DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
自定义节点
使用SankeyDiagramControl.NodeLabel属性访问节点标签设置,以下选项使您可以配置节点标签的文本:
- TextOrientation - 标签文字方向。
- MaxWidth - 标签宽度(以像素为单位)。
- MaxLineCount - 多行文字可以占用的行数。
- TextAlignment - 文字对齐。
- Font - 字体参数。
C#
sankeyDiagramControl1.NodeLabel.TextOrientation = TextOrientation.TopToBottom; sankeyDiagramControl1.NodeLabel.MaxWidth = 200; sankeyDiagramControl1.NodeLabel.MaxLineCount = 1; sankeyDiagramControl1.NodeLabel.TextAlignment = StringAlignment.Center; sankeyDiagramControl1.NodeLabel.Font = new Font(FontFamily.GenericSerif, 10);
VB.NET
sankeyDiagramControl1.NodeLabel.TextOrientation = TextOrientation.TopToBottom sankeyDiagramControl1.NodeLabel.MaxWidth = 200 sankeyDiagramControl1.NodeLabel.MaxLineCount = 1 sankeyDiagramControl1.NodeLabel.TextAlignment = StringAlignment.Center sankeyDiagramControl1.NodeLabel.Font = New Font(FontFamily.GenericSerif, 10)
您还可以处理CustomizeNode事件来访问特定节点并根据特定条件对其进行自定义:
C#
sankeyDiagramControl1.CustomizeNode += OnCustomizeNode;
//...
private void OnCustomizeNode(object sender, CustomizeSankeyNodeEventArgs e) {
if (e.Label.Text == "France" && e.Node.Level == 0) {
e.Label.Font = new Font("Tahoma", 16);
e.Label.Text = "France (Source)";
}
}
VB.NET
Private Sub OnCustomizeNode(ByVal sender As Object, ByVal e As CustomizeSankeyNodeEventArgs)
If e.Label.Text Is "France" AndAlso e.Node.Level = 0 Then
e.Label.Font = New Font("Tahoma", 16)
e.Label.Text = "France (Source)"
End If
End Sub
节点排序
该控件根据基础数据自动排列节点,如果希望重新排列节点或指定自定义排序顺序,请创建一个实现IComparer <SankeyNode>的类。 然后,将此类的对象分配给NodeComparer属性。
以下代码按节点的TotalWeight值降序排列它们:
C#
private void Form1_Load(object sender, EventArgs e) {
sankeyDiagramControl1.NodeComparer = new MyNodeComparer();
}
public class MyNodeComparer : IComparer<SankeyNode> {
public int Compare(SankeyNode x, SankeyNode y) {
return y.TotalWeight.CompareTo(x.TotalWeight);
}
}
VB.NET
Friend Class SurroundingClass Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs) sankeyDiagramControl1.NodeComparer = New MyNodeComparer() End Sub Public Class MyNodeComparer Inherits IComparer(Of SankeyNode) Public Function Compare(ByVal x As SankeyNode, ByVal y As SankeyNode) As Integer Return y.TotalWeight.CompareTo(x.TotalWeight) End Function End Class End Class
指定节点和链接颜色
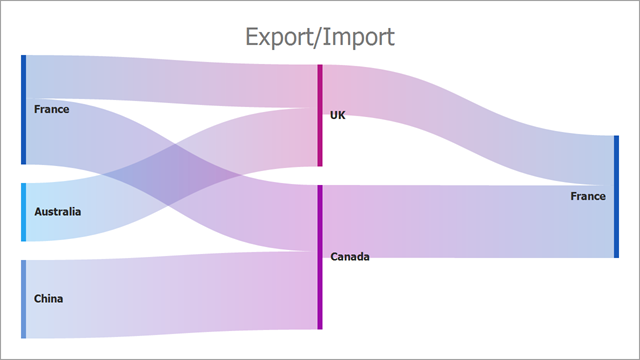
Sankey diagram控件使用SankeyPaletteColorizer为节点着色,使用唯一标签将调色板中的新颜色应用于每个节点。 如果唯一标签的数量超过调色板颜色的数量,则颜色会重复。 要将渐变填充应用于链接,控件将利用源和目标节点颜色。 指定SankeyPaletteColorizer.Palette 属性来更改用于绘制Sankey diagram的颜色,您可以选择预定义的调色板。

C#
sankeyDiagramControl1.Colorizer = new SankeyPaletteColorizer { Palette = Palettes.NorthernLights };
VB.NET
sankeyDiagramControl1.Colorizer = New SankeyPaletteColorizer With {
.Palette = Palettes.NorthernLights
}
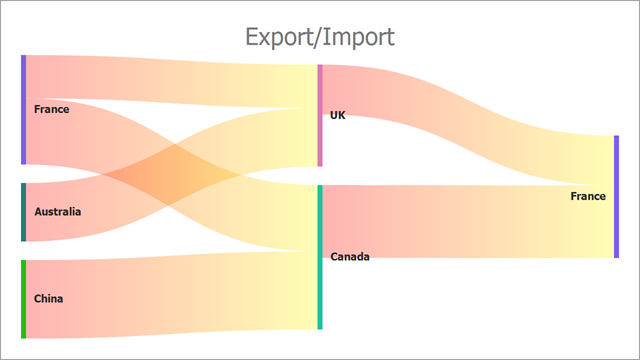
您还可以如下创建新的调色板:
C#
using System.Drawing;
//...
