DevExpress技术交流群3:700924826 欢迎一起进群讨论
DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。
本教程说明如何使用ASP.NET MVC Dashboard扩展来创建仪表板Web应用程序。
Steps 1-4. 创建一个ASP.NET MVC应用程序
本节介绍如何使用DevExpress模板库创建MVC应用程序。
1. 在Visual Studio中,创建一个新项目并在开始页面上选择DevExpress v20.2 Template Gallery作为项目模板。

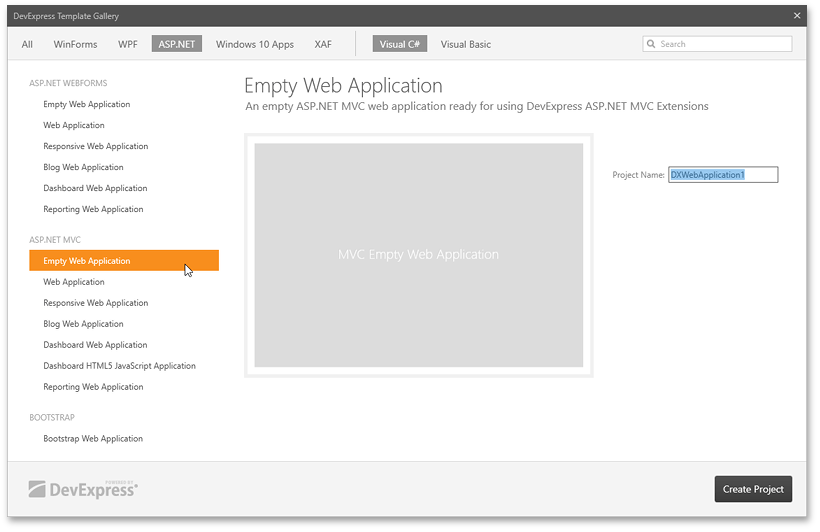
2. 在 DevExpress Template Gallery中,跳转到ASP.NET MVC类别,然后选择Empty Web Application。

