在本文中我们将演示如何从头开始创建WinUI MVVM应用程序,并在此过程中展示DevExpress WinUI MVVM框架的强大功能。
最初我们为WPF平台创建了MVVM框架,后来发现在这个框架中开发的技术可以很容易地在WinForms中使用,所以我们将框架移植到那里。在 v22.1 中,官方技术团队针对WinUI 优化了 MVVM 框架,保持核心功能不变。如果您使用我们的WPF或 WinForms控件,则在迁移到 WinUI 时不会遇到任何问题。
从创建裸视图模型开始,您可以选择以下视图模型类型:
- 编译时生成的视图模型
- ViewModelBase - 后代视图模型
- 具有INotifyPropertyChanged 接口实现的简单类
本文中使用第一个选项,因为它可以让您的视图模型代码保持干净、紧凑,并帮助您避免拼写错误。
将DevExpress.Mvvm.CodeGenerators 和 DevExpress.WinUI NuGet 包添加到您的项目中(请注意,您需要获取免费的报价源或安装我们的组件才能访问 DevExpress.WinUI 包)。 添加包后,创建一个视图模型类并将 GenerateViewModel 属性分配给它:
using DevExpress.Mvvm.CodeGenerators;
[GenerateViewModel]
public partial class MainViewModel {
[GenerateProperty]
string userName;
[GenerateCommand]
void Register() {
Debug.WriteLine($"{UserName} was successfully registered!");
}
}
请注意,您需要将类设为部分并添加 DevExpress.Mvvm.CodeGenerators 命名空间。
编译时生成器会自动创建具有INotifyPropertyChanged支持的视图模型对应项:
partial class MainViewModel : INotifyPropertyChanged {
public event PropertyChangedEventHandler? PropertyChanged;
protected void RaisePropertyChanged(PropertyChangedEventArgs e) => PropertyChanged?.Invoke(this, e);
public string? UserName {
get => userName;
set {
if(EqualityComparer.Default.Equals(userName, value)) return;
userName = value;
RaisePropertyChanged(UserNameChangedEventArgs);
}
}
DelegateCommand? registerCommand;
public DelegateCommand RegisterCommand => registerCommand ??= new DelegateCommand(Register, null);
static PropertyChangedEventArgs UserNameChangedEventArgs = new PropertyChangedEventArgs(nameof(UserName));
}
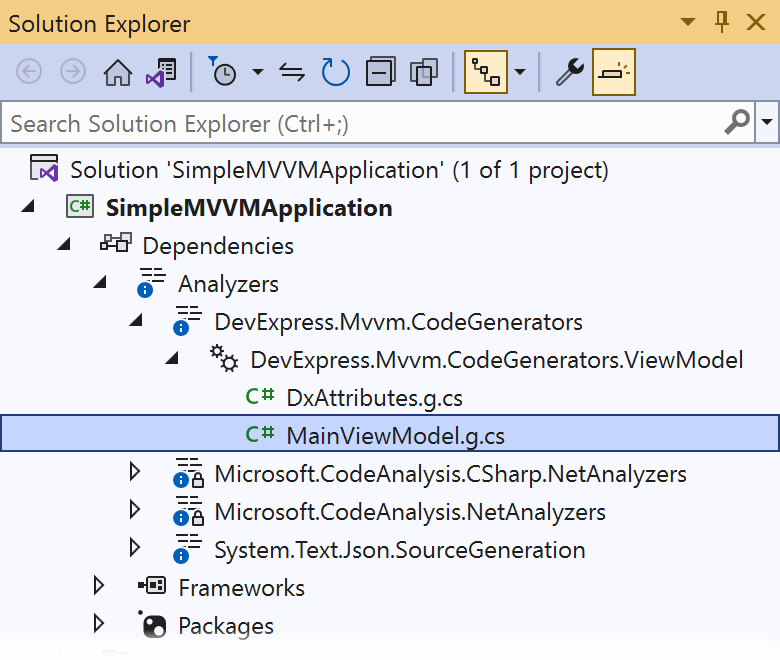
您可以在项目中查看生成的类:Dependencies -> Analyzers -> DevExpress.Mvvm.CodeGenerators -> DevExpress.Mvvm.CodeGenerators.ViewModelGenerator -> MainViewModel.g.cs

将 CanRegister 方法添加到您的视图模型以确定何时可以执行 Register 命令。 请注意,WinUI 命令不使用 CommandManager,因此您需要使用 RaiseCanExecuteChanged 手动刷新 CanExecute 状态:
public partial class MainViewModel {
//...
