报表生成器FastReport .NET是适用于.NET Core 3,ASP.NET,MVC和Windows窗体的全功能报告库。使用FastReport .NET,您可以创建独立于应用程序的.NET报告。
Docker 是一个用于快速开发、测试和启动应用程序的软件平台。因此,一个人可能会在一台服务器上定位多个容器。容器被理解为我们应用程序的完整性、它的依赖项和映像。应该记住,图像是一个模板,它代表了文件系统的转换。我们可能会谈到如何在容器中提升FastReport.Core + FastReport.Web。
首先,我们需要将 Docker 安装到任何 Linux 发行版上,在我们的例子中是 Ubuntu 20.04。
现在我们必须创建 DockerFile。它是一个普通的文本文档,包含用于构建图像的所有命令。您可以在普通文字处理器或 VS 代码中构建和编辑此文件。顺便说一句,VS code有一个方便的docker插件,在一定程度上简化了编码和编辑。
DockerFile 的一个例子:
FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base WORKDIR /app RUN ln -s /lib/x86_64-linux-gnu/libdl-2.24.so /lib/x86_64-linux-gnu/libdl.so RUN apt-get update \ && apt-get install -y --allow-unauthenticated \ libc6-dev \ libgdiplus \ libx11-dev \ && rm -rf /var/lib/apt/lists/* ENV DISPLAY :99 FROM microsoft/dotnet:2.1-sdk AS build WORKDIR /src COPY ["fastreport_net", "FastReport.Net"] RUN dotnet restore "FastReport.Net/Demos/Core/FastReport.Core.Web21.MVC/FastReport.Core.Web21.MVC.csproj" COPY . . WORKDIR "/src/FastReport.Net/Demos/Core/FastReport.Core.Web21.MVC" RUN dotnet build "FastReport.Core.Web21.MVC.csproj" -c Release -o /app FROM build AS publish RUN dotnet publish "FastReport.Core.Web21.MVC.csproj" -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "FastReport.Core.Web21.MVC.dll"]
这个docker文件展开了一个FastReport.Core.Web21.MVC的Demo应用的图片,它使用了FastReport.Web和FastReport.Core。
编写 DockerFile 后,您必须构建它。这很简单。从DockerFile所在目录启动终端,写入命令:
sudo docker build
构建成功后,使用命令展开容器:
sudo docker run -d -p 8080:80 build/fastreport
在此命令中,我们转发端口 8080 并将映像命名为“build/fastreport”。
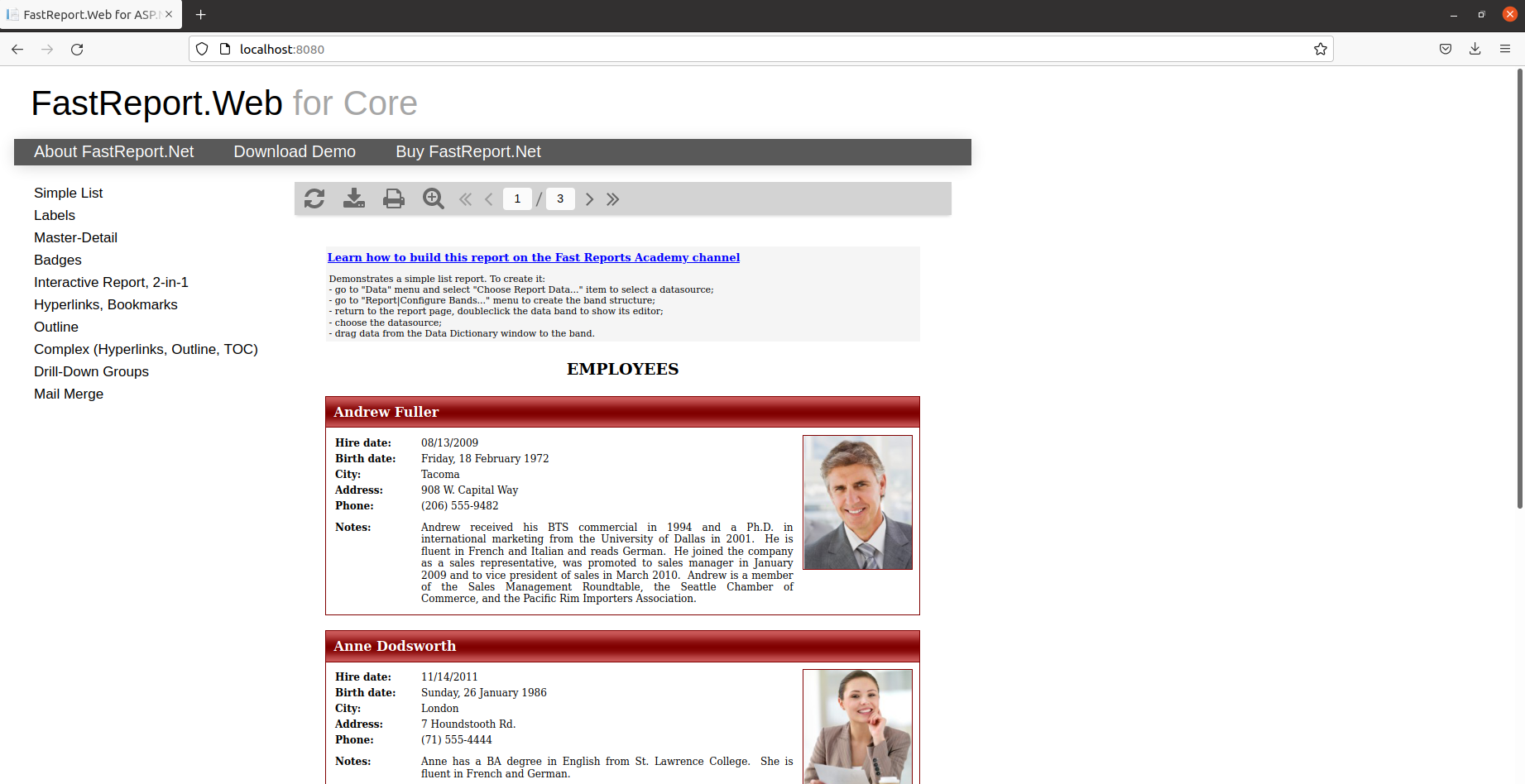
容器启动成功后,我们打开http://localhost:8080/。然后我们转到我们应用程序的页面;如果所有依赖都被执行并解决了,那么我们将看到我们的项目:
综上所述,Docker 用字面上的两个命令来执行展开,而容器占用的空间比虚拟机映像少得多,从而节省了大量的时间和空间。
如果您有任何疑问或需求,请随时加入FastReport技术交流群(599154289),我们很高兴为您提供查询和咨询。