DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress Winforms v20.2日前全新发布,此版本加强了Scheduler、Spreadsheet控件功能,欢迎下载最新版体验!
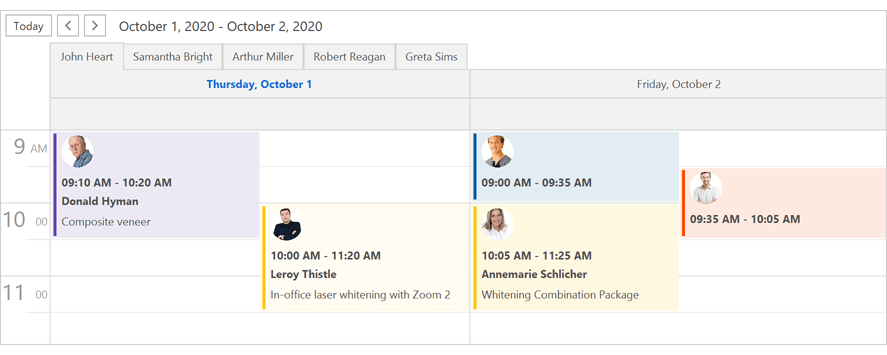
Scheduler
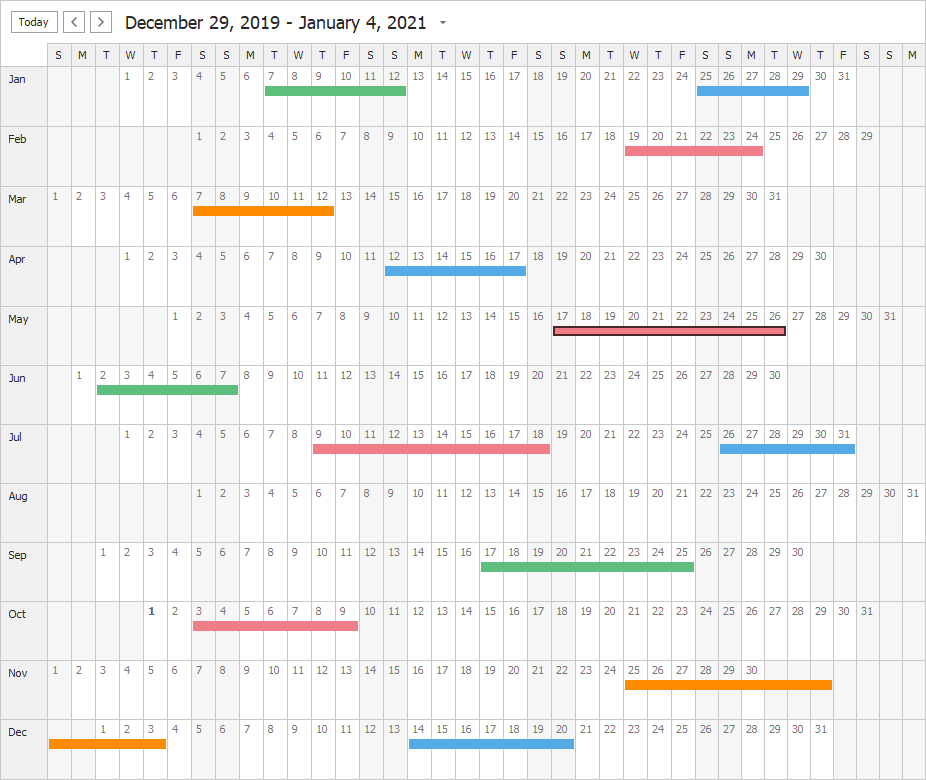
Year View
WinForms Scheduler控件附带Year View显示选项,它旨在可视化跨越数天和数周的事件/约会。
Year View包含“ MonthCount”属性,其他与视图相关的设置与Month View设置相同。

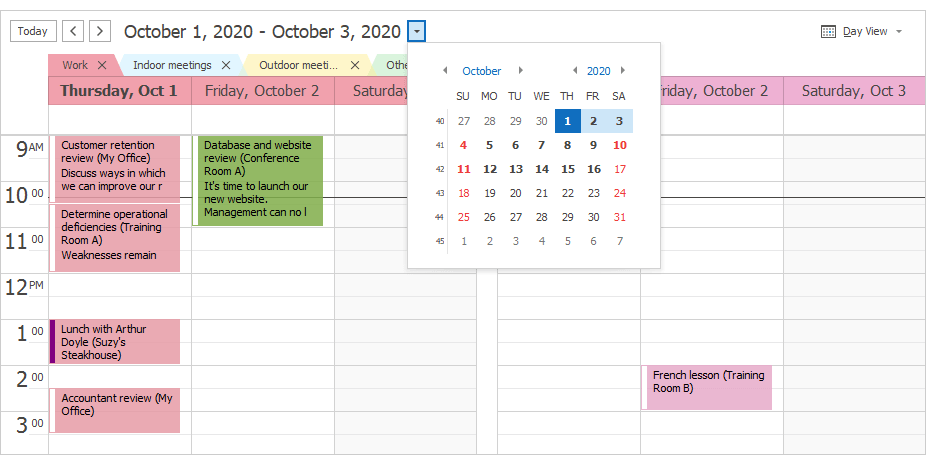
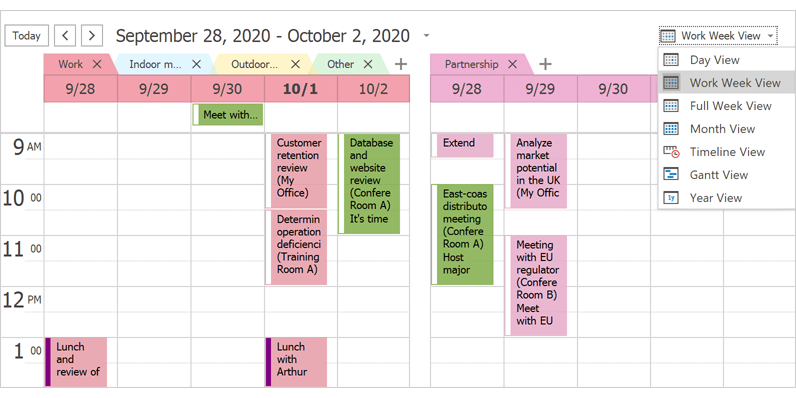
下拉日历和视图选择器
在日期导航栏中添加了两个新的UI元素。
- Dropdown Calendar