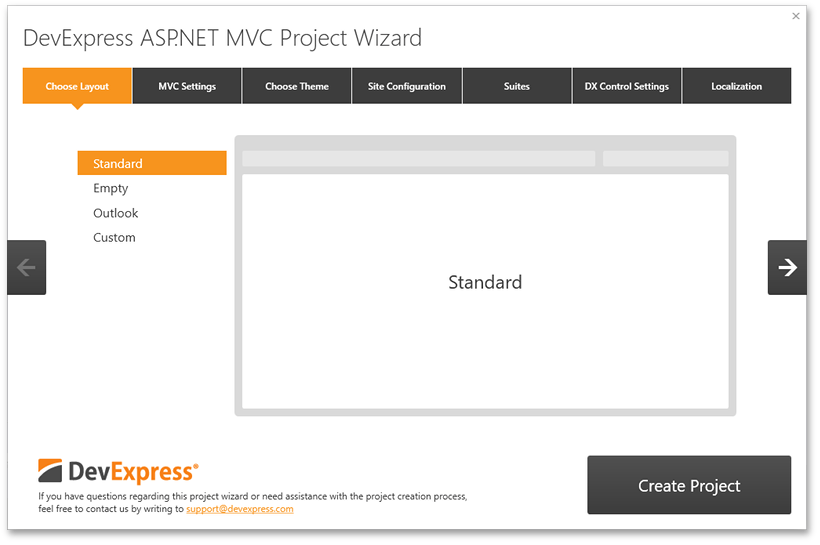
3. 跳转到Choose Layout页面然后选择Standard。

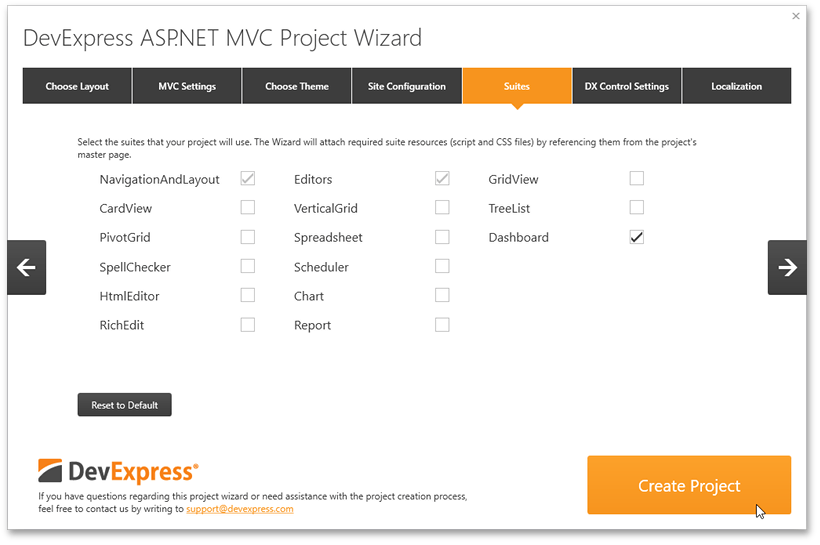
4. 然后,跳转到Suites页面,选择Dashboard旁边的复选框,来附加Web Dashboard的样式表和脚本。

点击Create Project。
Steps 5-7. 将Dashboard Extension添加到MVC应用程序
5. 构建解决方案。
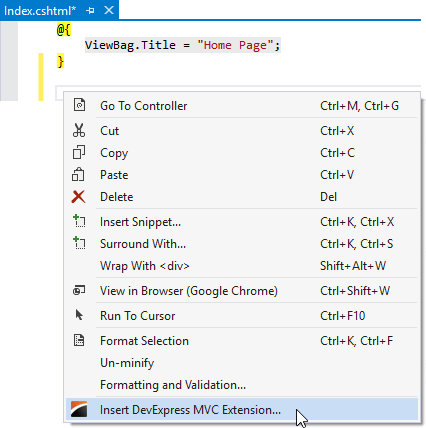
6. 打开Views | Home | Index.cshtml文件,在Code Editor中右键单击所需的位置来显示快捷菜单,然后单击Insert DevExpress MVC Extension... 来调用Insert DevExpress Extension向导。

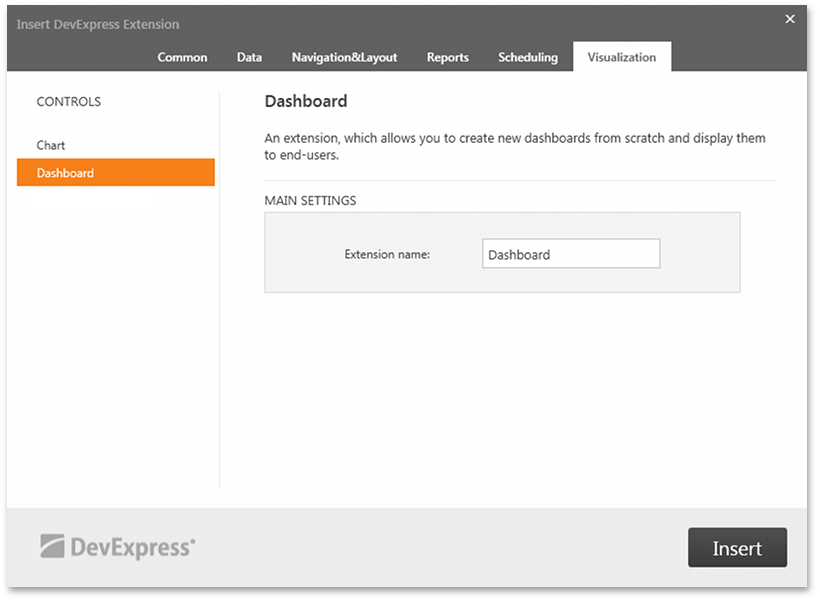
7. 在Insert DevExpress Extension向导中,跳转到Visualization标签,然后选择Dashboard并单击Insert。

