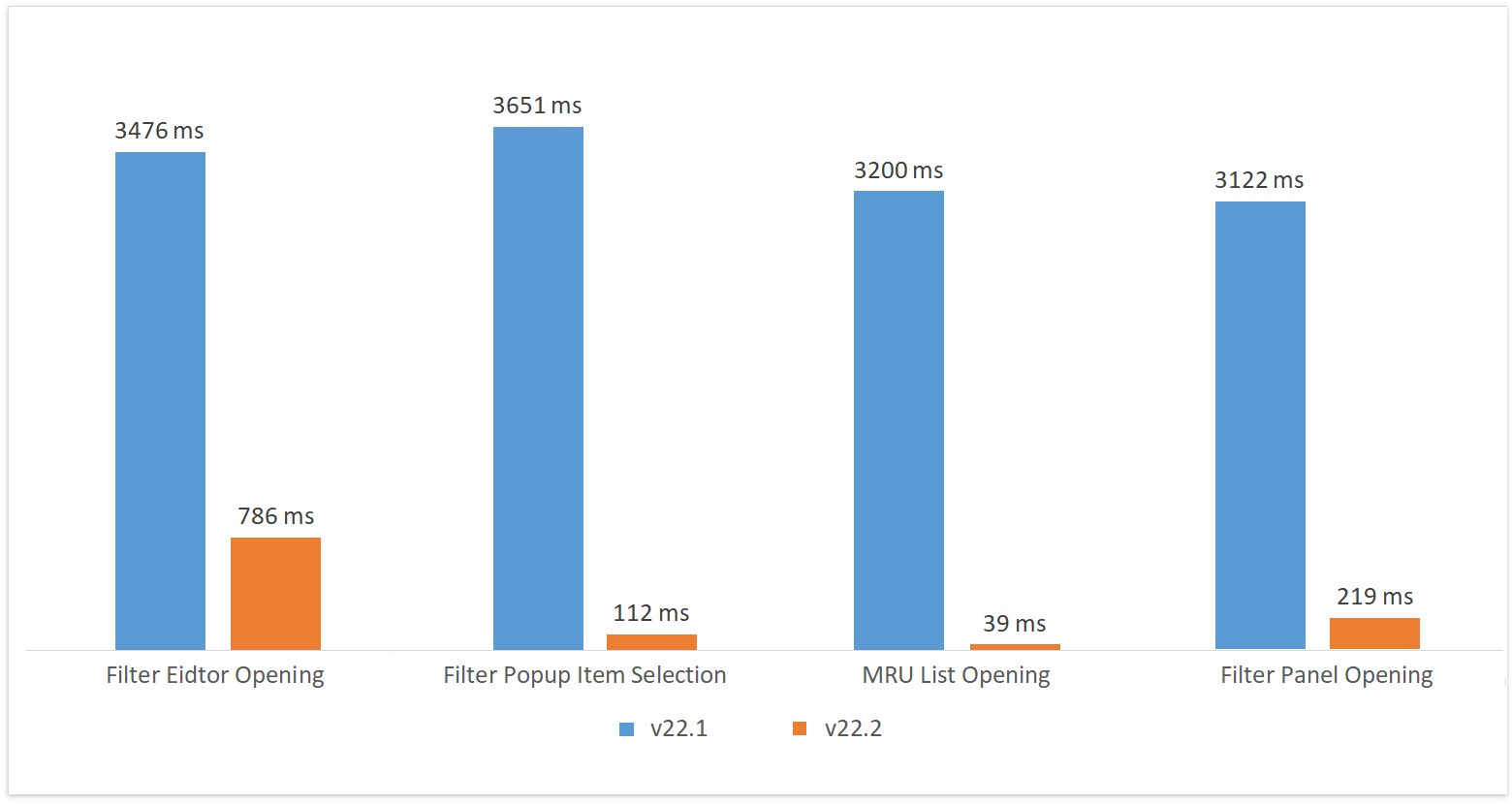
官方测试表明这样可以显着提高性能(在以下测试中,包含了500个过滤器项):

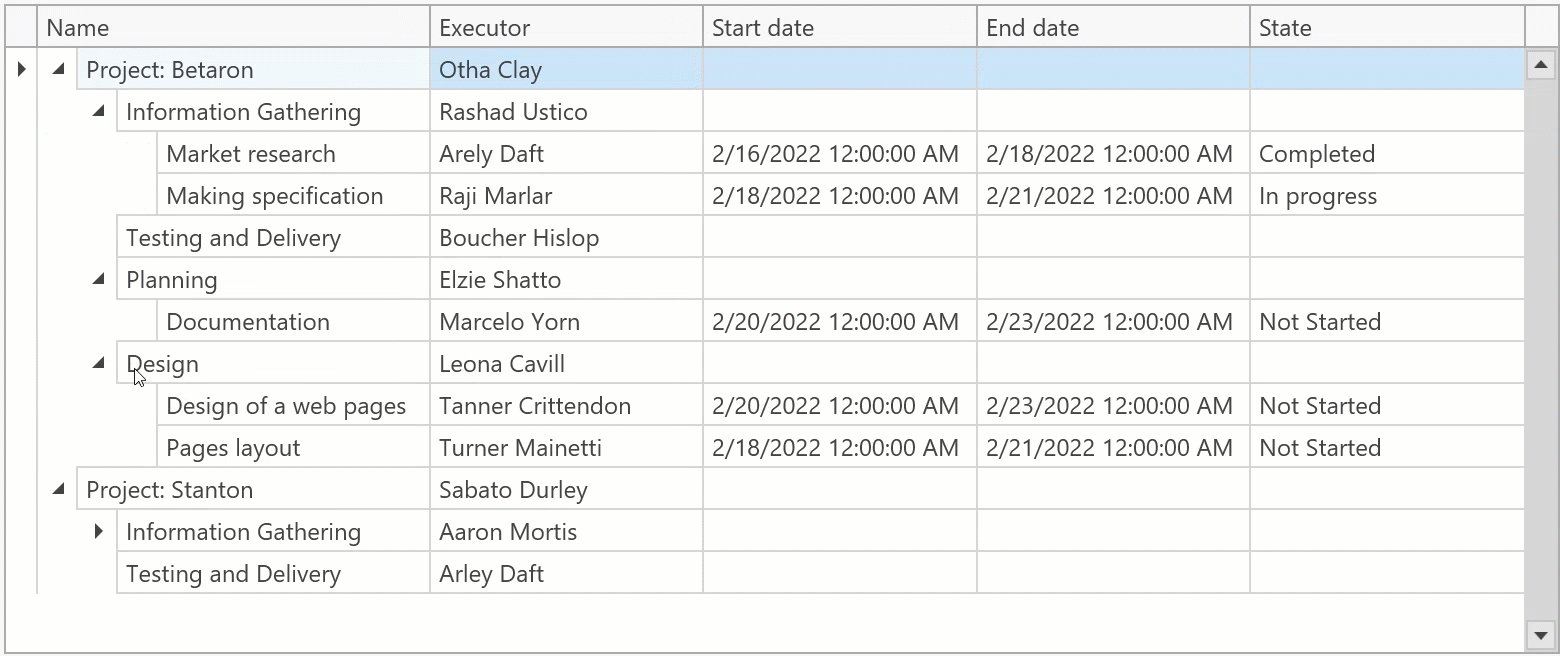
Tree List异步节点加载
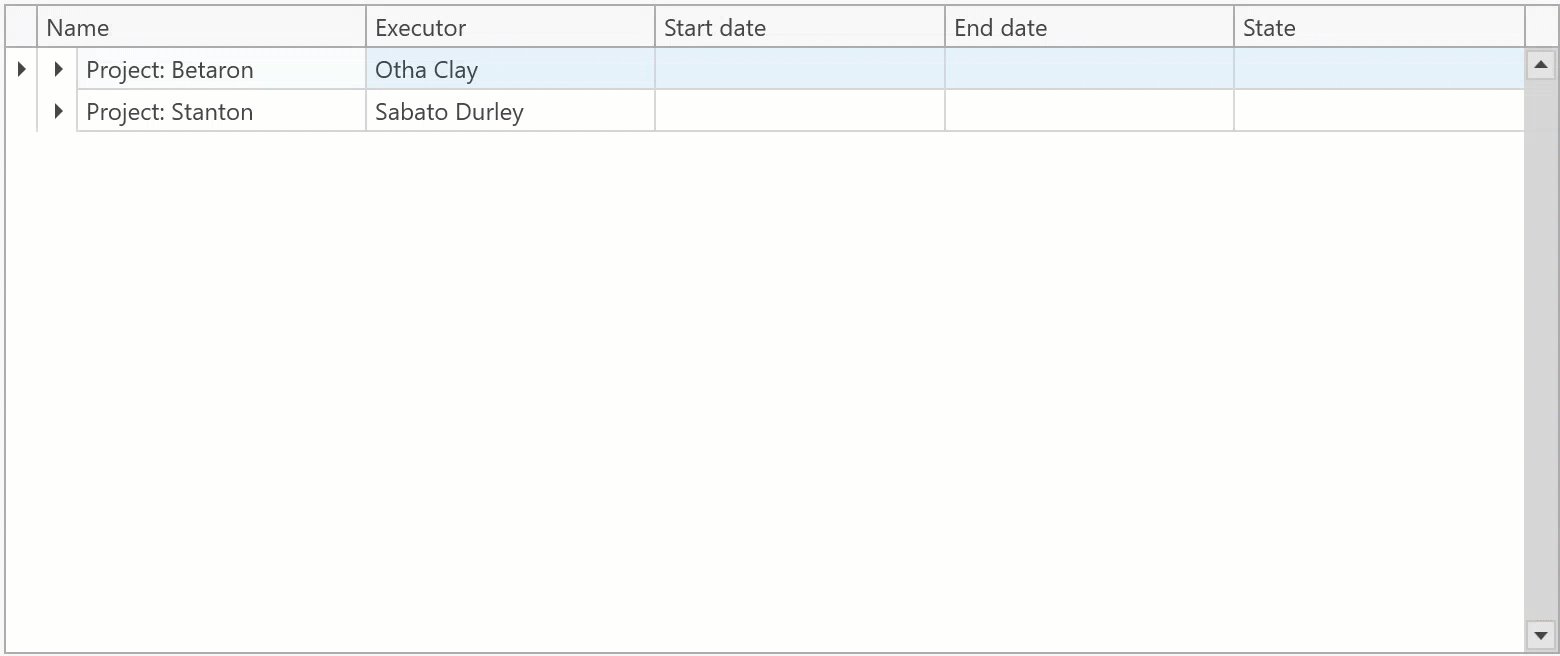
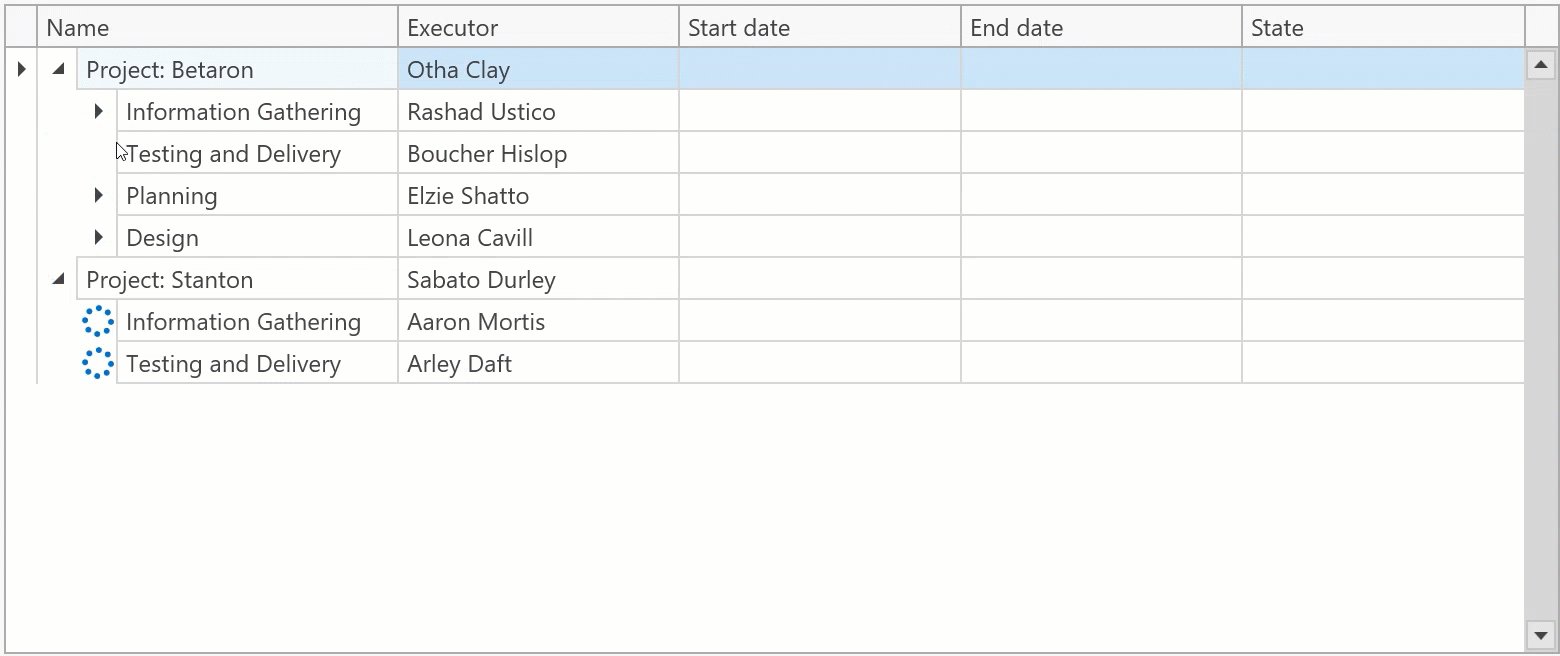
