Stockcharts 包括广泛的触摸支持和导航窗格,可轻松浏览延长的时间段。 通常,StockChart 扩展了Kendo UI图表组件并共享其大部分功能。Stockchart组件是Kendo UI for Angular的一部分,这是一个专业级的UI库,包含100多个组件,用于构建现代且功能丰富的应用程序。
概述
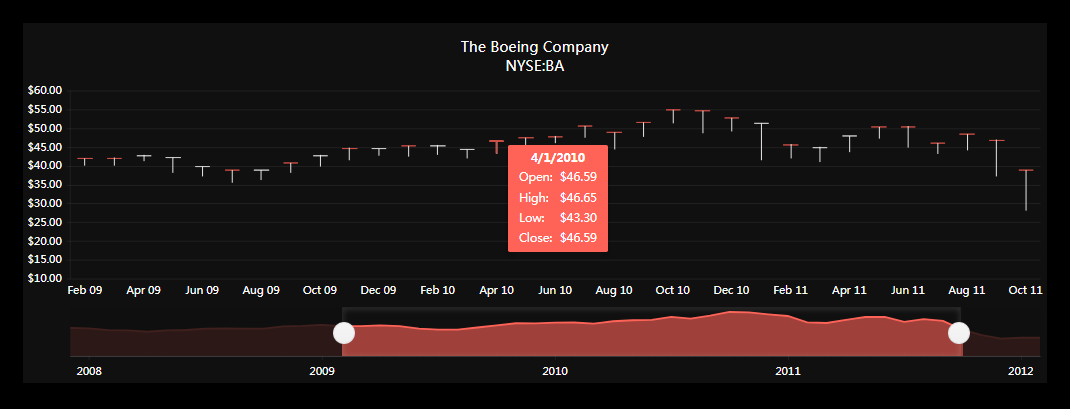
以下示例演示了 StockChart 的实际应用。

app.component.ts
import { Component } from '@angular/core';
import { StockDataService } from './stock-data.service';
@Component({
selector: 'my-app',
template: `
<kendo-stockchart>
<kendo-chart-title text="The Boeing Company\nNYSE:BA">
</kendo-chart-title>
<kendo-chart-series>
<kendo-chart-series-item
type="candlestick"
[data]="data"
openField="Open"
closeField="Close"
lowField="Low"
highField="High"
categoryField="Date">
</kendo-chart-series-item>
</kendo-chart-series>
<kendo-chart-navigator>
<kendo-chart-navigator-select [from]="from" [to]="to">
</kendo-chart-navigator-select>
<kendo-chart-navigator-series>
<kendo-chart-navigator-series-item type="area" [data]="data" field="Close" categoryField="Date">
</kendo-chart-navigator-series-item>
</kendo-chart-navigator-series>
</kendo-chart-navigator>
</kendo-stockchart>
`
})
export class AppComponent {
public data: any[] = [];
public from: Date = new Date('2009/02/05');
public to: Date = new Date('2011/10/07');
constructor(private service: StockDataService) {
this.service.get().then((data) => {
this.data = data;
});
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { HttpClientModule, HttpClientJsonpModule } from '@angular/common/http';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { StockChartModule } from '@progress/kendo-angular-charts';
import { AppComponent } from './app.component';
import { StockDataService } from './stock-data.service';
import 'hammerjs';
@NgModule({
bootstrap: [ AppComponent ],
declarations: [ AppComponent ],
imports: [ BrowserModule, BrowserAnimationsModule, HttpClientModule, HttpClientJsonpModule , StockChartModule ],
providers: [ StockDataService ]
})
export class AppModule {}
stock-data.service.ts
import { Injectable } from '@angular/core';
import { HttpClient, HttpParams } from '@angular/common/http';
@Injectable()
export class StockDataService {
private url = 'https://demos.telerik.com/kendo-ui/service/StockData';
constructor(private http: HttpClient) {
}
public get(filter?: any): Promise<any[]> {
return new Promise<any[]>((resolve: Function) => {
this.http.jsonp(this.url + this.getOptions(filter), 'callback')
.subscribe(result => resolve(result));
});
}
private getOptions(filter: any): string {
let params = new HttpParams();
if (filter) {
const filters = {
logic: 'and',
filters: [{
field: 'Date',
operator: 'gte',
value: filter.from
}, {
field: 'Date',
operator: 'lt',
value: filter.to
}]
};
params = params.append('filter', JSON.stringify(filters));
}
return params.keys.length ? '&' + params.toString() : '';
}
}
main.ts
import './polyfills';
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { AppModule } from './app.module';
enableProdMode();
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);
主要特点
- 导航器 — 您可以使用 StockChart 的导航器窗格来更改主窗格的日期间隔。
- StockChart支持适用于图表的所有配置选项。
Kendo UI for Angular是Kendo UI系列商业产品的最新产品。Kendo UI for Angular是专用于Angular开发的专业级Angular组件。telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。