该向导会自动生成Dashboard扩展的代码。
Step 8. 创建Dashboard存储
8. 右键单击App_Data文件夹,然后添加Dashboards文件夹。 在DashboardConfig.cs文件(位于App_Start文件夹中)中,取消对DashboardConfigurator.SetDashboardStorage方法调用的注释,并将仪表板存储路径更改为〜/ App_Data / Dashboards。
C#
using System.Web.Routing;
using DevExpress.DashboardWeb.Mvc;
public class DashboardConfig {
public static void RegisterService(RouteCollection routes) {
routes.MapDashboardRoute("api/dashboard");
// Uncomment this line to save dashboards to the App_Data folder.
DashboardConfigurator.Default.SetDashboardStorage(new DashboardFileStorage(@"~/App_Data/Dashboards"));
// ...
}
}
VB.NET
Imports System.Web.Routing
Imports DevExpress.DashboardWeb.Mvc
Public Class DashboardDesignerConfig
Public Shared Sub RegisterService(ByVal routes As RouteCollection)
routes.MapDashboardRoute("api/dashboard")
' Uncomment this line to save dashboards to the App_Data folder.
DashboardConfigurator.Default.SetDashboardStorage(New DashboardFileStorage("~/App_Data/Dashboards"))
' ...
End Sub
End Class
Steps 9-11. 提供数据
9. 右键单击App_Data文件夹,然后选择Add | Existing Item,并使用以下路径找到nwind.mdb数据库:
C:UsersPublicDocumentsDevExpress Demos 20.2ComponentsData wind.mdb
10. 在项目的Web.config文件中指定到添加的数据库连接字符串,如下所示。
XML
<configuration> <connectionStrings> <add name="nwindConnection" connectionString="XpoProvider=MSAccess; Provider=Microsoft.Jet.OLEDB.4.0; Data Source=|DataDirectory| wind.mdb;" /> </connectionStrings> </configuration>
注意:请注意,连接字符串应包含XpoProvider参数,该参数取决于所使用的数据库类型。 有关如何为不同的数据库类型指定连接字符串的详细信息,请参见Register Default Data Connections。
11. 在DashboardConfig.cs文件(位于App_Start文件夹中)中,将ConfigFileConnectionStringsProvider实例作为SetConnectionStringsProvider方法的参数传递,以允许基于Web.config文件中的连接字符串创建新的数据源:
