本系列文章将为大家介绍如何实现和应用模板,模板允许您自定义控件部分(标题、单元格、项目等)的呈现方式。
使用 *Template() 方法定义模板,例如:
- DataGridColumnBuilder.CellTemplate - 为DataGrid控件中的列单元格指定模板。
- ListBuilder.ItemTemplate - 为 List 控件中的项目指定模板。
- PopupBuilder.ContentTemplate - 为 Popup 控件的内容指定模板。
嵌套控件
您可以在模板中使用 DevExtreme 控件,例如以下代码将DataGrid 控件嵌套在Popup控件中:
Razor C#
@(Html.DevExtreme().Popup()
// ...
// Specifies the contents of the Popup control
.ContentTemplate(@<text>
@(Html.DevExtreme().DataGrid<Sale>()
.Columns(columns => {
columns.AddFor(m => m.Region);
columns.AddFor(m => m.City);
columns.AddFor(m => m.Amount);
columns.AddFor(m => m.Date);
})
)
</text>)
)
Razor VB
@Code
Html.DevExtreme().Popup() _
.ContentTemplate(Sub()
@<text>
@(Html.DevExtreme().DataGrid(Of Sale)() _
.DataSource(Function(d) d.WebApi().Controller("GridData")) _
.Columns(Sub(columns)
columns.AddFor(Function(m) m.Region)
columns.AddFor(Function(m) m.City)
columns.AddFor(Function(m) m.Amount)
columns.AddFor(Function(m) m.Date)
End Sub)
)
</text>
End Sub) _
.Render()
End Code
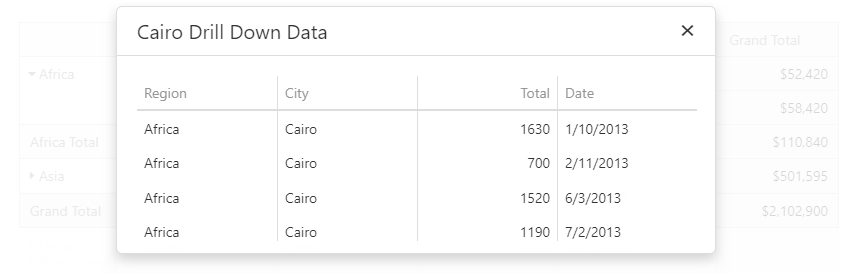
弹出窗口应如下所示:

注意:
- 由于 Razor 只允许一个级别的 @<text> 标记,因此您不能在另一个模板中定义模板,使用外部模板进行高级嵌套。
- 如果在 ItemTemplate 或 CellTemplate 模板中使用DevExtreme控件,请确保在嵌套控件的 ID 选项中指定唯一 ID,或者不要指定此选项。在这种情况下,嵌套控件实例会获得自动生成的 ID。
将嵌套控件绑定到模板参数
嵌套控件的配置可以依赖于模板参数。
下面的示例为 DataGrid 单元格定义了一个模板,一个单元格包含一个按钮,其配置取决于 cellTemplate 的值自由变量。
- 要将值传递给 Text 方法,使用 Text(JS) 重载。
- 要将值传递给 handleGridButtonClick(cellValue) 事件处理程序,请使用短匿名函数,此函数捕获无值变量并将其作为参数传递给事件处理程序。
注意:
如果处理程序很短,则不需要将其提取到外部函数 - 您可以使用简短的内联函数,例如:
.OnClick("function() { alert(value); }")
Razor C#
@(Html.DevExtreme().DataGrid()
// ...