void OnUserNameChanged() {
RegisterCommand.RaiseCanExecuteChanged();
}
bool CanRegister() => !string.IsNullOrEmpty(UserName);
}
代码生成器将自动将 OnUserNameChanged 和 CanRegister 合并到 UserName 属性和 Register 命令中。
视图模型具有存储用户名的 UserName 属性和注册用户的 RegisterCommand 方法,我们创建一个简单的UI来使用视图模型,向主窗口添加一个 TextBox 和一个 Button 并将它们绑定到视图模型的属性和命令:
<StackPanel>
<TextBox Text="{x:Bind ViewModel.UserName, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
<Button Content="Register" Command="{x:Bind ViewModel.RegisterCommand}"/>
</StackPanel>
您可能已经注意到,我们使用了x:Bind 替代Binding,x:Bind 是 UWP 中引入的一个相对较新的标记扩展,它在编译时使用类型信息来优化绑定,因此最好尽可能使用它。 在窗口或用户控件中使用 x:Bind 时,默认绑定源是窗口本身,因此需要将视图模型定义为窗口属性:
public sealed partial class MainWindow : Window {
public MainViewModel ViewModel { get; } = new MainViewModel();
public MainWindow() {
this.InitializeComponent();
}
}
现在简单的 MVVM 应用程序可以将信息从视图发送到视图模型并执行视图模型的命令,扩展它来在用户单击Register按钮时显示一个消息框。使用 UI 服务,防止不直接从视图模型访问视觉元素,这将帮助我们保持干净的 MVVM 模式,将 MessageBoxService添加到视图并将其 ServiceClient 属性绑定到您的视图模型:
<Window ...
xmlns:dxc="using:DevExpress.WinUI.Core">
<StackPanel>
<dxc:Interaction.Behaviors>
<dxc:MessageBoxService ServiceClient="{x:Bind ViewModel}"/>
</dxc:Interaction.Behaviors>
<TextBox Text="{x:Bind ViewModel.UserName, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
<Button Content="Register" Command="{x:Bind ViewModel.RegisterCommand}"/>
</StackPanel>
</Window>
然后,将 ImplementISupportUIServices 参数添加到 GenerateViewModel 属性并在 Register 方法中使用 MessageBoxService:
using DevExpress.Mvvm;
using DevExpress.Mvvm.CodeGenerators;
[GenerateViewModel(ImplementISupportUIServices = true)]
public partial class MainViewModel {
[GenerateProperty]
string userName;
IMessageBoxService MessageBoxService { get => ServiceContainer.GetService<IMessageBoxService>(); }
[GenerateCommand]
void Register() {
MessageBoxService.ShowAsync($"{UserName} was successfully registered!", "Registration");
}
}
现在,用户单击按钮后将看到一个消息框。 请注意,您的视图模型不会直接访问任何视觉元素,相反服务机制被用作中间层。
通过在用户按下 Enter 键时调用 Register 命令来增强用户体验,WinUI 按钮没有 IsDefault 属性,因此需要处理按键事件以捕捉按下 Enter 的时刻。我们的MVVM 套件具有 KeyToCommand 操作,可以在使用指定键时调用命令。 将 KeyToCommand 行为添加到 Interaction.Behaviors 集合并设置其 KeyGesture 和 Command 属性:
<StackPanel>
<dxc:Interaction.Behaviors>
<dxc:KeyToCommand KeyGesture="Enter" Command="{x:Bind ViewModel.RegisterCommand}"/>
<!--...-->
</dxc:Interaction.Behaviors>
<!--...-->
</StackPanel>
KeyToCommand 是一种可以立即使用的操作,但是您可以轻松地根据需要创建自定义操作,以避免在不同的视图中编写类似的代码隐藏。
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群6:600715373 欢迎一起进群讨论