C#
using System.Web.Routing;
using DevExpress.DashboardWeb.Mvc;
public class DashboardConfig {
public static void RegisterService(RouteCollection routes) {
routes.MapDashboardRoute("api/dashboard");
// ...
DashboardConfigurator.Default.SetConnectionStringsProvider(new DevExpress.DataAccess.Web.ConfigFileConnectionStringsProvider());
}
}
VB.NET
Imports System.Web.Routing
Imports DevExpress.DashboardWeb.Mvc
Public Class DashboardDesignerConfig
Public Shared Sub RegisterService(ByVal routes As RouteCollection)
routes.MapDashboardRoute("api/dashboard")
' ...
DashboardConfigurator.Default.SetConnectionStringsProvider(New DevExpress.DataAccess.Web.ConfigFileConnectionStringsProvider())
End Sub
End Class
Steps 12-13. 创建一个Dashboard
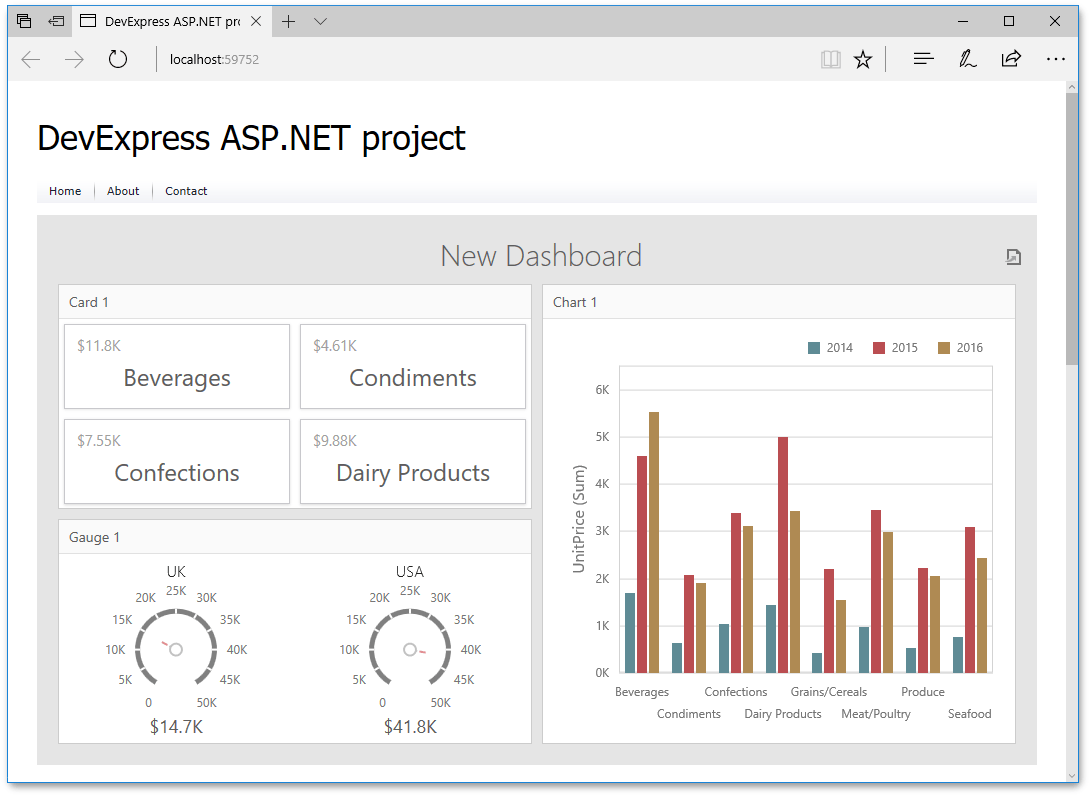
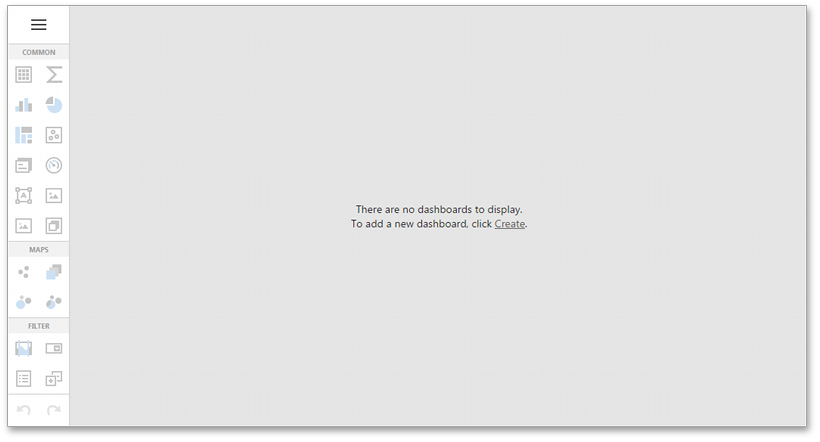
12. 现在可以使用设计器应用程序,生成并运行项目。

您的应用程序应如下所示:

13. 有关如何在Web设计器中创建第一个仪表板的说明,请转到 Create a Dashboard using the Web Dashboard。
Steps 14-16. 切换到Viewer模式
创建并保存仪表板后,可以将Dashboard Designer应用程序切换到Viewer模式。
14. 在项目中,打开Views | Home | Index.cshtml文件。
15. 在MvcDashboardFactory.Dashboard helper方法中添加以下代码:
C#
@Html.DevExpress().Dashboard(settings => {
settings.Name = "Dashboard";
settings.WorkingMode = DevExpress.DashboardWeb.WorkingMode.ViewerOnly;
settings.InitialDashboardId = "dashboard1";
}).GetHtml()
VB.NET
@Html.DevExpress().Dashboard(Sub(settings) settings.Name = "Dashboard" settings.WorkingMode = DevExpress.DashboardWeb.WorkingMode.ViewerOnly settings.InitialDashboardId = "dashboard1" End Sub).GetHtml()
16. 运行应用程序。 ASP.NET MVC仪表板扩展显示〜/ App_Data / Dashboards中的仪表板。