.Columns(columns => {
columns.Add()
.DataField("Name")
.CellTemplate(@<text>
@(Html.DevExtreme().Button()
.Text(new JS("value"))
.OnClick("function() { handleGridButtonClick(value); }")
)
</text>);
})
)
Razor VB
@Code
Html.DevExtreme().DataGrid() _
.Columns(Sub(columns)
columns.Add() _
.DataField("Name") _
.CellTemplate(Sub()
@<text>
@(Html.DevExtreme().Button() _
.Text(New JS("value")) _
.OnClick("function() { handleGridButtonClick(value); }")
)
</text>
End Sub)
End Sub) _
.Render()
End Code
JS

示例:主从网格
将嵌套控件绑定到模板参数的一个常见用例是主从网格。 在以下代码中,详细信息部分嵌套了另一个 DataGrid,data.OrderID 自由变量用于其 DataSource 的 LoadParams。
Razor C#
@(Html.DevExtreme().DataGrid()
.DataSource(d => d.WebApi().Controller("DataGridMasterDetailView").Key("ID"))
.Columns(columns => {
columns.Add().DataField("FirstName");
columns.Add().DataField("LastName");
// ...
})
// Configures the Master-Detail UI
.MasterDetail(md => md
.Enabled(true)
// Specifies the contents of the detail section
.Template(@<text>
@(Html.DevExtreme().DataGrid()
.DataSource(d => d.WebApi()
.Controller("DataGridMasterDetailView")
.LoadAction("TasksDetails")
// Use "data.ID" in LoadParams
.LoadParams(new { id = new JS("data.ID") })
)
)
</text>)
)
)
Razor VB
@Code
Html.DevExtreme().DataGrid() _
.DataSource(Function(d) d.WebApi().Controller("DataGridMasterDetailView").Key("ID")) _
.Columns(Sub(columns)
columns.Add().DataField("FirstName")
columns.Add().DataField("LastName")
End Sub) _
.MasterDetail(Sub(md) md _
.Enabled(True) _
.Template(Sub()
@<text>
@(Html.DevExtreme().DataGrid() _
.DataSource(Function(d) d.WebApi() _
.Controller("DataGridMasterDetailView") _
.LoadAction("TasksDetails") _
.LoadParams(New With { .id = New JS("data.ID") })
)
)
</text>
End Sub)
) _
.Render()
End Code
多嵌套控件
在某些情况下,模板参数应通过中间控件传递。 例如,如果您将明细 DataGrid 放置在 TabPanel 中,则此 DataGrid 可以访问 Tab 模板的参数,但看不到主 DataGrid 的明细模板的参数。 要解决这种情况,请将 tabExtras 自定义选项附加到 Tab,然后您可以在 tab1Template 模板中访问它:
Razor C#
@(Html.DevExtreme().DataGrid()
.KeyExpr("ID")
.DataSource(MasterGridDataSource, key: "ID")
.MasterDetail(m => m
.Enabled(true)
.Template(@<text>
@(Html.DevExtreme().TabPanel()
.Items(items => {
items.Add()
.Title("Tab 1")
.Option("tabExtras", new {
masterKey = new JS("key")
})
.Template(new TemplateName("tab1Template"));
})
)
</text>)
)
)
@using (Html.DevExtreme().NamedTemplate("tab1Template")) {
<!-- Use tabExtras.masterKey to configure a detail grid -->
}
Razor VB
@Code
Html.DevExtreme().DataGrid() _
.KeyExpr("ID") _
.DataSource(MasterGridDataSource, key:= "ID") _
.MasterDetail(Sub(md) md _
.Enabled(True) _
.Template(Sub()
@<text>
@(Html.DevExtreme().TabPanel() _
.Items(Sub(items)
items.Add() _
.Title("Tab 1") _
.Option("tabExtras", New With {.masterKey = New JS("key")}) _
.Template(New TemplateName("tab1Template"))
End Sub)
)
</text>
End Sub)
) _
.Render()
End Code
@Using (Html.DevExtreme().NamedTemplate("tab1Template"))
' Use tabExtras.masterKey to configure a detail grid
End Using
DataGrid 控件绑定到以下数据源:
C#
object[] MasterGridDataSource = new[] {
new { ID = 1, Name = "John" },
new { ID = 2, Name = "Jane" }
};
VB
Dim MasterGridDataSource = {
New With {.ID = 1, .Name = "John"},
New With {.ID = 2, .Name = "Jane"}
}
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取