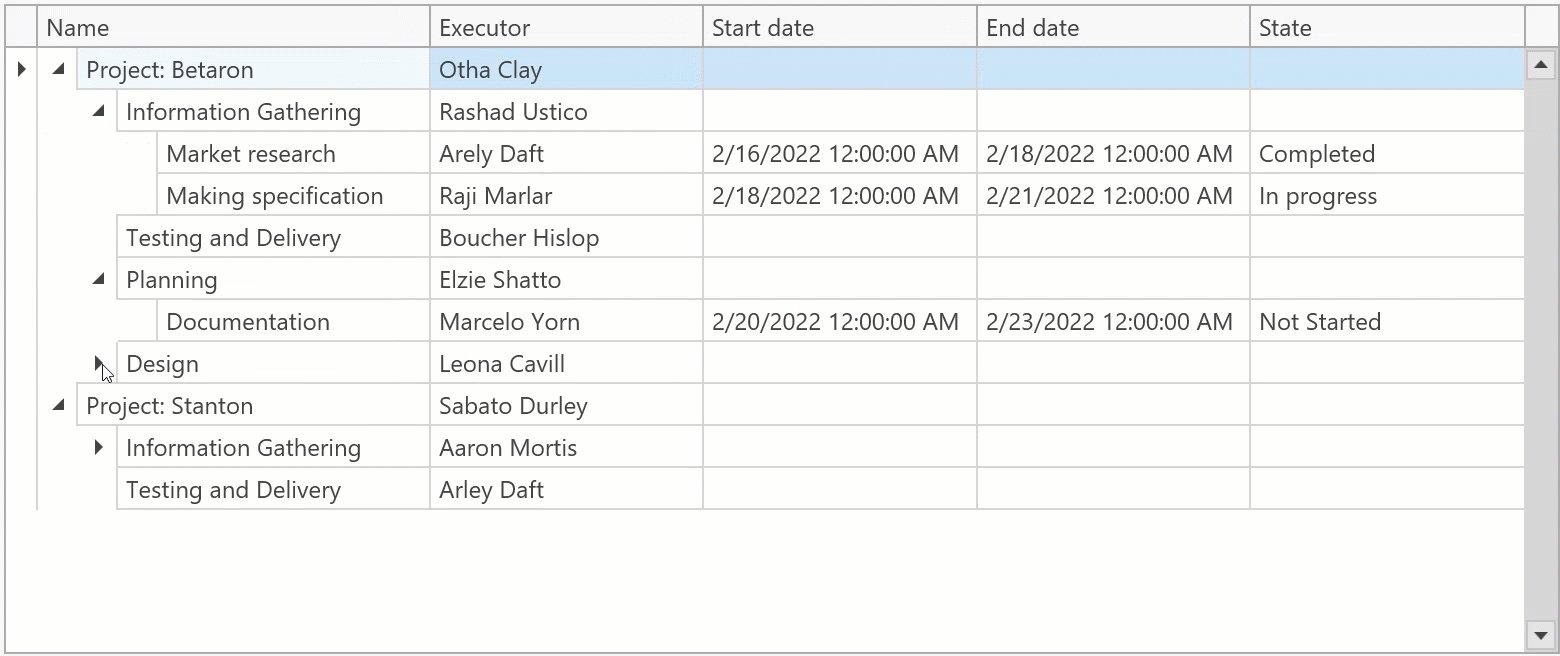
WPF Tree List完全支持按需数据加载,此功能允许您仅在展开节点时加载行。 虽然按需加载减少了启动时间,但最终用户可能会遇到“冻结”的UI,因为TreeList会扩展具有许多子节点的节点。 在v22.2中,计划实现异步节点加载,并允许您在没有UI线程锁定的情况下加载子节点:

以下是期望包含在异步节点加载引擎中的功能:
