使用或考虑使用我们的DevExtreme Gantt UI 组件?本文将为大家介绍甘特图控件的一些新功能,一起来看看吧~
导出PDF - 官方正式发布
导出为 PDF(在 v21.1 中作为预览版提供)现在是官方发行版的一部分。
官方技术团队重新设计了导出API来与其他DevExtreme组件统一,所有将组件内容导出为PDF的方法现在都位于pdfExporter 模块中。要将甘特图导出为 PDF 文档,请调用此模块中包含的exportGantt(options) 方法。
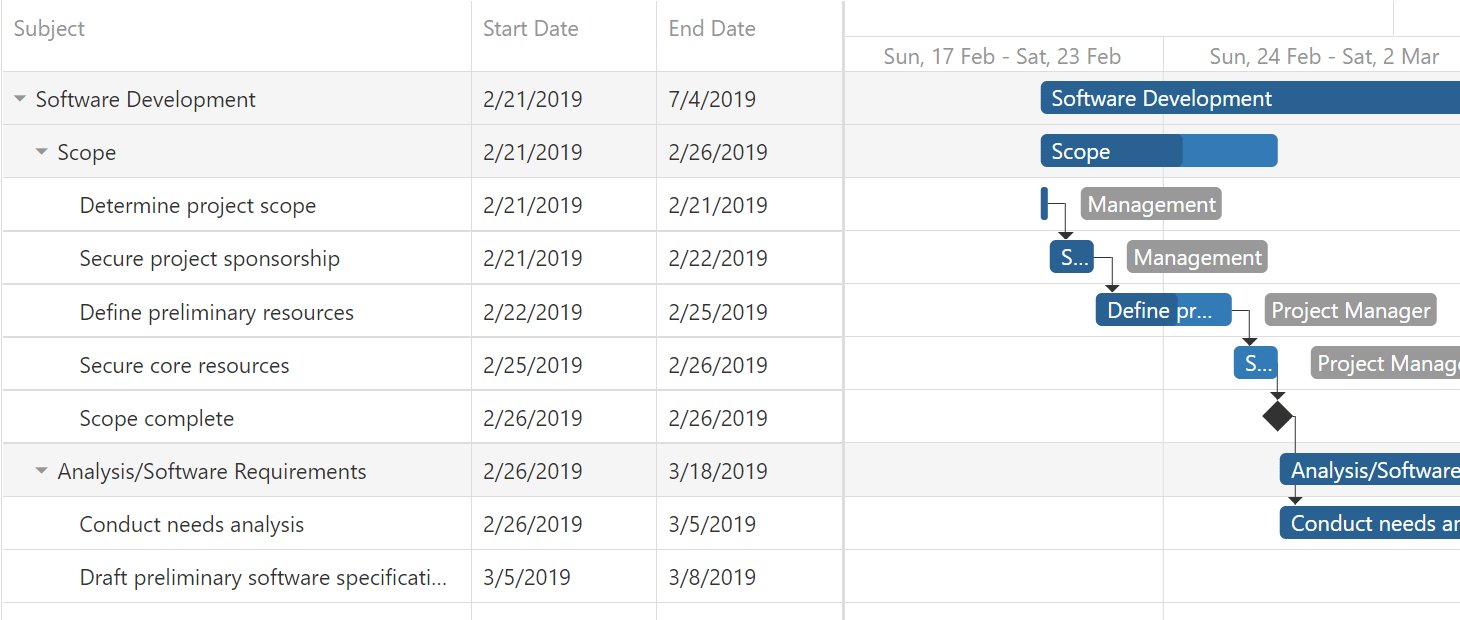
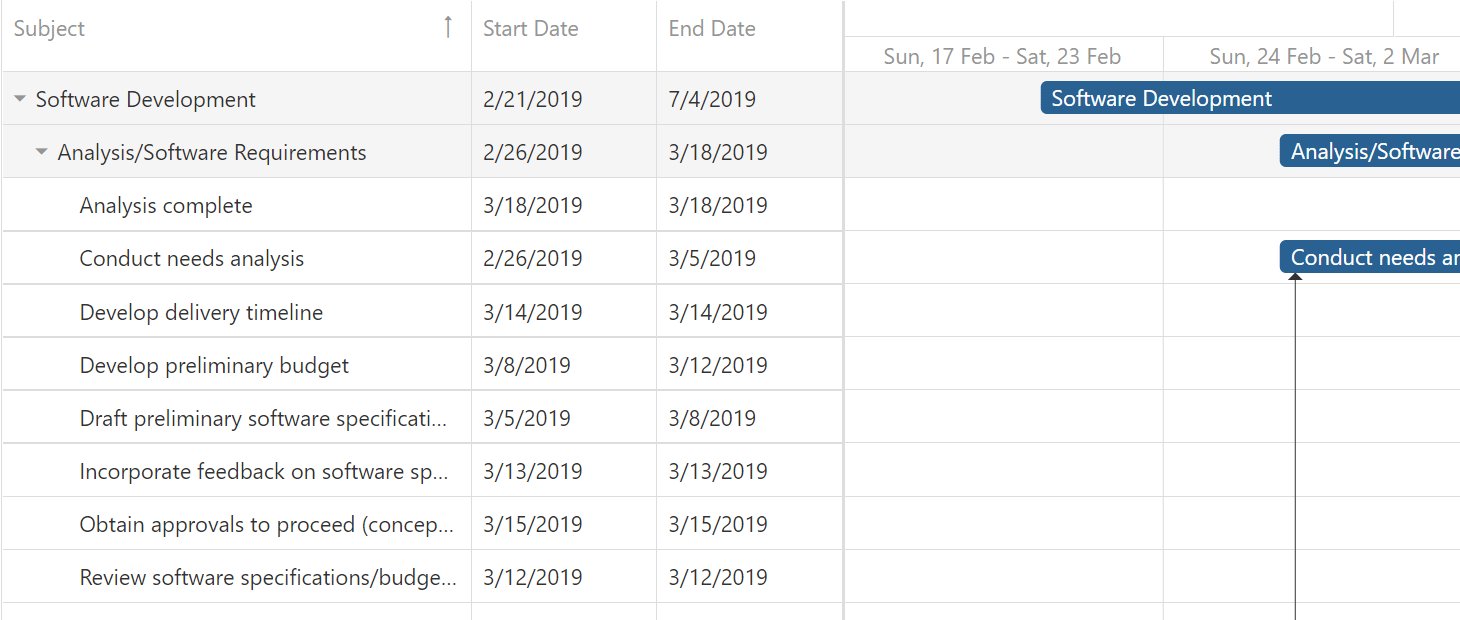
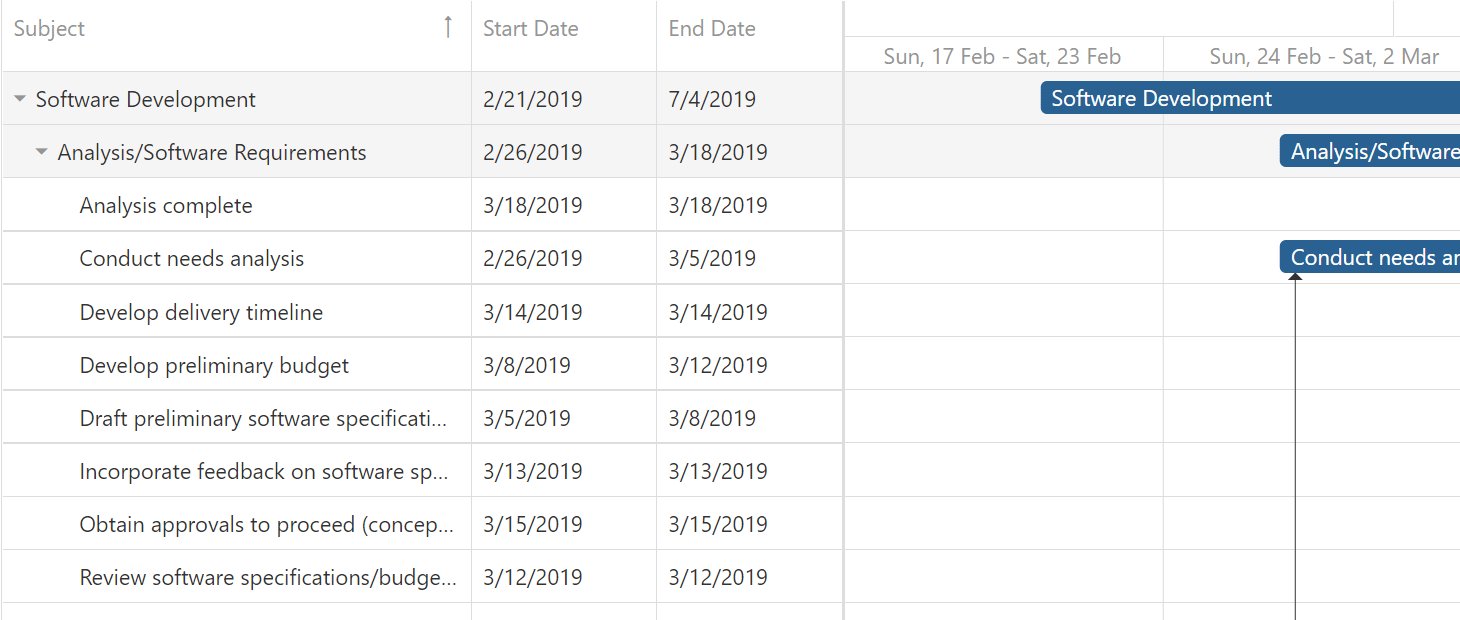
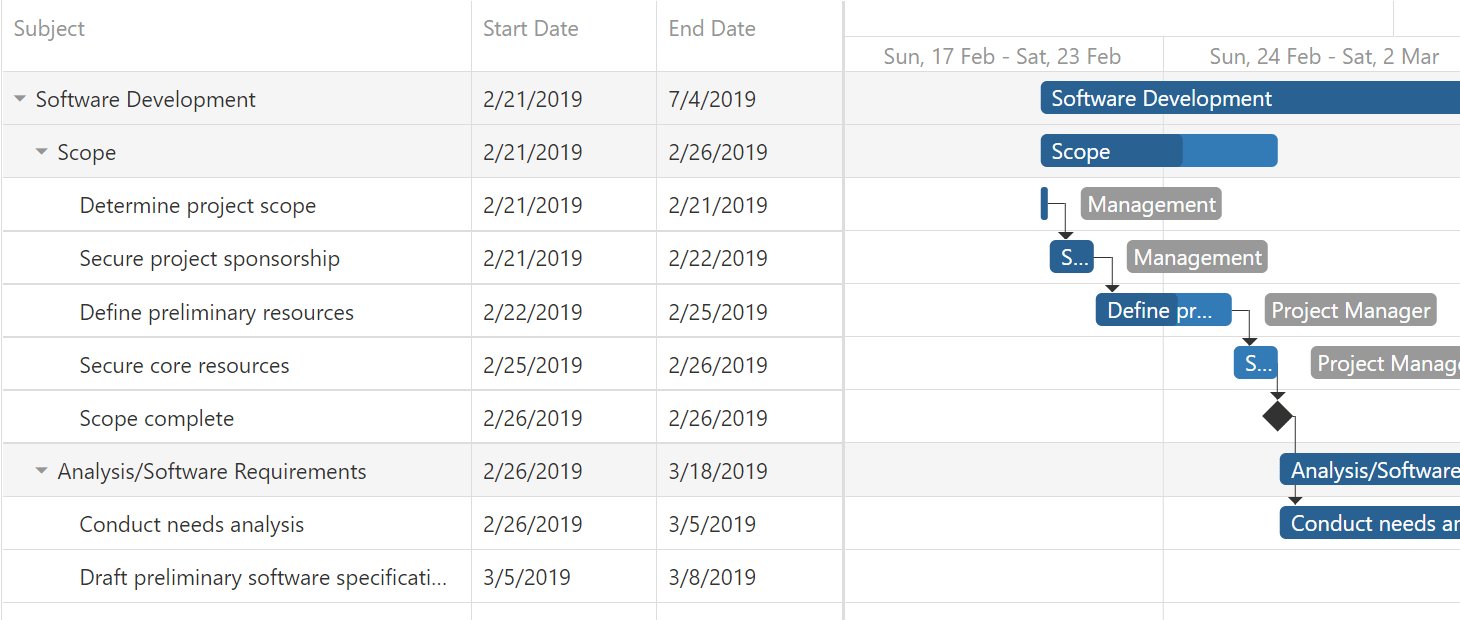
排序任务
最终用户现在可以按多列(sorting.mode属性值)对甘特图任务进行排序,在多排序模式下使用时,启用sorting.showSortIndexes 属性后,列标题可以显示排序索引。
Angular
