Kendo UI TaskBoard 资源是可以与卡片关联的可选元数据,TaskBoard 支持单实例和多实例资源。
单实例资源
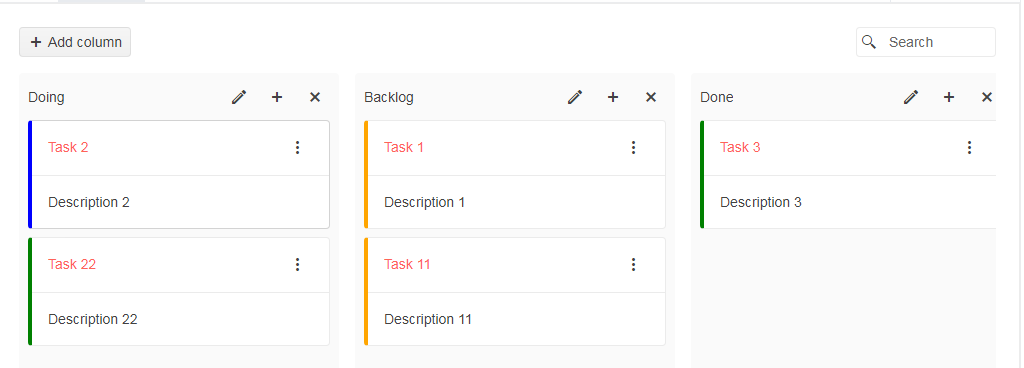
单实例资源是指只能将一个实例分配给一个TaskBoard卡片的资源,例如显示不同优先级任务的TaskBoard,每张卡片可以有一个优先级。
以下示例演示了如何使用单个实例资源。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
resources: [{
field: "category",
dataColorField: "Color",
dataTextField: "Text",
dataValueField: "Value",
dataSource: [
{ Value: "urgent", Text: "Urgent", Color: "orange" },
{ Value: "highpriority", Text: "High Priority", Color: "blue" },
{ Value: "lowpriority", Text: "Low Priority", Color: "green" }
]
}],
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "urgent" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "urgent" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "highpriority" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "lowpriority" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "lowpriority" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
]
});
</script>

多实例资源
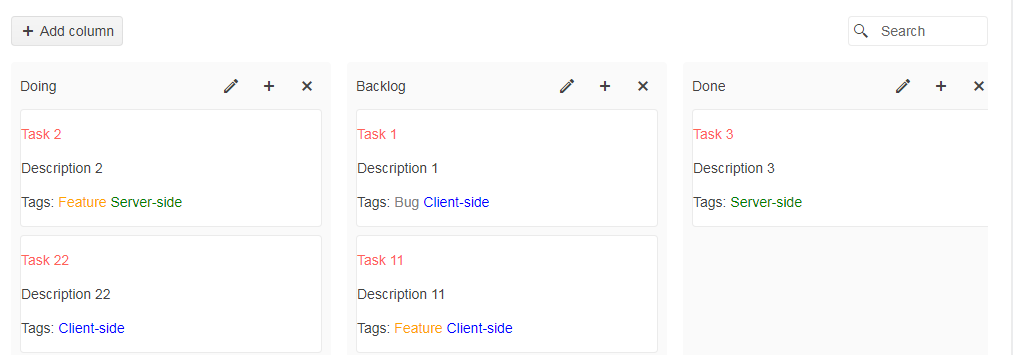
多实例资源是可以将多个实例分配给任务板卡的资源,例如显示问题列表的任务板。 每个问题可以同时具有不同的标签,例如bug, client-side, high severity。
以下示例演示了如何使用多实例资源。
<div id="taskBoard"></div>
<script id="card-template" type="text/x-kendo-template">
<div class="template-container">
<div class="template-header">
<p><a class="k-card-title k-link" href="" data-command="SelectCardCommand">#: title #</a></p>
</div>
<p>#:description#</p>
<p>Tags: # for (var i = 0; i < resources.tags.length; i++) { #
<span style="color: #:resources.tags[i].color#">#:resources.tags[i].text#</span>
# } # </p>
</div>
</script>
<script>
$("#taskBoard").kendoTaskBoard({
resources: [{
field: "tags",
multiple: true,
dataSource: [
{ value: "bug", text: "Bug", color: "gray" },
{ value: "feature", text: "Feature", color: "orange" },
{ value: "client-side", text: "Client-side", color: "blue" },
{ value: "server-side", text: "Server-side", color: "green" }
]
}],
template: $("#card-template").html(),
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", tags: [ "bug", "client-side" ] },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", tags: [ "feature", "client-side" ] },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", tags: [ "feature", "server-side" ] },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", tags: [ "chore", "client-side" ] },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", tags: [ "chore", "server-side" ] }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
]
});
</script>

Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现在Web应用程序所需要的一切,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。