- 您可以动态确定要在异步子节点选择器中加载哪些节点。
- 当用户展开节点时,将出现等待指示器。
- Tree List将为必须检索信息的节点显示额外的等待指示符,以帮助确定是否显示“+”按钮。
- 用户可以悬停已加载节点的等待指示器并取消加载操作。
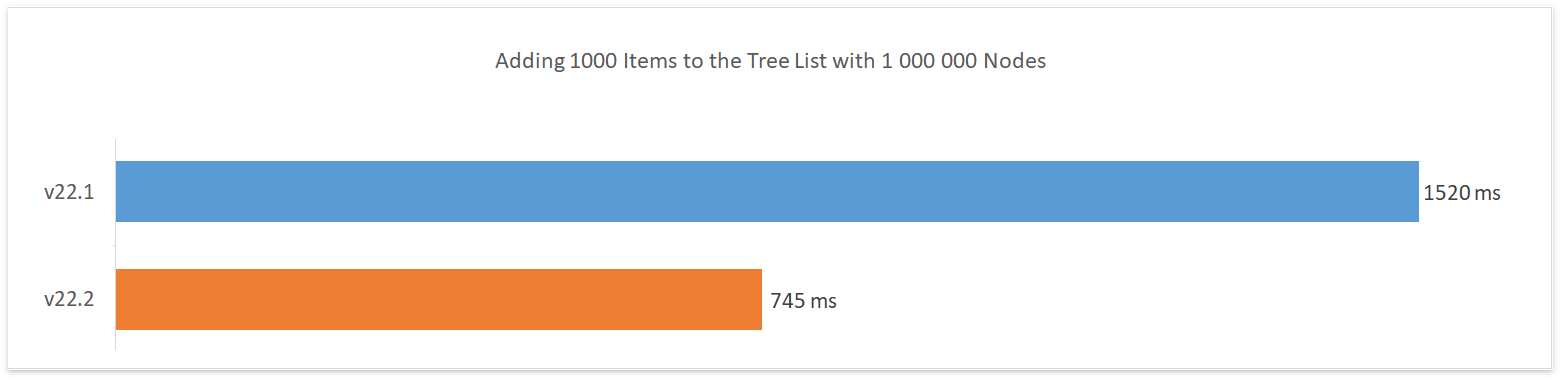
Tree List更新优化
