DevExpress技术交流群3:700924826 欢迎一起进群讨论
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForms组件安装会自动将布局助手扩展添加到Visual Studio。 启用后,该扩展程序将为表单和用户控件提供智能标记和链接,并允许您利用此扩展程序。
启用或禁用布局助手扩展
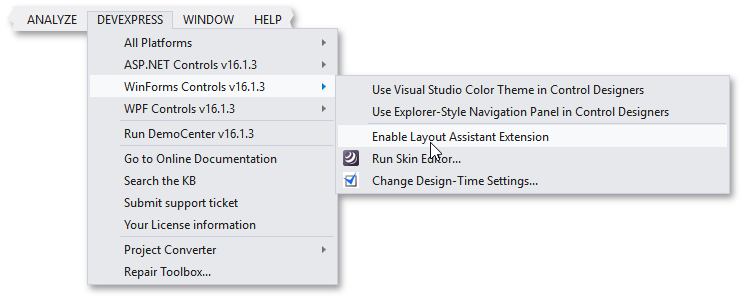
该扩展默认情况下处于启用状态,因此无需手动将其打开。 要打开或关闭扩展名,请在Visual Studio主菜单中选择DEVEXPRESS | WinForms Controls并点击"Disable (Enable) Layout Assistant Extension"。

表单/ UserControl智能标记和链接
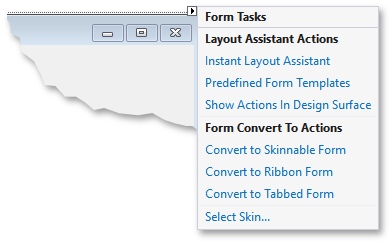
任何布局或用户控件的智能标记都是其他布局辅助扩展功能的入口。

智能标记包含以下项目。
- Instant Layout Assistant -调用Instant Layout Assistant指南。
- Predefined Form (User Control) Templates - 使用可直接应用于此表单(用户控件)的UI-ready模板调用模板库。
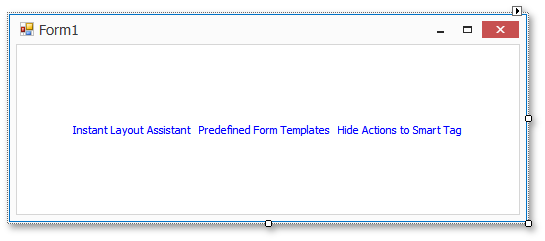
- Show Actions in Design Surface - 将前两个智能标记项移动到表单(用户控件)上。 要撤消此操作,请单击Hide Actions to Smart Tag链接。

- Convert to... - 提供了多个命令,使您可以将表单转换为XtraForm、Ribbon Form或Tabbed Form。 对于用户控件,可以转换为XtraUserControl 。
- Select Skin... - 添加DefaultLookAndFeel组件来选择所需的DevExpress外观,此选项仅在表单智能标记中显示。
如果您的表单或用户控件未显示智能标记,请检查以下列出最常见原因的列表。
- 您的解决方案未引用任何DevExpress库。
- DevExpress库刚刚被添加,重新生成解决方案,然后在设计时再次打开表单。
- 解决方案中包含的DevExpress库版本为v15.2或更旧版本, 使用Project Converter工具将DevExpress库替换为较新的库。
- 您使用的是2012年之前的Visual Studio版本。
- 布局助手扩展已禁用。
即时布局助手
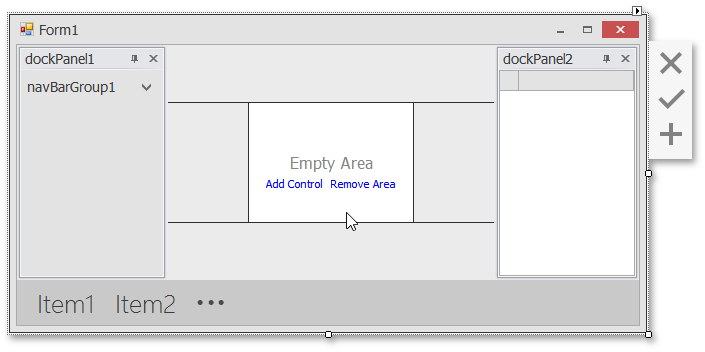
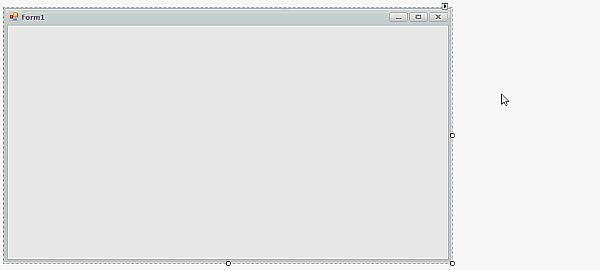
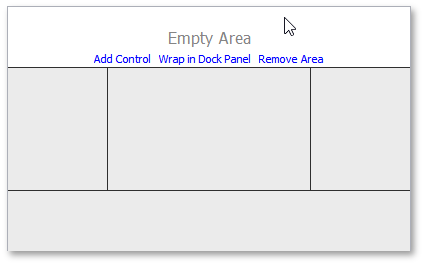
Instant Layout Assistant (ILA)是一种设计时帮助程序,可让您构建表单(用户控件)布局而无需在Visual Studio工具箱中搜索DevExpress控件。 激活ILA后,它将表单的用空间分成五个抽象区域(请参见下面的动画)。 此标记适合传统的UI,在表单的顶部具有命令区域,在表单的两侧具有导航控件,在表单的底部停靠有状态面板或其他导航控件,并且在中间显示了主要的表单内容。