- View Selector

这两个UI元素最初都是隐藏的,激活DateNavigationBar.CalendarButton和DateNavigationBar.ShowViewSelectorButton选项以使其可见。
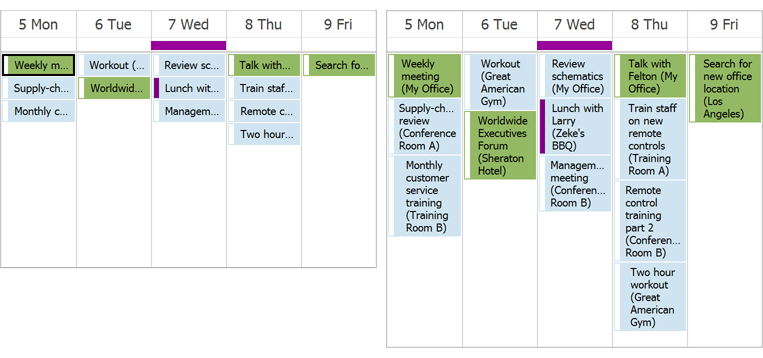
在Timeline View中新的单元格自动高度模式
新版本将CellsAutoHeightOptions.Enabled属性重命名为AutoHeightMode,AutoHeightMode属性接受枚举值,而不是布尔值。'None'和 'Limited' 对应于'false' 和 'true',第三个值 - “ Full”- 激活新的AutoHeight模式。
使用AutoHeight时,时间单元将忽略ResourcesPerPage属性值,并根据内容调整大小,这还允许用户对Timeline View进行像素滚动。

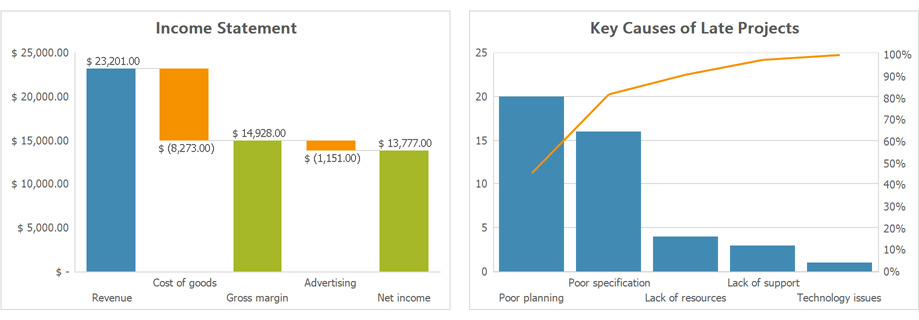
Spreadsheet
Excel 2016图表(CTP)
WinForms Spreadsheet控件现在支持以下Excel 2016图表类型:
- Box & Whisker
- Funnel
- Histogram
- Waterfall
- Pareto
全面的Spreadsheet API可让您根据需要创建和编辑Excel 2016图表,WinForms Spreadsheet控件可以使用Excel 2016图表打开、打印和导出(导出为PDF)现有工作簿。

其他
HTML格式
现在,您可以使用以下标准HTML标记来格式化字符串:
- <a> - 在标题、工具提示、标签等中插入超链接。
<a href=https://www.devexpress.com>www.devexpress.com</a>
要响应对链接的单击,请处理控件的HyperlinkClick事件。 - <br> - 插入换行符,您可以使用此标记在控件中显示多行文本,您也可以使用<br/>语法。
大多数控件现在都支持<image>标签,要指定图像集合,请使用控件的“ HtmlImages”属性。

叠加层 - 支持DirectX
叠加层现在支持DirectX硬件加速,现在动画在高分辨率显示器上的呈现更加流畅(并且内存使用效率更高)。
MVVM - MessageBox表单样式
我们向MessageBoxService类添加一个新的MessageBoxFormStyle属性,此属性使您可以指定MessageBox表单的外观设置。
C#
var flyoutMsgService = MessageBoxService.CreateFlyoutMessageBoxService();
flyoutMsgService.MessageBoxFormStyle = (form) => {
FlyoutDialog msgFrm = form as FlyoutDialog;
msgFrm.Properties.AppearanceButtons.FontStyleDelta = FontStyle.Bold;
};
mvvmContext1.RegisterService(flyoutMsgService);
Docking - 浮动面板始终位于顶部
浮动面板和DocumentManager文档(在Tabbed和Widget Views中)可以显示在其父窗体的上方或下方。 以下新选项使您始终可以将浮动窗口置于最上方:
- DockingOptions.FloatPanelsAlwaysOnTop
- BaseView.FloatDocumentsAlwaysOnTop
- BarAndDockingController.DockingOptions.FloatWindowsAlwaysOnTop
如果单独使用浮动窗口(禁用了FloatPanelsAlwaysOnTop选项),它将显示Minimize按钮,该按钮会将窗口折叠到Windows任务栏。 要隐藏Minimize按钮,请禁用ShowMinimizeButton选项。
DevExpress技术交流群3:700924826 欢迎一起进群讨论