<dx-gantt ... > <dxo-sorting mode="multiple" [showSortIndexes]="true"> </dxo-sorting> </dx-gantt>

任务展开/折叠 API
我们实现了几种控制任务扩展状态的新方法:
- expandAll() / collapseAll() - 展开/折叠所有任务。
- expandAllToLevel(level) - 将所有任务向下扩展至指定级别。
- expandTask(key) / collapseTask(key) - 展开/折叠指定的任务。
- expandToTask(key) - 展开指定任务的所有父任务,但不展开任务本身。
例如,您可以使用以下代码在启动时扩展一级任务:
jQuery
$("gantt").dxGantt({
// ...
onContentReady(args){
args.component.collapseAll();
args.component.expandAllToLevel(1);
}
});
自定义时间线日期范围
DevExtreme Gantt 根据任务日期自动计算可用的时间线周期。 在某些情况下,您可能希望将时间段延长到任务日期之外或将其缩小到特定范围。 为了解决这些场景,Gantt v21.2 包含startDateRange 和endDateRange 属性。
Vue
<template>
<DxGantt ...
:start-date-range="startDateRange"
:end-date-range="endDateRange">
</DxGantt>
</template>
<script>
import {
DxGantt
} from 'devextreme-vue/gantt';
export default {
components: {
DxGantt
},
data() {
return {
// ...
startDateRange: new Date(2018, 11, 1),
endDateRange: new Date(2019, 11, 1),
};
},
};
</script>
图表外观自定义 API
以前Gantt API仅包含一个showResources属性(允许您控制图表区域中资源的可见性),在v21.2中API还包括一个showDependencies属性(控制依赖项的可见性)。
此外技术团队还引入了showResources(value)和showDependencies(value)方法来以编程方式更改特定资源或依赖项的可见性,甘特图工具栏现在可以显示“showResources”和“showDependencies”控件:
React
<Gantt ... >
<Toolbar>
{/* … */}
<Item name="showResources" />
<Item name="showDependencies" />
</Toolbar>
</Gantt>
其他API
DevExtreme Gantt在v21.2中还引入了一些其他API集:
- refresh() : 如果更改是在外部进行的,甘特图无法跟踪其数据源中的更改。 在这种情况下,调用 refresh() 方法重新加载甘特数据。
- unassignAllResourcesFromTask(taskKey) :以前,您需要遍历所有资源才能从任务中取消分配它们,现在可以通过一个方法调用来做到这一点。
- zoomIn() / zoomOut() :这些方法放大和缩小甘特图。
- showTaskDetailDialog(taskKey):此方法打开任务Task Details对话框,通常当用户双击任务时会出现此对话框。 如果您希望实现自定义操作,可以使用此方法。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群6:600715373 欢迎一起进群讨论