Telerik UI for WPF带有两种类型的程序集 - Xaml 和 NoXaml,本文将描述差异并帮助您选择版本。
让我们从这两种类型的 dll 包含相同的源代码开始,唯一的区别是 Xaml 程序集还嵌入了控件的所有样式。
配置位置
Xaml dll在Telerik UI for WPF installation folder/Binaries/中可以找到。
NoXaml在Telerik UI for WPF installation folder/Binaries.NoXaml/中可以找到。
注意:不支持混合使用 Xaml 和 NoXaml dll,这是有效的,但在某些情况下会导致可视化和设计时问题,因此仅使用其中一个版本。
Xaml 程序集
Xaml dll 包含与 NoXaml 相同的代码,但它们还包含所有主题的UI控件的所有样式和模板,这意味着与 NoXaml 相比,它们的尺寸更大。
使用 Xaml dll,您可以更轻松地设置项目,并通过设置单个属性非常轻松地设置控件 UI 主题。
注意:只有 NoXaml 程序集和隐式样式主题机制支持在运行时更改应用程序主题。 使用 Xaml 和 StyleManager,您可以在运行时仅更改每个控件的主题,这是通过 StyleManager.Theme 附加属性完成的。
NoXaml 程序集
NoXaml dll与 Xaml dll具有相同的代码,但它们不包含任何样式和模板。 与 Xaml 相比,这使得它们的大小更小,但它们需要更多的设置。您需要引用额外的主题dll并将ResourceDictionaries与每个控件dll的样式合并。
使用 NoXaml 的好处是,当使用不同于默认主题 (Office_Black) 的主题时,您可以获得完整的设计时支持。
注意:因为 NoXaml dll 隐式应用控件样式,所以当您创建从 Telerik 控件派生的自定义控件时,需要创建自定义样式并基于默认控件样式。 例如,从 RadCartesianChart 派生的控件应该有一个以自定义控件为目标的 Style,它基于 RadCartesianChartStyle,这同样适用于任何针对 Telerik 控件的自定义隐式样式。您需要将它们基于默认控件样式,否则它们将被完全覆盖,并且最初应用于控件的所有设置器和模板都将丢失。
如何检查程序集版本
如果项目程序集是从 Telerik UI for WPF 安装文件夹中引用的,您可以通过检查它们的文件夹轻松识别它们的版本。NoXaml dlls位于/Binaries/ for the Xaml dlls and /Binaries.NoXaml/。
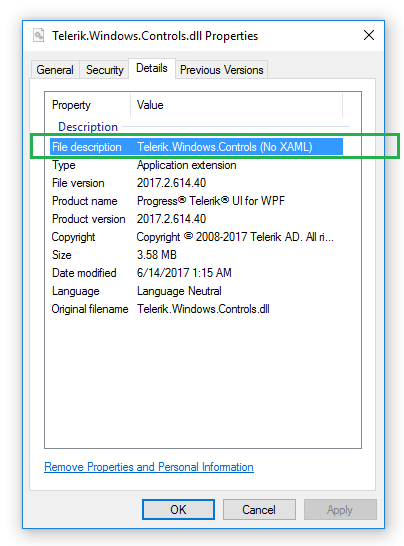
或者,您可以检查 Telerik.Windows.Controls.dll 文件的属性,只有此文件在其元数据中包含 dll 版本的信息。要获取此信息,请使用以下步骤:
- 右键单击 Telerik.Windows.Controls.dll 文件,然后从上下文菜单中选择Properties选项。
- 跳转到Properties窗口中的Details选项卡。
- 检查File description属性,如果dll是NoXaml,它应该包含Telerik.Windows.Controls + "(No XAML)" 后缀,否则将只有 dll 的名称。
图 1:Telerik.Windows.Controls.dll 属性

Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。