DevExtreme React组件提供了TypeScript声明,Strict类型允许您在早期阶段捕获错误并使用代码完成和自动重构等功能。
以下代码展示了将TypeScript与DevExtreme组件结合使用的示例:
App.tsx
import React from 'react';
import List from 'devextreme-react/list';
import 'devextreme/dist/css/dx.light.css';
interface IListItemProps {
text: string;
}
interface IComponentState {
counter: number;
}
const items: IListItemProps[] = [
{ text: "Item 1" },
{ text: "Item 2" },
{ text: "Item 3" }
];
class Item extends React.Component<IListItemProps, IComponentState> {
constructor(props: IListItemProps) {
super(props);
this.state = {
counter: 0
};
this.addCounter = this.addCounter.bind(this);
}
public render() {
return (
<div onClick={this.addCounter}>
{this.props.data.text} was clicked {this.state.counter} times
</div>
);
}
private addCounter() {
this.setState({
counter: this.state.counter + 1
});
}
}
class App extends React.Component {
render() {
return (
<List items={items} itemComponent={Item} />
);
}
}
export default App;
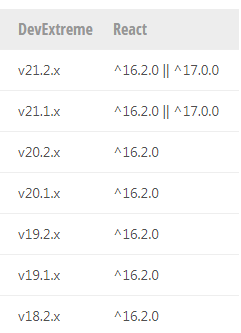
支持的版本

DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群5:742234706 欢迎一起进群讨论