通常,批量处理大量更新会更有效,这样每次更新都不会产生不必要的数据计算,您可以调用BeginDataUpdate和 EndDataUpdate来处理Tree List中的批量更新。在性能测试期间,我们发现BeginDataUpdate/EndDataUpdate 实现可以得到增强,因此它分配的内存要少得多,这将允许垃圾收集器使用更少的 CPU 时间。研究测试表明,当TreeList包含1000000个节点并插入1000个新项目时,这将减少50%的更新时间。

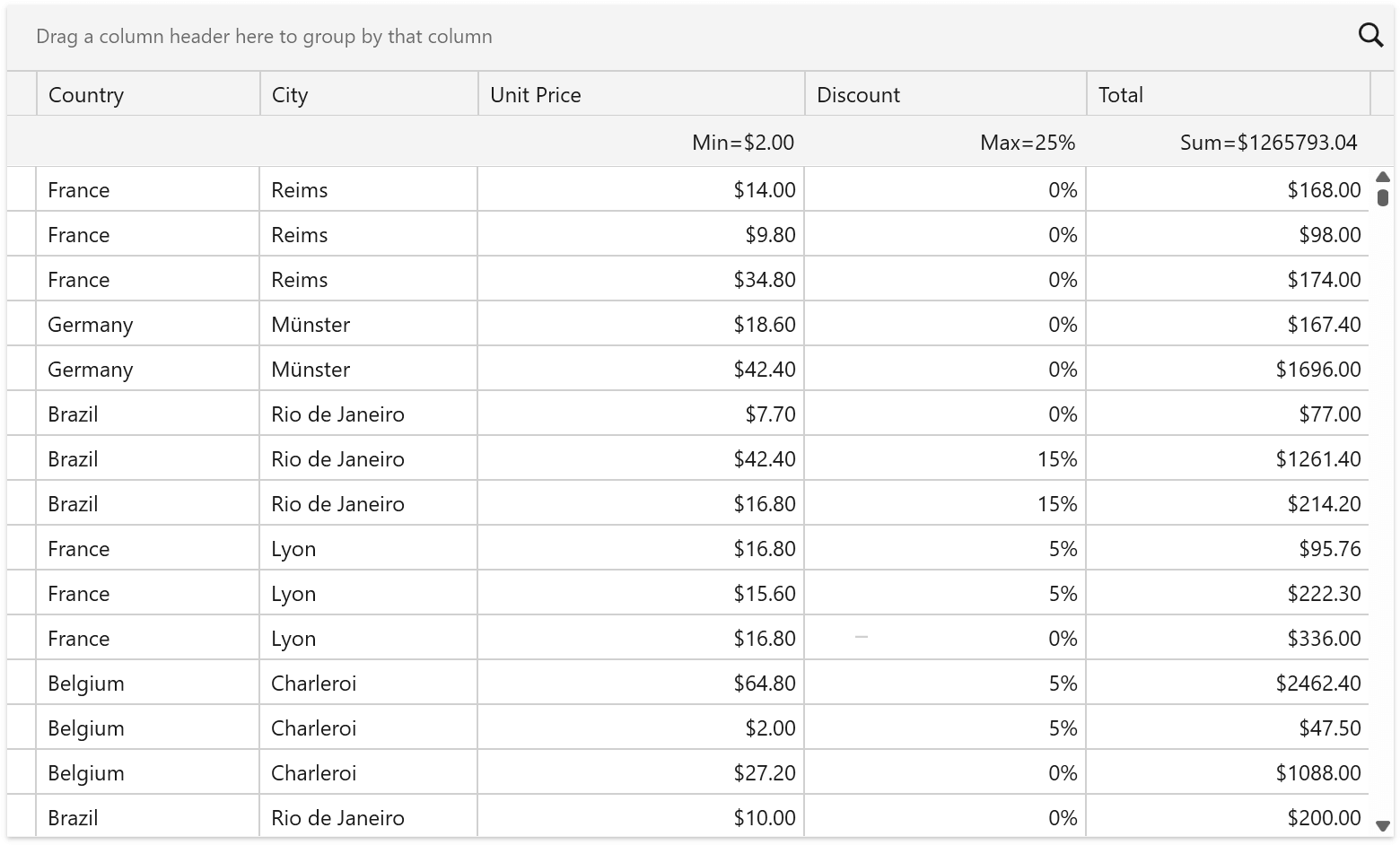
Data Grid顶部的总摘要
当您需要在具有许多行和列的数据网格中跟踪重要的摘要信息时,这可能会很有帮助。

未绑定数据类型
WPF Data Grid允许您使用以下未绑定的列类型:整数、十进制、日期时间、字符串、布尔值和对象,所有自定义类型都必须用作“Object”,此要求可能会在筛选和排序操作期间产生不需要的副作用(因为数据网格无法确定数据属性类型)。产品团队计划在下一个版本中引入 GridColumn.UnboundDataType 属性,此属性将允许您为未绑定的列指定任何类型。 例如,您将能够使用诸如 TimeSpan 或 DateTimeOffset 之类的类型 - 准确支持过滤、排序和其他数据整形操作。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取