Kendo UI for jQuery R3 2020 SP2试用版下载
Kendo UI是带有jQuery、Angular、React和Vue库的JavaScript UI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,Kendo UI可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应式的布局、强大的数据绑定、跨浏览器兼容性和即时使用的主题,Kendo UI将开发时间加快了50%。
Kendo UI PivotGrid以交叉表格式表示多维数据。
基本配置
要将PivotGrid配置为托管在https://demos.telerik.com上的Adventure Works多维数据集,请通过定义HTML <div>元素来创建小部件。
<!-- Define the HTML div that will hold the PivotGrid --> <div id="pivotgrid"> </div>
下面的示例演示如何进一步配置PivotGrid小部件。
<script>
$(document).ready(function () {
$("#pivotgrid").kendoPivotGrid({
height: 200, // Define the height of the widget.
dataSource: {
type: "xmla", // Define the type.
columns: [{ name: "[Date].[Calendar]" }], // Specify a dimension on columns.
rows: [{ name: "[Product].[Category]" }], // Specify a dimension on rows.
measures: ["[Measures].[Internet Sales Amount]"], // Specify a measure to display.
transport: {
connection: {
catalog: "Adventure Works DW 2008R2", // Specify the name of the catalog.
cube: "Adventure Works" // Specify the name of the cube.
},
read: {
url: "https://demos.telerik.com/olap/msmdpump.dll", // Define the URL of the service.
dataType: "text",
contentType: "text/xml",
type: "POST"
}
},
schema: {
type: "xmla" // Specify the type of the schema.
},
}
});
});
</script>
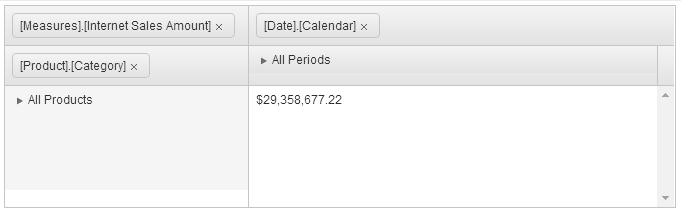
前面的示例输出以下结果。

功能和特点
- 数据绑定
- 筛选
- 排序
- Excel导出
- PDF导出
引用现有实例
要引用现有的PivotGrid实例,请使用jQuery.data()方法。 建立引用后,请使用PivotGrid API来控制其操作。
下面的示例演示如何访问现有的PivotGrid实例。
var pivotgrid = $("#pivotgrid").data("kendoPivotGrid");