表单旁边的三个可见按钮如下:
- “close”按钮 - 它将放弃之前的所有修改并隐藏ILA界面(再次单击Instant Layout Assistant链接来重新显示带有五个空白默认区域的ILA)。
- “apply”按钮 - 关闭ILA界面并应用您的布局; 除非单击此按钮,否则修改后的布局将视为草稿。
- “add”按钮 - 它允许您添加非可视化组件,例如工作区管理器或拼写检查器。
当您将鼠标悬停在某个区域上时,ILA将显示多个可用操作(请参见下文)。

- 单击Remove Area链接将删除该区域,其余区域将相应地调整大小来占用此可用空间,删除中心区域将在左ILA区域和右ILA区域之间留出空隙。
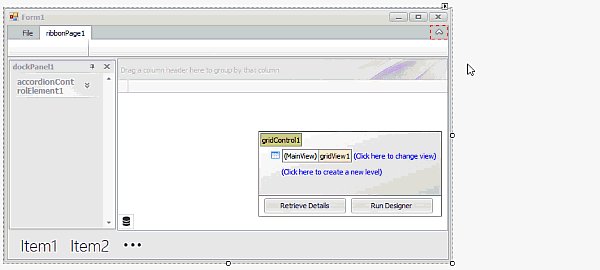
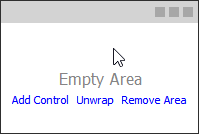
- 在Dock面板链接中Wrap会添加Dock Manager组件并创建一个Dock面板,您可以通过错误的面板标题识别包裹在面板中的区域(请参见下图),该选项在中部地区不可用。

注意:在停靠面板中封装区域还添加了Application UI Manager组件来启用高级停靠提示。
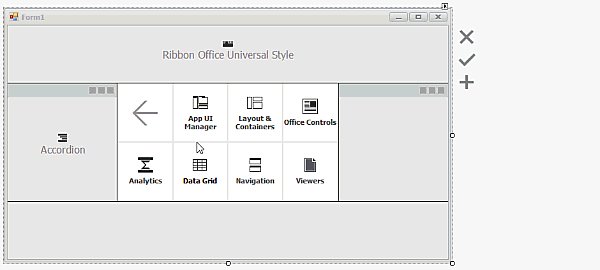
- Add Control链接显示适合当前区域的控件。
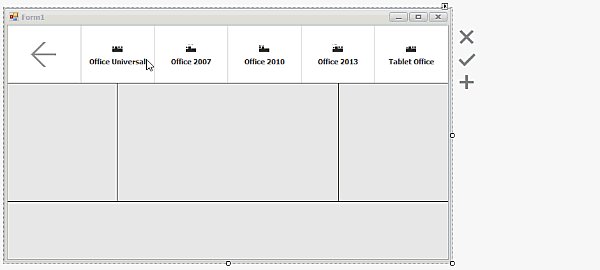
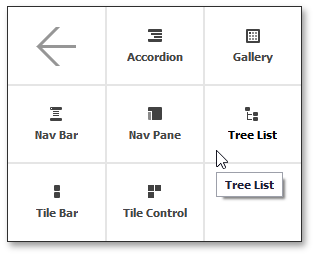
单击Add Control链接后显示的控件是按用途分组的。 根据地区,ILA将显示内部带有不同控件的不同组。 例如,侧面区域提供了一个Navigation组,该组允许您添加Accordion Control、Navigation Bar、Navigation Pane、Tree List、Tile Bar、Tile Control 或GalleryControl,Back按钮从当前查看的控制组导航回到根目录。

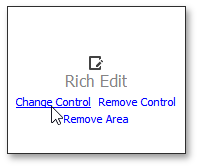
若要更改应在区域内显示的控件,请将鼠标悬停在该区域上,然后单击Change Control选项。

如果ILA已自动添加了Application UI Manager,但您的中央区域托管了任何其他控件(例如,数据网格),则该控件将显示在Application UI Manager中。
自定义并填充所有必需的ILA区域后,请单击“Apply”按钮立即添加所有控件和组件。 如果您的表单上没有剩余空间,则从表单表面和表单智能标记中都将无法使用调用ILA的操作。 否则,您可以再次单击Instant Layout Assistant链接来分解剩余空间。下图说明了带有填充的侧面和底部区域的表单,ILA将剩余空间标记为另外五个区域。