Palette palette = new Palette("Custom") {
Color.Red,
Color.Green,
Color.Blue
};
sankeyDiagramControl1.Colorizer = new SankeyPaletteColorizer { Palette = palette };
VB.NET
Imports System.Drawing
'...
Dim palette As Palette = New Palette("Custom") From {
Color.Red,
Color.Green,
Color.Blue
}
sankeyDiagramControl1.Colorizer = New SankeyPaletteColorizer With {
palette
}
自定义着色器
要基于自定义算法绘制链接和节点,请创建一个实现ISankeyColorizer 接口的类。 然后,将此类的对象分配给Colorizer属性。

以下代码实现了一个着色器,该着色器将随机颜色应用于节点,并指定用于将渐变填充应用于链接的颜色:
C#
private void Form1_Load(object sender, EventArgs e) {
sankeyDiagramControl1.Colorizer = new MyColorizer {
LinkSourceColor = Color.Red,
LinkTargetColor = Color.Yellow
};
public class MyColorizer : ISankeyColorizer {
public event EventHandler ColorizerChanged;
Random rand = new Random();
Dictionary<string, Color> KeyColorPairs = new Dictionary<string, Color>();
public Color LinkSourceColor { get; set; }
public Color LinkTargetColor { get; set; }
public Color GetLinkSourceColor(SankeyLink link) {
return LinkSourceColor;
}
public Color GetLinkTargetColor(SankeyLink link) {
return LinkTargetColor;
}
public Color GetNodeColor(SankeyNode info) {
if (!KeyColorPairs.TryGetValue((string)info.Tag, out Color nodeColor)) {
nodeColor = GenerateColor();
KeyColorPairs.Add((string)info.Tag, nodeColor);
}
return nodeColor;
}
private Color GenerateColor() {
return Color.FromArgb(rand.Next(256), rand.Next(256), rand.Next(256));
}
}
VB.NET
Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs)
sankeyDiagramControl1.Colorizer = New MyColorizer With {
.LinkSourceColor = Color.Red,
.LinkTargetColor = Color.Yellow
}
End Sub
Public Class MyColorizer
Inherits ISankeyColorizer
Public Event ColorizerChanged As EventHandler
Private rand As Random = New Random()
Private KeyColorPairs As Dictionary(Of String, Color) = New Dictionary(Of String, Color)()
Public Property LinkSourceColor As Color
Public Property LinkTargetColor As Color
Public Function GetLinkSourceColor(ByVal link As SankeyLink) As Color
Return LinkSourceColor
End Function
Public Function GetLinkTargetColor(ByVal link As SankeyLink) As Color
Return LinkTargetColor
End Function
Public Function GetNodeColor(ByVal info As SankeyNode) As Color
Dim nodeColor As Color = Nothing
If Not KeyColorPairs.TryGetValue(CStr(info.Tag), nodeColor) Then
nodeColor = GenerateColor()
KeyColorPairs.Add(CStr(info.Tag), nodeColor)
End If
Return nodeColor
End Function
Private Function GenerateColor() As Color
Return Color.FromArgb(rand.Next(256), rand.Next(256), rand.Next(256))
End Function
End Class
DevExpress技术交流群2:775869749 欢迎一起进群讨论